Publicado em 7 de abril de 2022
DotNetBrowser 2.13
O que há de novo
API do Gerenciador de Senhas
O Chromium tem uma funcionalidade incorporada que é utilizada para armazenar as credenciais introduzidas depois do usuário submeter um formulário Web com um nome de usuário e uma senha. Neste caso, os handlers SavePasswordHandler e UpdatePasswordHandler serão utilizados para decidir se as credenciais devem ser guardadas ou atualizadas se já estiverem salvas.
Para salvar ou atualizar as credenciais do usuário programaticamente, use SavePasswordHandler e UpdatePasswordHandler como mostrado abaixo:
Browser.Passwords.SavePasswordHandler =
new Handler<SavePasswordParameters, SavePasswordResponse>(p =>
{
return SavePasswordResponse.Save;
});
Browser.Passwords.UpdatePasswordHandler =
new Handler<UpdatePasswordParameters, UpdatePasswordResponse>(p =>
{
return UpdatePasswordResponse.Update;
});
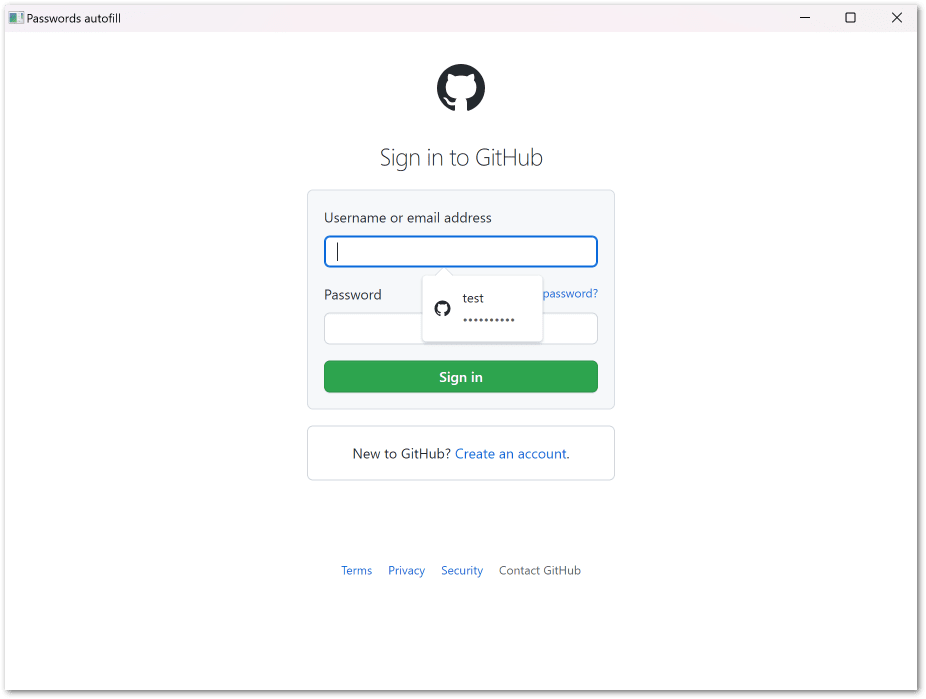
Se você os salvar, da próxima vez que carregar o mesmo formulário e tentar preenchê-lo, será apresentada a janela pop-up de preenchimento automático:

Para acessar e gerenciar as credenciais salvas, utilize IPasswordStore:
IReadOnlyList<PasswordRecord> allPasswords =
Engine.Profiles.Default.PasswordStore.All;
IReadOnlyList<PasswordRecord> savedPasswords =
Engine.Profiles.Default.PasswordStore.AllSaved;
IReadOnlyList<PasswordRecord> neverSavedPasswords =
Engine.Profiles.Default.PasswordStore.AllNeverSaved;
Os registos guardados em IPasswordStore podem ser removidos por URL:
PasswordStore.RemoveByUrl(url);
Para limpar todas as senhas, utilize o seguinte método:
PasswordStore.Clear();
Chromium 100
O motor Chromium foi atualizado para a versão 100.0.4896.60.
Esta versão do Chromium inclui muitas correções de segurança, portanto recomendamos que atualize para esta versão.
Suporte estendido a arrays e coleções
Esta versão traz o suporte estendido de coleções na bridge JS-.NET.
As interfaces IJsArray, IJsSet, IJsMap e IJsArrayBuffer foram adicionadas para simplificar o trabalho com coleções JavaScript do lado do .NET.
Além disso, as coleções .NET injetadas foram estendidas com um método que pode ser chamado a partir de JavaScript para fazer uma cópia JavaScript pura da coleção:
IEnumerable<T>é estendido comToJsArray()eToJsSet();IDictionary<TKey,TValue>eIReadOnlyDictionary<TKey,TValue>são estendidos comToJsMap();byte[]é estendido comToJsArrayBuffer().
Exemplo
Dicionário<int, string> dictionary =
new Dictionary<int, string> {{1, "test1"}, {2, "test2"}};
List<string> collection = new List<string> {"test1", "test2", "test3", "test1"};
byte[] bytes = {0xAA, 0xBB, 0xCC, 0xDD};
IJsObject document = Browser.MainFrame.ExecuteJavaScript<IJsObject>("document").Result;
document.Properties["dotNetDictionary"] = dictionary;
document.Properties["dotNetCollection"] = collection;
document.Properties["dotNetByteArray"] = bytes;
IJsMap resultMap =
Browser.MainFrame.ExecuteJavaScript("document.dotNetDictionary.ToJsMap()").Result
as IJsMap;
IJsSet resultSet =
Browser.MainFrame.ExecuteJavaScript("document.dotNetCollection.ToJsSet()").Result
as IJsSet;
IJsArray resultArray =
Browser.MainFrame.ExecuteJavaScript("document.dotNetCollection.ToJsArray()").Result
as IJsArray;
IJsArrayBuffer resultData =
Browser.MainFrame.ExecuteJavaScript("document.dotNetByteArray.ToJsArrayBuffer()").Result
as IJsArrayBuffer;
DevTools em curso
Agora é possível mostrar e ocultar a janela DevTools programaticamente sem configurar a porta de depuração remota:
browser.DevTools.Show();
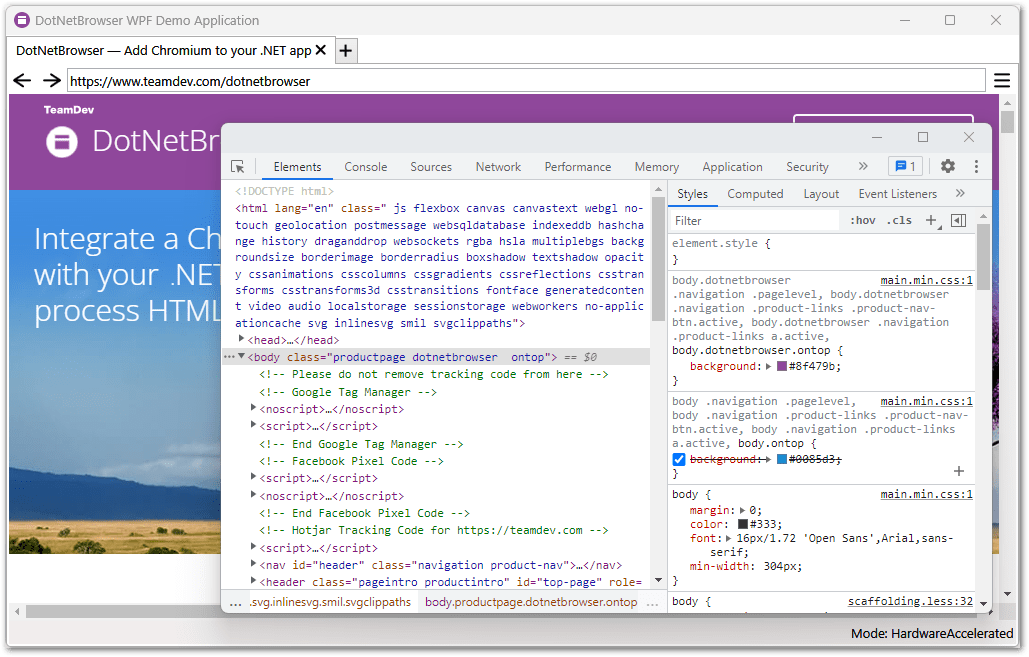
O DevTools será apresentado numa janela separada:

Solicitar licença de avaliação
Baixar DotNetBrowser 2.13 (.NET Framework)
Baixar DotNetBrowser 2.13 (.NET Core)
Siga @DotNetBrowser para obter todas as atualizações da biblioteca.
Assine o nosso RSS feed para receber atualizações instantâneas sobre novos lançamentos.