Início rápido para WPF
Este guia mostra como começar a trabalhar com o DotNetBrowser e incorporá-lo numa aplicação WPF simples.
Antes de começar, certifique-se de que o seu sistema cumpre os requisitos de software e hardware.
.NET 6 e superior
1. Instalar os templates do DotNetBrowser
Abra o prompt de linha de comando e instale os templates do DotNetBrowser, caso ainda não estejam instalados:
dotnet new install DotNetBrowser.Templates
Após a instalação, os projetos de template estarão disponíveis tanto no .NET CLI quanto no Visual Studio.
2. Obter licença de avaliação
Para obter uma licença de avaliação gratuita de 30 dias, preencha o formulário online e clique no botão Obter o meu teste gratuito. Você receberá um e-mail com a chave de licença.
3. Criar uma aplicação WPF com DotNetBrowser
Crie uma nova aplicação:
dotnet new dotnetbrowser.wpf.app -o Example.Wpf -li <your_license_key>
dotnet new dotnetbrowser.wpf.app -o Example.Wpf -lang VisualBasic -li <license_key>
O projeto será criado na pasta Example.Wpf.
Por padrão, este projeto terá como alvo o net8.0. Use a opção -f para especificar net9.0, net7.0 ou net6.0, se preferir.
4. Executar a aplicação
Para iniciar a aplicação, use:
dotnet run --project Example.Wpf

.NET Framework
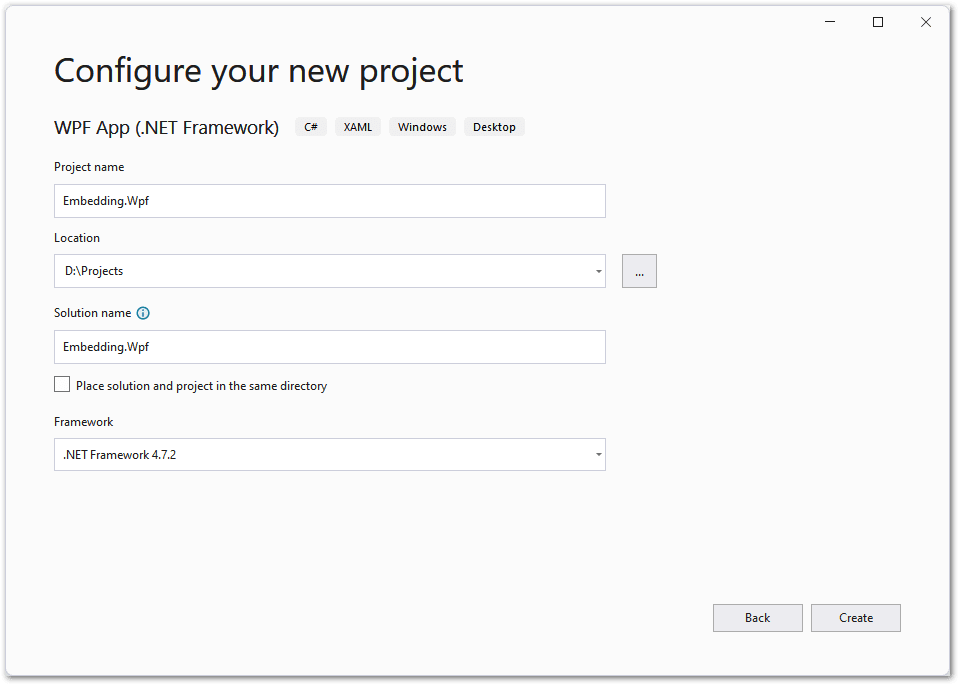
1. Criar uma aplicação WPF
Crie um novo projeto Embedding.Wpf WPF Application C# Project ou WPF Application Visual Basic Project:

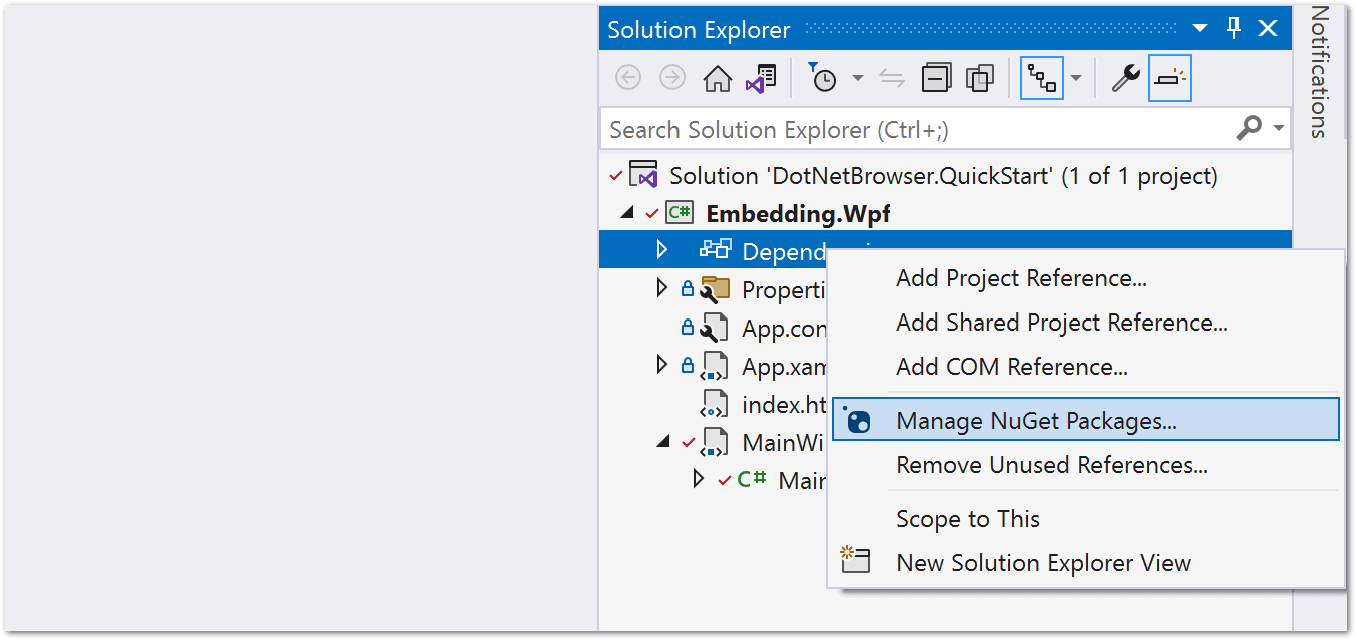
2. Adicionar o DotNetBrowser ao projeto
No Explorador de Soluções, clique com o botão direito do mouse em Referências e selecione a opção Gerenciar Pacotes NuGet:

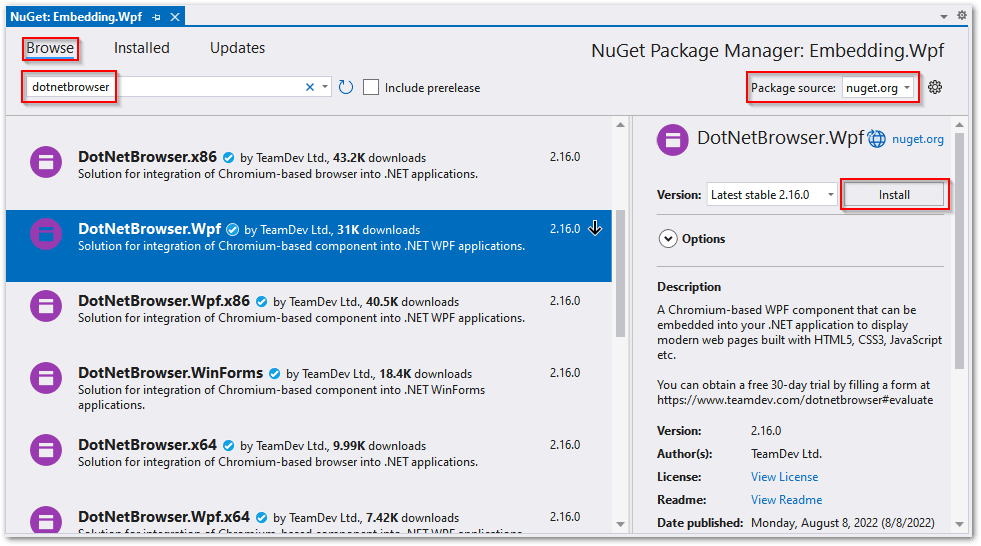
Escolha “nuget.org” como Fonte do pacote, selecione a aba Explorar, procure “DotNetBrowser”, selecione o pacote DotNetBrowser.Wpf e clique em Instalar:

Aceite o pedido de licença para continuar a instalação.
3. Altere o código fonte
Insira o seguinte código no arquivo MainWindow.xaml:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:WPF="clr-namespace:DotNetBrowser.Wpf;assembly=DotNetBrowser.Wpf"
x:Class="Embedding.Wpf.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="480" Width="800" Closed="Window_Closed">
<Grid>
<WPF:BrowserView Name="browserView" />
</Grid>
</Window>
Utilize o exemplo de código abaixo para o arquivo MainWindow.xaml.cs MainWindow.xaml.vb:
using System;
using System.Windows;
using DotNetBrowser.Browser;
using DotNetBrowser.Engine;
namespace Embedding.Wpf
{
/// <summary>
/// Este exemplo demonstra como incorporar o DotNetBrowser
/// numa aplicação WPF.
/// </summary>
public partial class MainWindow : Window
{
private const string Url = "https://html5test.teamdev.com/";
private readonly IBrowser browser;
private readonly IEngine engine;
public MainWindow()
{
// Cria e inicializa a instância IEngine.
EngineOptions engineOptions = new EngineOptions.Builder
{
RenderingMode = RenderingMode.HardwareAccelerated
}.Build();
engine = EngineFactory.Create(engineOptions);
// Cria a instância do IBrowser.
browser = engine.CreateBrowser();
InitializeComponent();
// Inicializa o controle BrowserView do WPF.
browserView.InitializeFrom(browser);
browser.Navigation.LoadUrl(Url);
}
private void Window_Closed(object sender, EventArgs e)
{
browser?.Dispose();
engine?.Dispose();
}
}
}
Imports System.Windows
Imports DotNetBrowser.Browser
Imports DotNetBrowser.Engine
Namespace Embedding.Wpf
''' <summary>
''' Este exemplo demonstra como incorporar o DotNetBrowser
''' em uma aplicação a WPF.
''' </summary>
Partial Public Class MainWindow
Inherits Window
Private Const Url As String = "https://html5test.teamdev.com/"
Private ReadOnly browser As IBrowser
Private ReadOnly engine As IEngine
Public Sub New()
' Cria e inicializa a instância IEngine.
Dim engineOptions As EngineOptions = New EngineOptions.Builder With {
.RenderingMode = RenderingMode.HardwareAccelerated
}.Build()
engine = EngineFactory.Create(engineOptions)
' Cria a instância do IBrowser.
browser = engine.CreateBrowser()
InitializeComponent()
' Inicializa o controle BrowserView do WPF.
browserView.InitializeFrom(browser)
browser.Navigation.LoadUrl(Url)
End Sub
Private Sub Window_Closed(sender As Object, e As EventArgs)
browser?.Dispose()
engine?.Dispose()
End Sub
End Class
End Namespace
O projeto completo está disponível no nosso repositório: C#, VB.
4. Obter licença de teste
Para obter uma licença de avaliação gratuita de 30 dias, preencha o formulário Web e clique no botão Obter uma avaliação gratuita. Você receberá um email com a chave de licença.
5. Adicione uma licença
Para incorporar a chave de licença no seu projeto, copie o código da chave de licença do e-mail e a insira como indicado abaixo:
EngineOptions engineOptions = new EngineOptions.Builder
{
RenderingMode = RenderingMode.HardwareAccelerated,
LicenseKey = "sua_chave_de_licença"
}.Build();
Dim engineOptions As EngineOptions = New EngineOptions.Builder With {
.RenderingMode = RenderingMode.HardwareAccelerated,
.LicenseKey = "sua_chave_de_licença"
}.Build()
Para obter mais informações sobre a instalação da licença, consulte este artigo.
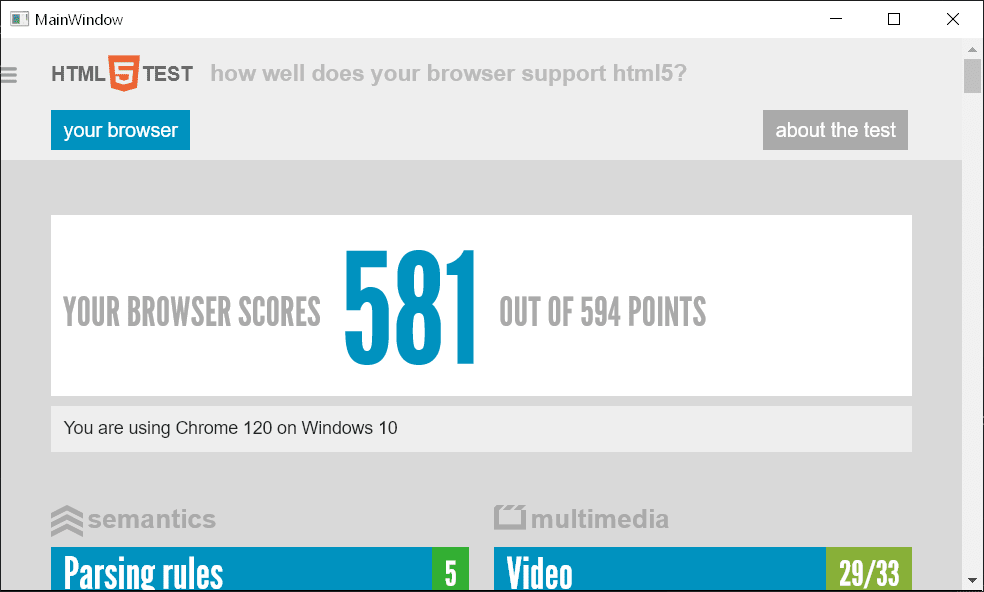
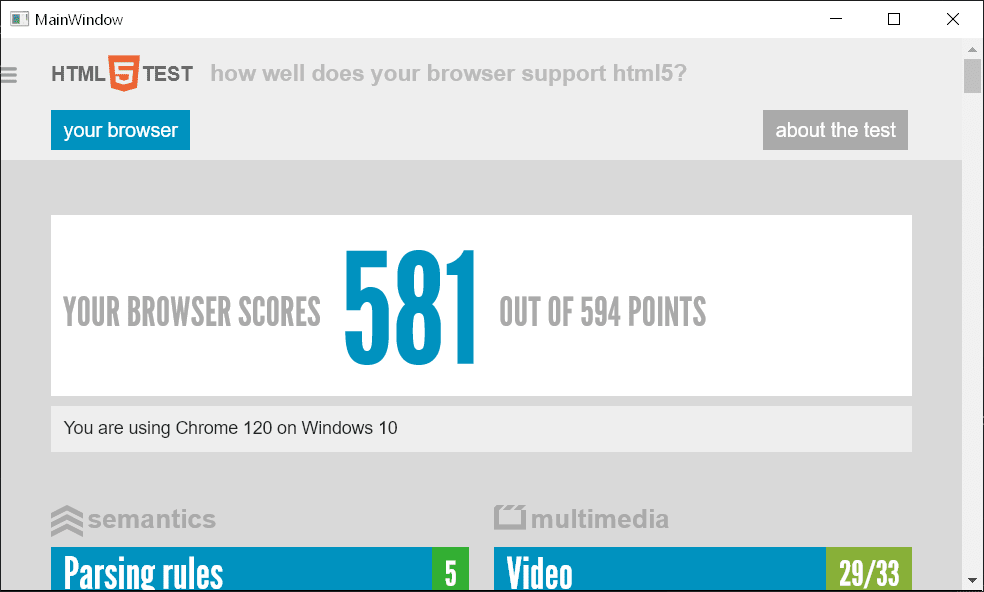
6. Execute a aplicação
Para executar a aplicação, aperte F5 ou clique no botão Começar na barra de ferramentas. A Janela Principal abrirá: