2025
2024
2023
2022
2021
2020
2019
2018
2017
2016
2015
Posted on November 18, 2021
DotNetBrowser 2.10
What’s new
Chromium 94
Chromium has been upgraded to version 94.0.4606.113.
In March 2021, Google announced that Chrome/Chromium is planning to release a new milestone every 4 weeks, starting with Chrome/Chromium 94 in Q3 of 2021. Additionally, they added a new Extended Stable option, with milestone updates every 8 weeks. Security updates on Extended Stable will be released every two weeks to fix important issues, however, those updates won’t contain new features or all security fixes that the 4-week option will receive.
This Chromium build is part of the Extended Stable update. It includes all security fixes and new features introduced in Chromium 94.
As usual, we recommend you to use the latest DotNetBrowser version with the latest Chromium build.
Screen sharing
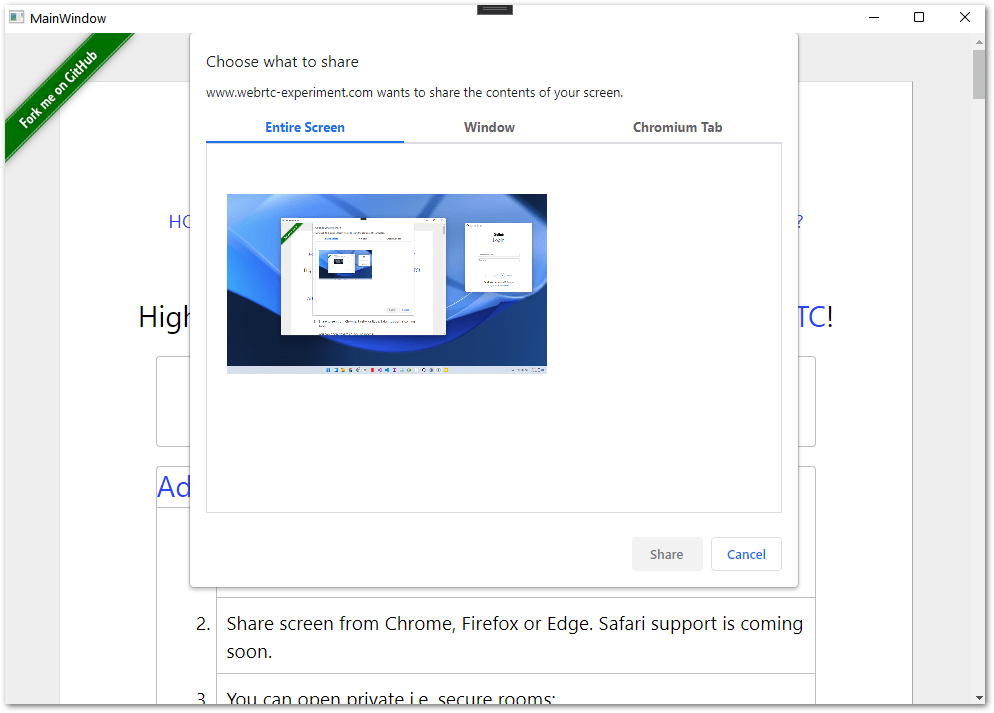
We extended the API with new functionality that allows you to work with Chromium screen sharing feature. If the page requests to share your screen, the standard Chromium dialog will be shown:

This dialog lets you choose whether to share the entire screen, a specific window, or a web page loaded in other Browser instances.
Our API also provides the possibility to share your screen programmatically. See an example below:
browser.Capture.StartSessionHandler =
new Handler<StartSessionParameters, StartSessionResponse>(p =>
{
// Tell the browser instance to start a new capture session and specify the
// capture source.
return StartSessionResponse.SelectSource(p.Sources.Screens.FirstOrDefault(),
AudioMode.Ignore);
});
You can also obtain all capture sessions of the particular browser, check whether they are active, and stop any of them:
// Get all capture sessions of the current browser.
IReadOnlyList<ISession> sessions = browser.Capture.Sessions;
foreach (ISession session in sessions)
{
string sourceName = session.Source.Name;
bool isActive = session.IsActive;
// Stop the session.
session.Stop();
}
Printing
Header and Footer
Now you can set a custom header and footer for the programmatically printed document without displaying the Print Preview dialog. For example:
browser.PrintHtmlContentHandler
= new Handler<PrintHtmlContentParameters, PrintHtmlContentResponse>(p =>
{
PdfPrinter<PdfPrinter.IHtmlSettings> pdfPrinter = p.Printers.Pdf;
IPrintJob<PdfPrinter.IHtmlSettings> printJob = pdfPrinter.PrintJob;
printJob.Settings.Apply(printSettings =>
{
// Enable header and footer.
printSettings.PrintingHeaderFooterEnabled = true;
// Set custom header and footer.
printSettings.HeaderTemplate =
"<span style=\"font-size: 12px;\">" +
"Page header:" +
"<span class='title'></span></div>";
printSettings.FooterTemplate =
"<span style=\"font-size: 12px;\">" +
"Page number: <span class='pageNumber'>" +
"</span> of <span class='totalPages'></span></div>";
printSettings.PdfFilePath =
Path.Combine(Directory.GetCurrentDirectory(),
"test.pdf");
});
return PrintHtmlContentResponse.Print(pdfPrinter);
});
Scaling
You can change scaling for the printed document. In the case of custom scaling, the scale amount must be a number between 10 and 200:
browser.PrintHtmlContentHandler
= new Handler<PrintHtmlContentParameters, PrintHtmlContentResponse>(p =>
{
PdfPrinter<PdfPrinter.IHtmlSettings> pdfPrinter = p.Printers.Pdf;
IPrintJob<PdfPrinter.IHtmlSettings> printJob = pdfPrinter.PrintJob;
printJob.Settings.Apply(printSettings =>
{
// Set custom scaling.
printSettings.Scaling = Scaling.Custom(130);
printSettings.PdfFilePath =
Path.Combine(Directory.GetCurrentDirectory(), "test.pdf");
});
return PrintHtmlContentResponse.Print(pdfPrinter);
});
Fixed issues
- An empty tooltip displayed for the
BrowserViewin Off-screen rendering mode. - The entire application freezing when the popup window with the content viewer is closed.
- Entering fullscreen mode failure when the video player is embedded in an
iframe. - The upload data parser not working properly with empty values.
- The inability to disable the touch menu via
TouchMenuDisabledIEngineoption. - The improper keyboard focus behavior with multiple
BrowserViewinstances on the same window.
Download DotNetBrowser 2.1
Please share your email with us, and we'll send you download instructions.
We were unable to send the email. Please try again.
If you are a registered customer you don't need to do anything to use this update.
If you would like to evaluate the product, you need an evaluation license.
Follow @DotNetBrowser to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.
Subscribe to get notifications about the latest releases.