内容
DotNetBrowser 显示各种类型的内容,例如图像、视频、PDF 等,但在大多数情况下您会显示网页的 HTML 内容。本指南介绍了如何访问网页内容、获取当前选中的文本、查找网页上的某些文本、将网页保存为文件或文件集以及其他操作。
内容大小
默认情况下,IBrowser 大小 为空。很多网页都依赖这种大小,并要求它不能为空。否则,根本无法解析和显示 DOM 文档的布局。
如果您不需要显示已加载网页的内容,但页面应该”认为”它是在具有非空大小的 IBrowser 中加载的,请使用 IBrowser.Size 属性以编程方式设置大小。
访问 HTML
要获取表示 IFrame 的 HTML 的字符串,请使用 IFrame.Html 属性。
建议仅在完全加载整个网页或特定 IFrame 时使用此属性。否则,您可能会收到不完整的 HTML 或空字符串。
以下示例演示了如何打印当前加载的主 IFrame 的 HTML:
Console.WriteLine(browser.MainFrame?.Html);
Console.WriteLine(browser.MainFrame?.Html)
访问选择
要以 HTML 格式获取当前加载的 IFrame 上的选择,请使用 IFrame.SelectedHtml 属性:
string selectionAsHtml = frame.SelectedHtml;
Dim selectionAsHtml As String = frame.SelectedHtml
如果您只需要获取选中的文本,而不需要选中的 HTML,请使用 IFrame.SelectedText 属性,如下面的示例代码所示:
string selectionAsText = frame.SelectedText;
Dim selectionAsText As String = frame.SelectedText
查找文本
DotNetBrowser 允许您在当前加载的网页上查找文本并突出显示所有匹配项。
DotNetBrowser 仅通过加载的具有非空大小的网页的可见内容搜索文本。
要在当前加载的网页上执行搜索,请使用 ITextFinder 接口:
ITextFinder textFinder = browser.TextFinder;
Dim textFinder As ITextFinder = browser.TextFinder
以下示例演示了如何使用指定的搜索参数在当前加载的网页上查找”文本”并等待搜索完成:
private const string Html = "<html><body><p>Find me</p><p>Find me</p></body></html>";
public static void Main()
{
using (IEngine engine = EngineFactory.Create())
{
using (IBrowser browser = engine.CreateBrowser())
{
browser.Size = new Size(700, 500);
byte[] htmlBytes = Encoding.UTF8.GetBytes(Html);
browser.Navigation
.LoadUrl($"data:text/html;base64,{Convert.ToBase64String(htmlBytes)}")
.Wait();
// 添加一个超时以确保网页被完全渲染。
Thread.Sleep(2000);
// 从加载网页的开头查找文本。
string searchText = "find me";
IHandler<FindResultReceivedParameters> intermediateResultsHandler =
new Handler<FindResultReceivedParameters>(ProcessSearchResults);
Console.WriteLine("Find text (1/2)");
ITextFinder textFinder = browser.TextFinder;
FindResult findResult =
textFinder.Find(searchText, null, intermediateResultsHandler)
.Result;
int selectedMatch = findResult.SelectedMatch;
int count = findResult.NumberOfMatches;
Console.WriteLine($"Find Result: {selectedMatch}/{count}");
Console.WriteLine("Find text (2/2)");
findResult = textFinder
.Find(searchText, null, intermediateResultsHandler)
.Result;
selectedMatch = findResult.SelectedMatch;
count = findResult.NumberOfMatches;
Console.WriteLine($"Find Result: {selectedMatch}/{count}");
textFinder.StopFinding();
}
}
Console.WriteLine("Press any key to terminate...");
Console.ReadKey();
}
private static void ProcessSearchResults(FindResultReceivedParameters args)
{
FindResult result = args.FindResult;
if (args.IsSearchFinished)
{
Console.WriteLine("Found: "
+ result.SelectedMatch
+ "/"
+ result.NumberOfMatches);
}
else
{
Console.WriteLine("Search in progress... Found "
+ result.SelectedMatch
+ "/"
+ result.NumberOfMatches);
}
}
Private Const Html As String = "<html><body><p>Find me</p><p>Find me</p></body></html>"
Public Shared Sub Main()
Using engine As IEngine = EngineFactory.Create()
Using browser As IBrowser = engine.CreateBrowser()
browser.Size = New Size(700, 500)
Dim htmlBytes() As Byte = Encoding.UTF8.GetBytes(Html)
browser.Navigation.
LoadUrl($"data:text/html;base64,{Convert.ToBase64String(htmlBytes)}").
Wait()
' 添加超时以确保网页完全渲染。
Thread.Sleep(2000)
' 从加载网页的开头查找文本。
Dim searchText = "find me"
Dim intermediateResultsHandler As IHandler(Of FindResultReceivedParameters) =
New Handler(Of FindResultReceivedParameters)(
AddressOf ProcessSearchResults)
Console.WriteLine("Find text (1/2)")
Dim textFinder As ITextFinder = browser.TextFinder
Dim findResult As FindResult =
textFinder.Find(searchText, Nothing, intermediateResultsHandler).
Result
Dim selectedMatch = findResult.SelectedMatch
Dim count = findResult.NumberOfMatches
Console.WriteLine($"Find Result: {selectedMatch}/{count}")
Console.WriteLine("Find text (2/2)")
findResult = textFinder.
Find(searchText, Nothing, intermediateResultsHandler).
Result
selectedMatch = findResult.SelectedMatch
count = findResult.NumberOfMatches
Console.WriteLine($"Find Result: {selectedMatch}/{count}")
textFinder.StopFinding()
End Using
End Using
Console.WriteLine("Press any key to terminate...")
Console.ReadKey()
End Sub
Private Shared Sub ProcessSearchResults(args As FindResultReceivedParameters)
Dim result As FindResult = args.FindResult
If args.IsSearchFinished Then
Console.WriteLine(
$"Found: {result.SelectedMatch}/{result.NumberOfMatches}")
Else
Console.WriteLine(
$"Search in progress... Found {result.SelectedMatch}/{result.NumberOfMatches}")
End If
End Sub
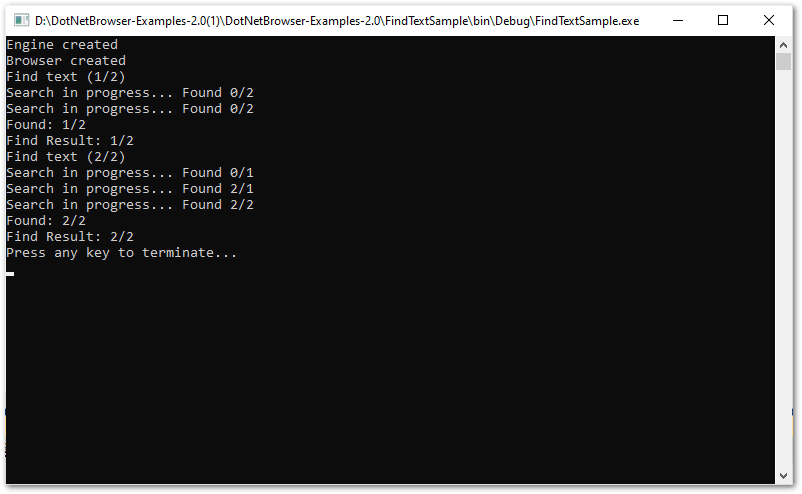
搜索匹配结果如下所示:

取消搜索
要清除网页上突出显示的搜索结果并取消搜索,请使用 ITextFinder.StopFinding() 方法。
此方法的 StopFindAction 参数是应用于网页上当前选择的操作。默认情况下,这是 StopFindAction.ClearSelection。
例如:
textFinder.StopFinding();
textFinder.StopFinding()
保存网页
DotNetBrowser 允许将网页保存为一个文件或一组文件。它是使用接受以下参数的 IBrowser.SaveWebPage(string, string, SavePageType) 方法完成的:
- 包含目标文件名的字符串;
- 保存页面资源的目录路径的字符串;
- 保存操作的一种类型(
SavePageType)。
例如:
string filePath = Path.GetFullPath("SavedPages\\index.html");
string dirPath = Path.GetFullPath("SavedPages\\resources");
Directory.CreateDirectory(dirPath);
if (browser.SaveWebPage(filePath, dirPath, SavePageType.CompletePage)) {
Console.WriteLine("The web page has been saved to " + filePath);
} else {
Console.WriteLine("Failed to save the web page to " + filePath);
}
Dim filePath As String = Path.GetFullPath("SavedPages\index.html")
Dim dirPath As String = Path.GetFullPath("SavedPages\resources")
Directory.CreateDirectory(dirPath)
If browser.SaveWebPage(filePath, dirPath, SavePageType.CompletePage) Then
Console.WriteLine("The web page has been saved to " & filePath)
Else
Console.WriteLine("Failed to save the web page to " & filePath)
End If
获取网页位图
通过该库,您可以获取包含当前加载的网页像素的位图。位图大小等于加载网页的 IBrowser 实例的大小。
要获取网页图像,我们建议执行以下操作:
- 将
IBrowser实例调整为所需尺寸(例如,500x500)。 - 加载一个网页,等待网页主框架加载完成。
- 获取当前加载网页的位图。
- 将位图转换为所需格式并保存。
以下示例演示了如何执行此操作:
// 1. 将 Browser 调整到所需大小。
browser.Size = browserSize;
// 2. 加载所需的网页,并等待其完全加载。
Console.WriteLine("Loading https://html5test.teamdev.com");
browser.Navigation
.LoadUrl("https://html5test.teamdev.com")
.Wait();
// 3. 获取当前加载网页的位图。它的大小将等于当前 Browser 的大小。
DotNetBrowser.Ui.Bitmap image = browser.TakeImage();
Console.WriteLine("Browser image taken");
// 4. 将位图转换为所需格式并保存。
Bitmap bitmap = ToBitmap(image);
bitmap.Save("screenshot.png", ImageFormat.Png);
Console.WriteLine("Browser image saved");
' 1. 将 Browser 调整到所需大小。
browser.Size = browserSize
' 2. 加载所需的网页,并等待其完全加载。
Console.WriteLine("Loading https://html5test.teamdev.com")
browser.Navigation.LoadUrl("https://html5test.teamdev.com").Wait()
' 3. 获取当前加载的网页的位图。其大小将等于当前 Browser 的大小。
Dim image As Bitmap = browser.TakeImage()
Console.WriteLine("Browser image taken")
' 4. 将位图转换为所需格式并保存。
Dim bitmap As Drawing.Bitmap = ToBitmap(image)
bitmap.Save("screenshot.png", ImageFormat.Png)
Console.WriteLine("Browser image saved")
下面演示了将位图转换为 .NET System.Drawing.Bitmap 以进行进一步操作的过程:
public static Bitmap ToBitmap(DotNetBrowser.Ui.Bitmap bitmap)
{
int width = (int) bitmap.Size.Width;
int height = (int) bitmap.Size.Height;
byte[] data = bitmap.Pixels.ToArray();
Bitmap bmp = new Bitmap(width,
height,
PixelFormat.Format32bppRgb);
BitmapData bmpData = bmp.LockBits(new Rectangle(0, 0, bmp.Width, bmp.Height),
ImageLockMode.WriteOnly, bmp.PixelFormat);
Marshal.Copy(data, 0, bmpData.Scan0, data.Length);
bmp.UnlockBits(bmpData);
return bmp;
}
Public Shared Function ToBitmap(bitmap As Bitmap) As Drawing.Bitmap
Dim width = CInt(bitmap.Size.Width)
Dim height = CInt(bitmap.Size.Height)
Dim data() As Byte = bitmap.Pixels.ToArray()
Dim bmp As New Drawing.Bitmap(width, height, PixelFormat.Format32bppRgb)
Dim bmpData As BitmapData = bmp.LockBits(
New Drawing.Rectangle(0, 0, bmp.Width, bmp.Height),
ImageLockMode.WriteOnly, bmp.PixelFormat)
Marshal.Copy(data, 0, bmpData.Scan0, data.Length)
bmp.UnlockBits(bmpData)
Return bmp
End Function
设置
使用 IBrowserSettings ,您可以为单个 IBrowser 实例配置不同的内容设置。以下是一些可用的操作:
- 禁用图像、插件、JavaScript、本地存储、应用程序缓存;
- 允许运行不安全的内容或允许 JavaScript 访问剪贴板。
您可以在 API 规范中找到其他支持的设置列表。
默认编码
要在网页上配置默认文本编码,请使用以下代码示例:
browser.Settings.DefaultEncoding = "UTF-8";
browser.Settings.DefaultEncoding = "UTF-8"
JavaScript
默认情况下,网页上的 JavaScript 已启用。如果您需要禁用 JavaScript,请使用下面的代码示例:
browser.Settings.JavaScriptEnabled = false;
browser.Settings.JavaScriptEnabled = False
图像
如果您不需要在网页上显示图像以减少网络流量,您可以使用下面的代码示例将其禁用:
browser.Settings.ImagesEnabled = false;
browser.Settings.ImagesEnabled = False
配色方案
默认情况下,DotNetBrowser 遵循操作系统配色方案并将页面外观更改为深色或浅色(如果网站所有者实施了相应的功能)。
您还可以强制使用所需的配色方案。请参阅下面的代码:
// 为特定的浏览器实例设置深色方案。
browser.Settings.PreferredColorScheme = PreferredColorScheme.Dark;
// 为特定浏览器实例设置浅色方案。
browser.Settings.PreferredColorScheme = PreferredColorScheme.Light;
' 为特定的浏览器实例设置深色方案。
browser.Settings.PreferredColorScheme = PreferredColorScheme.Dark
' 为特定浏览器实例设置浅色方案。
browser.Settings.PreferredColorScheme = PreferredColorScheme.Light
默认背景颜色
当 Chromium 不知道网页的背景颜色,或者根本没有指定颜色时,它将使用白色来表示空白页。当您加载具有不同色调的网站时,它可能会导致一种白色的闪烁。例如,您有一个紫色调的网站,当它在 DotNetBrowser 中加载时:首先显示白色背景,之后才会出现您的网站。这种情况可以通过设置匹配的背景颜色来消除。请参阅下面的示例:
Color purple = new Color(0.6f, 0.3f, 0.6f);
browser.Settings.DefaultBackgroundColor = purple;
Dim purple As New Color(0.6F, 0.3F, 0.6F)
browser.Settings.DefaultBackgroundColor = purple

插件
您可以过滤已安装的插件。如果您需要禁用网页上的所有插件,请使用以下方法:
browser.Settings.PluginsEnabled = false;
browser.Settings.PluginsEnabled = False
本地存储
默认情况下,本地 WebStorage 是启用的。要禁用它并防止 JavaScript 在本地存储中存储数据,请使用以下设置:
browser.Settings.LocalStorageEnabled = false;
browser.Settings.LocalStorageEnabled = False
滚动条
在获取网页位图或 Kiosk 应用程序内的位图时,您可能希望隐藏网页上的滚动条。那么这时您需要使用以下设置:
browser.Settings.ScrollbarsHidden = true;
browser.Settings.ScrollbarsHidden = True
调用此方法后,在 IBrowser 实例中加载的网页将不再显示滚动条。
网络存储
DotNetBrowser 允许访问和使用 JavaScript Web Storage,它提供了一种比使用 Cookies 更直观的方式存储_密钥/值对_。
网络存储有两种类型:
-
sessionStorage会为页面会话期间可用的每个给定起源维护一个单独的存储区域; -
localStorage具有相同的功能,但即使浏览器关闭并重新打开也会持续存在。
要访问会话和本地网络存储,请使用以下代码示例:
IWebStorage sessionStorage = frame.SessionStorage;
IWebStorage localStorage = frame.LocalStorage;
Dim sessionStorage As IWebStorage = frame.SessionStorage
Dim localStorage As IWebStorage = frame.LocalStorage
localStorage 可以被禁用。在这种情况下,IWebStorage 方法抛出 WebStorageSecurityException。
下面的代码示例演示了如何使用 DotNetBrowser WebStorage API 将项目放置到 localStorage :
localStorage["Name"] = "Tom";
localStorage("Name") = "Tom"
您可以使用以下代码在 JavaScript 中访问插入的项目:
window.localStorage.Name; // <- Returns "Tom"
编辑器命令
编辑器命令是在文本字段、文本区域或所见即所得(WYSIWYG)编辑器中进行编辑时用于文本操作的命令。此外,这些命令还包括更常见的命令,如剪切、复制、粘贴、全选、撤消、重做,可以对加载的网页上的框架执行这些命令。
编辑器命令可以按照下面的代码示例所示执行:
browser.Navigation.LoadUrl("http://www.google.com").Wait();
// 将"TeamDev DotNetBrowser"文本插入 Google 搜索字段。
browser.MainFrame.Execute(EditorCommand.InsertText("TeamDev DotNetBrowser"));
// 在 Google 搜索字段中插入一个新行以模拟 Enter。
browser.MainFrame.Execute(EditorCommand.InsertNewLine());
browser.Navigation.LoadUrl("https://www.google.com").Wait()
' 将"TeamDev DotNetBrowser"文本插入 Google 搜索字段。
browser.MainFrame.Execute(EditorCommand.InsertText("TeamDev DotNetBrowser"))
' 在 Google 搜索字段中插入一个新行以模拟 Enter。
browser.MainFrame.Execute(EditorCommand.InsertNewLine())
WebSockets
DotNetBrowser 支持使用 WebSockets 技术的网页: