Introdução
Instalação
Guias
- Engine
- Perfil
- Navegador
- BrowserView
- Navegação
- Conteúdo
- Menu de contexto
- DOM
- JavaScript
- Pop-ups
- Diálogos
- Downloads
- Extensões do Chrome
- Rede
- Cache
- Cookies
- Proxy
- Autenticação
- Permissões
- Plugins
- Impressão
- Senhas
- Perfis de dados do usuário
- Cartões de crédito
- Mídia
- Zoom
- Corretor ortográfico
- Implantação
- Chromium
Resolução de problemas
- Registro
- Exceções comuns
- A aplicação não termina
- O vídeo não é reproduzido
- Não é possível iniciar sessão na conta Google
- Os dados do usuário não são armazenados
- Esquema de cores
- Falha no início
- Início lento no Windows
- Aplicação .NET que não responde
- Encerramento inesperado do processo Chromium
- Comportamento inesperado
- Fim do suporte do Windows 7/8/8.1
Migração
Conteúdo
O DotNetBrowser exibe o conteúdo de vários tipos, por exemplo, imagens, vídeo, PDF e outros, mas na maioria dos casos será exibido o conteúdo HTML de uma página da Web. Este guia mostra como acessar o conteúdo de uma página Web, obter o texto atualmente selecionado, localizar algum texto numa página Web, salvar a página Web como um arquivo ou um conjunto de arquivos e outras ações.
Tamanho do conteúdo
Por padrão, o tamanho do IBrowser é vazio. Muitas páginas Web dependem deste tamanho e exigem que não esteja vazio. Caso contrário, o layout do documento DOM não pode ser analisado e exibido.
Se não for necessário apresentar o conteúdo de uma página Web carregada, mas a página deve “pensar” que está carregada num IBrowser com um tamanho não vazio, defina o tamanho programaticamente utilizando a propriedade IBrowser.Size .
Acessando o HTML
Para obter uma cadeia de caracteres que representa o HTML de um IFrame, utilize a propriedade IFrame.Html .
Recomenda-se a utilização desta propriedade apenas quando toda a página Web ou um determinadoIFrame for completamente carregado. Caso contrário, você pode receber um HTML incompleto ou uma string vazia.
O exemplo seguinte demonstra como imprimir o HTML do main IFrameatualmente carregado:
Console.WriteLine(browser.MainFrame?.Html);
Console.WriteLine(browser.MainFrame?.Html)
Acessando à seleção
Para obter a seleção no IFrame atualmente carregado como HTML, utilize a propriedade IFrame.SelectedHtml :
string selectionAsHtml = frame.SelectedHtml;
Dim selectionAsHtml As String = frame.SelectedHtml
Se você precisa apenas obter o texto selecionado sem o HTML da seleção, utilize a propriedade IFrame.SelectedText, tal como apresentado no exemplo de código abaixo:
string selectionAsText = frame.SelectedText;
Dim selectionAsText As String = frame.SelectedText
Encontrando texto
O DotNetBrowser permite-lhe encontrar texto na página Web atualmente carregada e destacar todas as correspondências.
O DotNetBrowser procura texto apenas através do conteúdo visível das páginas web carregadas que têm [tamanho ] não vazio (/dotnetbrowser/pt/docs/guides/gs/content.html#tamanho-do-conteúdo).
Para efetuar a pesquisa na página Web atualmente carregada, utilize a interface ITextFinder :
ITextFinder textFinder = browser.TextFinder;
Dim textFinder As ITextFinder = browser.TextFinder
O exemplo seguinte demonstra como encontrar o “texto” na página Web atualmente carregada com os parâmetros de pesquisa especificados e esperar até que a pesquisa seja concluída:
private const string Html = "<html><body><p>Encontre-me</p><p>Encontre-me</p></body></html>";
public static void Main()
{
using (IEngine engine = EngineFactory.Create())
{
using (IBrowser browser = engine.CreateBrowser())
{
browser.Size = new Size(700, 500);
byte[] htmlBytes = Encoding.UTF8.GetBytes(Html);
browser.Navigation
.LoadUrl($"data:text/html;base64,{Convert.ToBase64String(htmlBytes)}")
.Wait();
// Adicione um timeout para garantir que a página web seja renderizada completamente.
Thread.Sleep(2000);
// Encontre texto a partir do início da página Web carregada.
string searchText = "encontre-me";
IHandler<FindResultReceivedParameters> intermediateResultsHandler =
new Handler<FindResultReceivedParameters>(ProcessSearchResults);
Console.WriteLine("Encontrar texto (1/2)");
ITextFinder textFinder = browser.TextFinder;
FindResult findResult =
textFinder.Find(searchText, null, intermediateResultsHandler)
.Result;
int selectedMatch = findResult.SelectedMatch;
int count = findResult.NumberOfMatches;
Console.WriteLine($"Resultado da pesquisa: {selectedMatch}/{count}");
Console.WriteLine("Encontrar texto (2/2)");
findResult = textFinder
.Find(searchText, null, intermediateResultsHandler)
.Result;
selectedMatch = findResult.SelectedMatch;
count = findResult.NumberOfMatches;
Console.WriteLine($"Find Result: {selectedMatch}/{count}");
textFinder.StopFinding();
}
}
Console.WriteLine("Prima qualquer tecla para terminar...");
Console.ReadKey();
}
private static void ProcessSearchResults(FindResultReceivedParameters args)
{
FindResult result = args.FindResult;
if (args.IsSearchFinished)
{
Console.WriteLine("Encontrado: "
+ result.SelectedMatch
+ "/"
+ result.NumberOfMatches);
}
else
{
Console.WriteLine("Pesquisa em andamento... Encontrado "
+ result.SelectedMatch
+ "/"
+ result.NumberOfMatches);
}
}
Private Const Html As String = "<html><body><p>Encontre-me</p><p>Encontre-me</p></body></html>"
Public Shared Sub Main()
Using engine As IEngine = EngineFactory.Create()
Using browser As IBrowser = engine.CreateBrowser()
browser.Size = New Size(700, 500)
Dim htmlBytes() As Byte = Encoding.UTF8.GetBytes(Html)
browser.Navigation.
LoadUrl($"data:text/html;base64,{Convert.ToBase64String(htmlBytes)}").
Wait()
' Adicione um tempo limite para garantir que a página Web é completamente processada.
Thread.Sleep(2000)
' Localize o texto a partir do início da página Web carregada.
Dim searchText = "encontre-me"
Dim intermediateResultsHandler As IHandler(Of FindResultReceivedParameters) =
New Handler(Of FindResultReceivedParameters)(
AddressOf ProcessSearchResults)
Console.WriteLine("Encontrar texto (1/2)")
Dim textFinder As ITextFinder = browser.TextFinder
Dim findResult As FindResult =
textFinder.Find(searchText, Nothing, intermediateResultsHandler).
Result
Dim selectedMatch = findResult.SelectedMatch
Dim count = findResult.NumberOfMatches
Console.WriteLine($"Find Result: {selectedMatch}/{count}")
Console.WriteLine("Find text (2/2)")
findResult = textFinder.
Find(searchText, Nothing, intermediateResultsHandler).
Result
selectedMatch = findResult.SelectedMatch
count = findResult.NumberOfMatches
Console.WriteLine($"Find Result: {selectedMatch}/{count}")
textFinder.StopFinding()
End Using
End Using
Console.WriteLine("Pressione qualquer tecla para terminar...")
Console.ReadKey()
End Sub
Private Shared Sub ProcessSearchResults(args As FindResultReceivedParameters)
Dim result As FindResult = args.FindResult
If args.IsSearchFinished Then
Console.WriteLine(
$"Encontrado: {result.SelectedMatch}/{result.NumberOfMatches}")
Else
Console.WriteLine(
$"Busca em andamento... Encontrado {result.SelectedMatch}/{result.NumberOfMatches}")
End If
End Sub
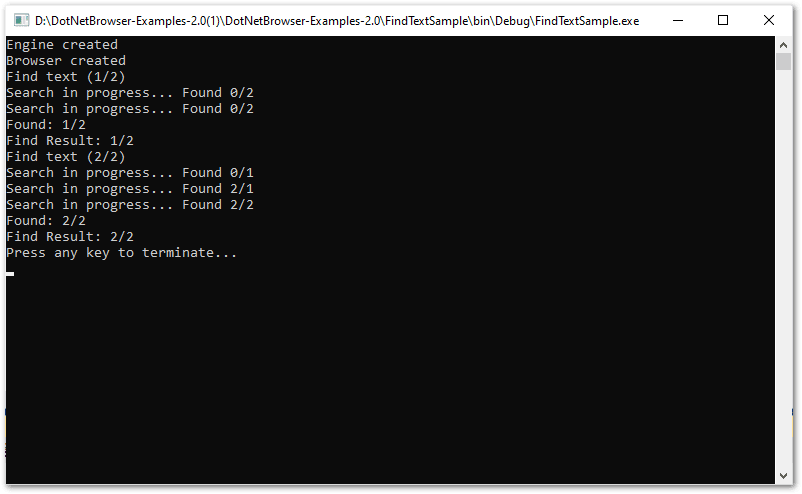
Os resultados da pesquisa são registrados como se mostra abaixo:

O exemplo completo está disponível no nosso repositório: C#, VB.NET.
Cancelando a pesquisa
Para limpar os resultados de pesquisa destacados numa página Web e cancelar a pesquisa, utilize o método ITextFinder.StopFinding() .
O parâmetro StopFindAction deste método é uma ação a aplicar à seleção atual na página Web. Por predefinição, esta é StopFindAction.ClearSelection.
Por exemplo:
textFinder.StopFinding();
textFinder.StopFinding()
Salvando uma página Web
O DotNetBrowser permite salvar uma página Web como um arquivo ou um conjunto de arquivos. É efetuado utilizando o método IBrowser.SaveWebPage(string, string, SavePageType) que aceita estes parâmetros:
- Uma string com o nome do arquivo de destino;
- Uma string com o caminho da pasta para salvar os recursos da página;
- Um tipo da operação de gravação (
SavePageType).
Por exemplo:
string filePath = Path.GetFullPath("PáginasSalvas\\index.html");
string dirPath = Path.GetFullPath("PáginasSalvas\\resources");
Directory.CreateDirectory(dirPath);
if (browser.SaveWebPage(filePath, dirPath, SavePageType.CompletePage)) {
Console.WriteLine("A página da Web foi salva em " + filePath);
} else {
Console.WriteLine("Falha ao salvar a página da Web em " + filePath);
}
Dim filePath As String = Path.GetFullPath("SavedPages\index.html")
Dim dirPath As String = Path.GetFullPath("SavedPages\resources")
Directory.CreateDirectory(dirPath)
If browser.SaveWebPage(filePath, dirPath, SavePageType.CompletePage) Then
Console.WriteLine("A página da Web foi salva em " & filePath)
Else
Console.WriteLine("Falha ao salvar a página da Web em " & filePath)
End If
Tirar uma bitmap de uma página web
A biblioteca permite-lhe obter um bitmap que contém os pixéis da página Web atualmente carregada. O tamanho do bitmap é igual ao tamanho da instância do IBrowser onde a página Web é carregada.
Para obter uma imagem de uma página Web, recomendamos que execute as seguintes ações:
- Redimensione a instância do
IBrowserpara a dimensão pretendida (por exemplo, 500x500). - Carregue uma página Web e aguarde até que o frame principal da página Web seja completamente carregada.
- Obtenha o bitmap da página Web atualmente carregada.
- Converta o bitmap para o formato pretendido e salve-o.
O exemplo seguinte demonstra como o fazer:
// 1. Redimensione o navegador para a dimensão pretendida.
browser.Size = browserSize;
// 2. Carregue a página Web pretendida e aguarde até que esteja completamente carregada.
Console.WriteLine("Carregando https://html5test.teamdev.com");
browser.Navigation
.LoadUrl("https://html5test.teamdev.com")
.Wait();
// 3. Obtenha o bitmap da página Web atualmente carregada. O seu tamanho será
// igual ao tamanho do navegador atual.
DotNetBrowser.Ui.Bitmap image = browser.TakeImage();
Console.WriteLine("Imagem do navegador tirada");
// 4. Converta o bitmap para o formato pretendido e salve-o.
Bitmap bitmap = ToBitmap(image);
bitmap.Save("screenshot.png", ImageFormat.Png);
Console.WriteLine("Imagem do navegador salva");
' 1. Redimensione o navegador para a dimensão pretendida.
browser.Size = browserSize
' 2. Carregue a página Web pretendida e aguarde até que esteja completamente carregada.
Console.WriteLine("Carregando https://html5test.teamdev.com")
browser.Navigation.LoadUrl("https://html5test.teamdev.com").Wait()
' 3. Obtenha o bitmap da página Web atualmente carregada. O seu tamanho será
' igual ao tamanho do navegador atual.
Dim image As Bitmap = browser.TakeImage()
Console.WriteLine("Imagem do navegador obtida")
' 4. Converta o bitmap para o formato pretendido e salve-o.
Dim bitmap As Drawing.Bitmap = ToBitmap(image)
bitmap.Save("screenshot.png", ImageFormat.Png)
Console.WriteLine("Imagem do navegador salva")
A conversão de bitmap para um .NET System.Drawing.Bitmap para manipulações posteriores é demonstrada abaixo:
public static Bitmap ToBitmap(DotNetBrowser.Ui.Bitmap bitmap)
{
int width = (int) bitmap.Size.Width;
int height = (int) bitmap.Size.Height;
byte[] data = bitmap.Pixels.ToArray();
Bitmap bmp = new Bitmap(width,
height,
PixelFormat.Format32bppRgb);
BitmapData bmpData = bmp.LockBits(new Rectangle(0, 0, bmp.Width, bmp.Height),
ImageLockMode.WriteOnly, bmp.PixelFormat);
Marshal.Copy(data, 0, bmpData.Scan0, data.Length);
bmp.UnlockBits(bmpData);
return bmp;
}
Public Shared Function ToBitmap(bitmap As Bitmap) As Drawing.Bitmap
Dim width = CInt(bitmap.Size.Width)
Dim height = CInt(bitmap.Size.Height)
Dim data() As Byte = bitmap.Pixels.ToArray()
Dim bmp As New Drawing.Bitmap(width, height, PixelFormat.Format32bppRgb)
Dim bmpData As BitmapData = bmp.LockBits(
New Drawing.Rectangle(0, 0, bmp.Width, bmp.Height),
ImageLockMode.WriteOnly, bmp.PixelFormat)
Marshal.Copy(data, 0, bmpData.Scan0, data.Length)
bmp.UnlockBits(bmpData)
Return bmp
End Function
O exemplo completo está disponível no nosso repositório: C#, VB.
Definições
Utilizando IBrowserSettings você pode configurar diferentes definições de conteúdo para uma única instância do IBrowser. Estas são algumas das ações disponíveis:
- desativar imagens, plug-ins, JavaScript, armazenamento local, cache de aplicações;
- permitir a execução de conteúdos não seguros ou permitir que o JavaScript acesse à área de transferência.
Você pode encontrar a lista de outras definições suportadas na especificação da API.
Codificação predefinida
Para configurar a codificação de texto predefinida numa página Web, utilize o exemplo de código abaixo:
browser.Settings.DefaultEncoding = "UTF-8";
browser.Settings.DefaultEncoding = "UTF-8"
JavaScript
Por predefinição, o JavaScript está ativado numa página Web. Se você precisa desativar o JavaScript, utilize o exemplo de código abaixo:
browser.Settings.JavaScriptEnabled = false;
browser.Settings.JavaScriptEnabled = False
Imagens
Se você não precisa apresentar imagens numa página Web para reduzir o tráfego de rede, pode desativá-las utilizando o exemplo de código abaixo:
browser.Settings.ImagesEnabled = false;
browser.Settings.ImagesEnabled = False
Esquema de cores
Por padrão, o DotNetBrowser respeita o esquema de cores do sistema operacional e altera a aparência da página para um tom escuro ou claro (se a funcionalidade correspondente for implementada pelo proprietário do site Web).
Você também pode forçar o esquema de cores pretendido. Veja o código abaixo:
// Define o esquema de cores escuras para uma instância específica do Navegador.
browser.Settings.PreferredColorScheme = PreferredColorScheme.Dark;
// Define o esquema de cores claras para uma instância específica do Navegador.
browser.Settings.PreferredColorScheme = PreferredColorScheme.Light;
' Define o esquema de cores escuras para uma instância específica do Navegador.
browser.Settings.PreferredColorScheme = PreferredColorScheme.Dark
' Define o esquema de cores claras para uma instância específica do Navegador.
browser.Settings.PreferredColorScheme = PreferredColorScheme.Light
Cor de fundo predefinida
Quando o Chromium não sabe a cor de fundo de uma página web, ou a cor não foi especificada, ele utiliza a cor branca para a página about:blank. Isso pode resultar numa espécie de cintilação branca quando se carrega um site Web com uma acentuação de cor diferente. Por exemplo, você tem um site Web em tom púrpura e, quando é carregado no DotNetBrowser, primeiro é apresentado um fundo branco e, em seguida, aparece o seu site Web. Esta situação pode ser eliminada definindo a cor de fundo correspondente. Veja um exemplo abaixo:
Color purple = new Color(0.6f, 0.3f, 0.6f);
browser.Settings.DefaultBackgroundColor = purple;
Dim purple As New Color(0.6F, 0.3F, 0.6F)
browser.Settings.DefaultBackgroundColor = purple

Plugins
Você pode filtrar os plug-ins instalados. Se você precisar de desativar todos os plug-ins numa página Web, utilize a seguinte abordagem:
browser.Settings.PluginsEnabled = false;
browser.Settings.PluginsEnabled = False
Armazenamento local
Por predefinição, o WebStorage local está ativado. Para a desativar e impedir que o JavaScript armazene dados no armazenamento local, utilize a seguinte definição:
browser.Settings.LocalStorageEnabled = false;
browser.Settings.LocalStorageEnabled = False
Barras de rolagem
Você pode querer ocultar as barras de rolagem numa página Web quando tira uma bitmap de uma página Web ou dentro de aplicações em quiosques. Utilize a seguinte definição:
browser.Settings.ScrollbarsHidden = true;
browser.Settings.ScrollbarsHidden = True
Depois de chamar este método, as páginas Web carregadas na instância IBrowser deixam de apresentar barras de deslocação.
Armazenamento Web
O DotNetBrowser permite acessar e trabalhar com o JavaScript Web Storage que fornece mecanismos para armazenar pares de key/value de uma forma mais intuitiva do que utilizando cookies.
Existem dois tipos de Armazenamento Web:
sessionStoragemantém uma área de armazenamento separada para cada origem que está disponível durante a sessão da página;localStoragefaz a mesma coisa, mas persiste mesmo que o navegador seja fechado e reaberto.
Para aceder ao Armazenamento Web de sessão ou local, utilize o seguinte exemplo de código:
IWebStorage sessionStorage = frame.SessionStorage;
IWebStorage localStorage = frame.LocalStorage;
Dim sessionStorage As IWebStorage = frame.SessionStorage
Dim localStorage As IWebStorage = frame.LocalStorage
O localStorage pode ser desativado. Neste caso, os métodos IWebStorage lançam a WebStorageSecurityException.
O exemplo de código abaixo demonstra como colocar um item no localStorage utilizando a API DotNetBrowser WebStorage:
localStorage["Name"] = "Tom";
localStorage("Name") = "Tom"
Você pode acessar o item inserido em JavaScript utilizando o seguinte código:
window.localStorage.Name; // <- Devolve "Tom"
Comandos do editor
Os comandos do editor são os comandos para manipulação de texto ao editar num campo de texto, área de texto ou editor WYSIWYG. Além disso, estes comandos incluem comandos mais comuns como Cortar, Copiar, Colar, Selecionar Tudo, Desfazer, Refazer que podem ser executados para o frame na página Web carregada.
Os comandos do editor podem ser executados como se mostra no exemplo de código abaixo:
browser.Navigation.LoadUrl("http://www.google.com").Wait();
// Insere o texto "TeamDev DotNetBrowser" no campo de pesquisa do Google.
browser.MainFrame.Execute(EditorCommand.InsertText("TeamDev DotNetBrowser"));
// Insere uma nova linha no campo de pesquisa do Google para simular o Enter.
browser.MainFrame.Execute(EditorCommand.InsertNewLine());
browser.Navigation.LoadUrl("https://www.google.com").Wait()
' Insere o texto "TeamDev DotNetBrowser" no campo de pesquisa do Google.
browser.MainFrame.Execute(EditorCommand.InsertText("TeamDev DotNetBrowser"))
' Insere uma nova linha no campo de pesquisa do Google para simular o Enter.
browser.MainFrame.Execute(EditorCommand.InsertNewLine())
WebSockets
O DotNetBrowser suporta páginas web que utilizam a tecnologia WebSockets :