2025
2024
2023
2022
2021
2020
2019
2018
2017
2016
2015
发布日期 2020年02月27日
DotNetBrowser 2.0
Please meet a major update of DotNetBrowser — version 2.0! It introduces fundamental changes to the public API of the library allowing lots of new features and space for further growth.
We have improved the library implementation to make it compatible with .NET Standard 2.0. As a result, DotNetBrowser 2.0 supports .NET Core 2.2 as well as 3.0 on Windows.
The new version requires .NET Framework 4.5 or higher.
The API is extended with new classes, interfaces, methods, events and handlers. Some of its parts got thoroughly redesigned to make it impossible to use the library in a wrong way.
We have also reworked the architecture of the library. You can now run and control the life cycle of multiple Chromium instances in a single .NET application. Each Chromium instance can be configured with its own user data directory, remote debugging port, language, etc. This change allows you to create and use two or more absolutely independent browser instances simultaneously.
What’s New
Architecture
The structure of the new architecture looks as follows:
This update introduces new entities: IEngine and IFrame. Using the IEngine you can access the core Chromium engine functionality. Here is how to create an IEngine instance:
C#
IEngine engine = EngineFactory.Create(new EngineOptions.Builder
{
RenderingMode = RenderingMode.HardwareAccelerated,
Language = DotNetBrowser.Ui.Language.German,
UserDataDirectory = @"C:\Users\Me\DotNetBrowser"
}
.Build());
VB.NET
Dim engine As IEngine = EngineFactory.Create(New EngineOptions.Builder With {
.RenderingMode = RenderingMode.HardwareAccelerated,
.Language = DotNetBrowser.Ui.Language.German,
.UserDataDirectory = "C:\Users\Me\DotNetBrowser"
}.Build())
A separate Chromium Main process is used for each IEngine instance.
Each web page loaded in an IBrowser has a main IFrame. The IFrame itself may have child frames. You can use IFrame to access and work with DOM and JavaScript. For example:
C#
browser.MainFrame?.ExecuteJavaScript("document.title = 'Hello';");
VB.NET
browser.MainFrame?.ExecuteJavaScript("document.title = 'Hello';")
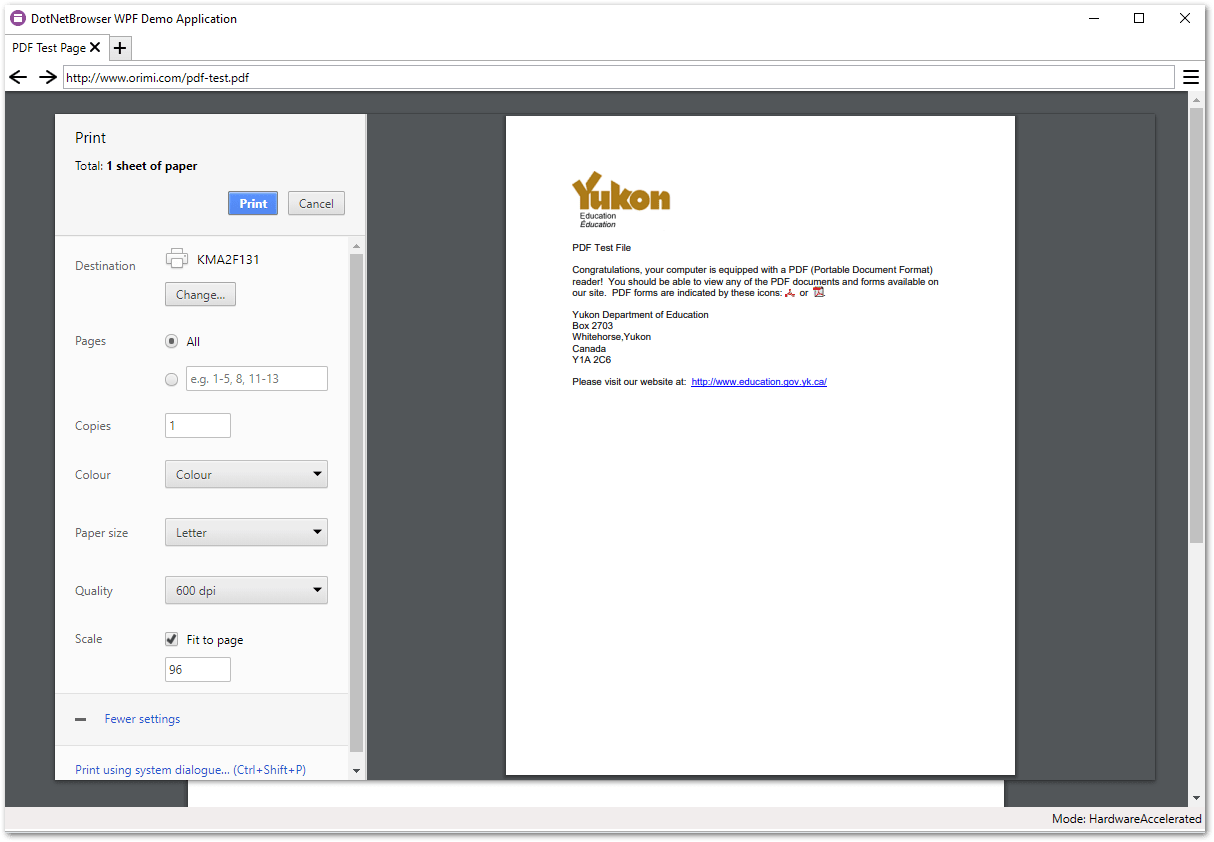
Print Preview
With this version you can display a standard Print Preview dialog and select preferred printing options when you or JavaScript prints a web page:

JavaScript & DOM
Automatic Type Conversion
JavaScript and .NET work with different primitive types. DotNetBrowser 2.0 implements automatic type conversion from JavaScript to .NET types and vice versa. Now you can write the code like:
C#
string name = mainFrame.ExecuteJavaScript<string>("'Hello'").Result;
double number = mainFrame.ExecuteJavaScript<double>("123").Result;
bool flag = mainFrame.ExecuteJavaScript<bool>("true").Result;
IJsObject window = mainFrame.ExecuteJavaScript<IJsObject>("window").Result;
VB.NET
Dim name As String = mainFrame.ExecuteJavaScript(Of String)("'Hello'").Result
Dim number As Double = mainFrame.ExecuteJavaScript(Of Double)("123").Result
Dim flag As Boolean = mainFrame.ExecuteJavaScript(Of Boolean)("true").Result
Dim window As IJsObject = mainFrame.ExecuteJavaScript(Of IJsObject)("window").Result
DOM Wrappers
Automatic type conversion makes it possible to access JavaScript DOM objects and work with them through DotNetBrowser DOM API. For example:
C#
IDocument document = frame.ExecuteJavaScript("document").Result as IDocument;
VB.NET
Dim document As IDocument = TryCast(frame.ExecuteJavaScript("document").Result, IDocument)
And here is how you can work with a JavaScript DOM object as with a JavaScript object:
C#
IJsObject document = frame.ExecuteJavaScript("document").Result as IJsObject;
VB.NET
Dim document As IJsObject = TryCast(frame.ExecuteJavaScript("document").Result, IJsObject)
Network
This version of the library allows you to emulate a web server by intercepting all URL requests and provide custom URL responses in both synchronous and asynchronous way. Here is an example on how to intercept requests and send response data:
C#
network.InterceptRequestHandler =
new Handler<InterceptRequestParameters, InterceptRequestResponse>(p =>
{
UrlRequestJobOptions options = new UrlRequestJobOptions
{
Headers = new List<HttpHeader>
{
new HttpHeader("Content-Type", "text/plain"),
new HttpHeader("Content-Type", "charset=utf-8")
}
};
UrlRequestJob job = network.CreateUrlRequestJob(p.UrlRequest, options);
Task.Run(() =>
{
// The request processing is performed in a background thread
// in order to avoid freezing the web page.
job.Write(Encoding.UTF8.GetBytes("My data"));
job.Complete();
});
return InterceptRequestResponse.Intercept(job);
});
VB.NET
network.InterceptRequestHandler =
New Handler(Of InterceptRequestParameters, InterceptRequestResponse)(Function(p)
Dim options = New UrlRequestJobOptions With {
.Headers = New List(Of HttpHeader) From {
New HttpHeader("Content-Type", "text/plain"),
New HttpHeader("Content-Type", "charset=utf-8")
}
}
Dim job As UrlRequestJob = network.CreateUrlRequestJob(p.UrlRequest, options)
Task.Run(Sub()
' The request processing is performed in a background thread
' in order to avoid freezing the web page.
job.Write(Encoding.UTF8.GetBytes("My data"))
job.Complete()
End Sub)
Return InterceptRequestResponse.Intercept(job)
End Function)
Proprietary Features
H.264, MP4, AAC
We are glad to announce, that starting with this release you no longer need to request a separate *c build with enabled proprietary codecs to play the H.264, MP4, and AAC formats. You can enable the proprietary codecs, which are disabled by default, through the API as shown below:
C#
engine = EngineFactory.Create(new EngineOptions.Builder
{
RenderingMode = renderingMode,
ProprietaryFeatures = ProprietaryFeatures.H264 | ProprietaryFeatures.Aac
}.Build());
VB.NET
engine = EngineFactory.Create(New EngineOptions.Builder With {
.RenderingMode = renderingMode,
.ProprietaryFeatures = ProprietaryFeatures.H264 Or ProprietaryFeatures.Aac
}.Build())
The H.264 and AAC codecs are the proprietary components. By enabling these codecs you state that you are aware that H.264 and AAC are the proprietary components and you should have a license in order to use them. More information can be obtained via the patent holders: Via Licensing and MPEG LA. TeamDev shall not be responsible for your use of the H.264 and AAC codecs.
Widevine
Now you can enable the proprietary component called Widevine, which allows playing the video/audio content on Netflix, Amazon Prime, Spotify, and on other web services that use Widevine to distribute content.
The Widevine component is disabled by default. Use the following code to enable it:
C#
engine = EngineFactory.Create(new EngineOptions.Builder
{
RenderingMode = renderingMode,
ProprietaryFeatures = ProprietaryFeatures.Widevine
}.Build());
VB.NET
engine = EngineFactory.Create(New EngineOptions.Builder With {
.RenderingMode = renderingMode,
.ProprietaryFeatures = ProprietaryFeatures.Widevine
}.Build())
Widevine is a Google proprietary component, governed by its own terms of use. For more information, see https://www.widevine.com/.
Favicon
The favicon of the currently loaded web page can be now accessed via the IBrowser.Favicon property. There is also IBrowser.FaviconChanged event which occurs when the web page favicon has changed.
Hiding Scrollbars
With this update you can hide scrollbars using the following approach:
C#
browser.Settings.ScrollbarsHidden = true;
VB.NET
browser.Settings.ScrollbarsHidden = True
Once you called this method, the web pages loaded in the IBrowser instance will not display scrollbars anymore. It is useful for kiosk applications and for taking images of web pages.
Disable Touch Menu
The EngineOptions has an additional option that allows disabling touch menu on Windows 10 touch devices. The following code snippet demonstrates how it can be done:
C#
IEngine engine = EngineFactory.Create(new EngineOptions.Builder
{
TouchMenuDisabled = true
}
.Build());
VB.NET
engine = EngineFactory.Create(New EngineOptions.Builder With {
.TouchMenuDisabled = True
}.Build())
Dropped Features
Starting with this version DotNetBrowser no longer supports .NET Framework 4.0.
To release DotNetBrowser 2.0 sooner, we temporarily dropped several features. We plan to provide alternatives for them in the next releases.
How to Migrate
The API of the new major version is not backward compatible with the previous 1.x versions. If your application already uses DotNetBrowser 1.x, please refer to this migration guide for the detailed instructions on how to change your code to work with version 2.0.
What’s Next
Please download and try the new version. We look forward to your feedback.

