October 16, 2023
Molybden 1.0.0-preview.9: native dialogs, tray, dock, spell checker, application details and resources
With the latest SDK update you can now display the native message and file system dialogs, place your app in tray on macOS, configure app Dock on macOS, show context menu for a misspelled word with suggestions, access the app details such as name, description, copyright, etc., use the app resources directory, and more.
Please share your feedback with us in our Discord community or via the Contact Us form.
What’s new
Here’s a quick overview of the new features and improvements in the latest update.
Native Dialogs
Molybden API has been extended with new functionality that allow you to display the native message and file system dialogs.
Message
The message dialog API allows you to show different message dialogs. For example, the following code demonstrates how to show a confirmation dialog with two buttons:
MessageDialogOptions options;
options.message = "Would you like to delete this conversation?";
options.informative_text =
"This conversation will be deleted from all of your devices."
"You cannot undo this action.";
options.buttons.push_back(
MessageDialogButton("Cancel", MessageDialogButtonType::kCancel));
options.buttons.push_back(
MessageDialogButton("Delete", MessageDialogButtonType::kDefault));
MessageDialog::show(browser, options, [](const MessageDialogResult& result) {
if (result.button.type == MessageDialogButtonType::kDefault) {
// The Delete button has been pressed.
}
});
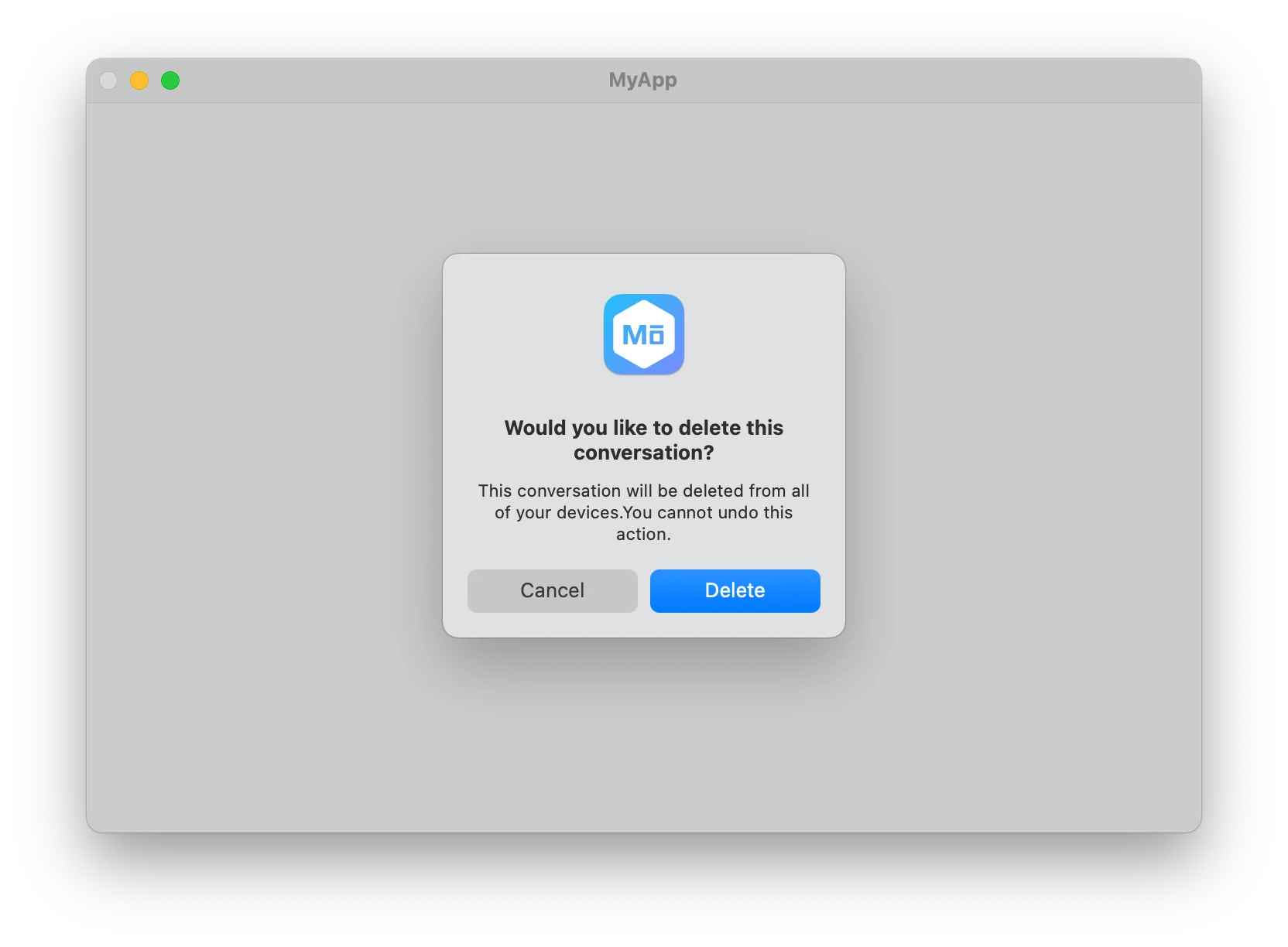
On macOS the message dialog will look like this:

Read more about message dialog
Open File
The open file dialog is a simple native system dialog that shows a file picker to the user.
To show an open file dialog, use the OpenDialog::show() function with the dialog options and callback function:
OpenDialogOptions options;
options.title = "Open File";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
});
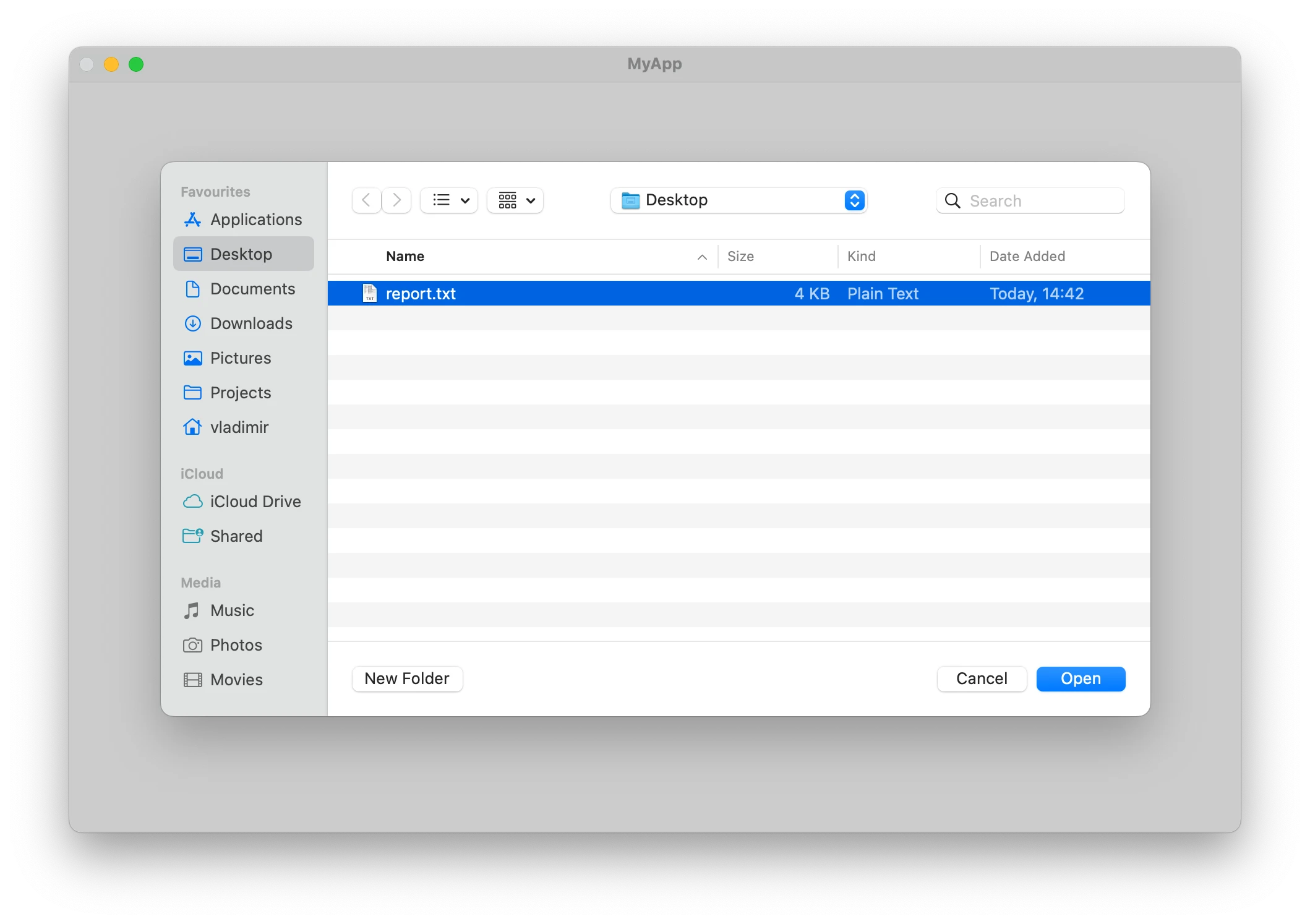
On macOS the open file dialog will look like this:

Read more about open file dialog
Open Files
You can configure the open file dialog to allow selecting multiple files:
OpenDialogOptions options;
options.title = "Open Files";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = true;
options.features.allow_multiple_selections = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
});Read more about open files dialog
Open Directory
To allow selecting only directories in the open file dialog, use the following options:
OpenDialogOptions options;
options.title = "Open Directory";
options.default_path = "/Users/vladimir/Desktop";
options.features.can_select_files = false;
options.features.can_select_directories = true;
OpenDialog::show(browser, options, [](const OpenDialogResult& result) {
if (!result.canceled) {
for (const auto& path : result.paths) {
std::cout << path << std::endl;
}
}
});Read more about open directory dialog
Save
The save file dialog is a simple native system dialog that shows a file picker to the user.
To show a save file dialog, use the SaveDialog::show() function with the following dialog options and callback function:
SaveDialogOptions options;
options.title = "Save File";
options.default_path = "/Users/vladimir/Desktop";
SaveDialog::show(browser, options, [](const SaveDialogResult& result) {
if (!result.canceled) {
std::cout << result.path << std::endl;
}
});
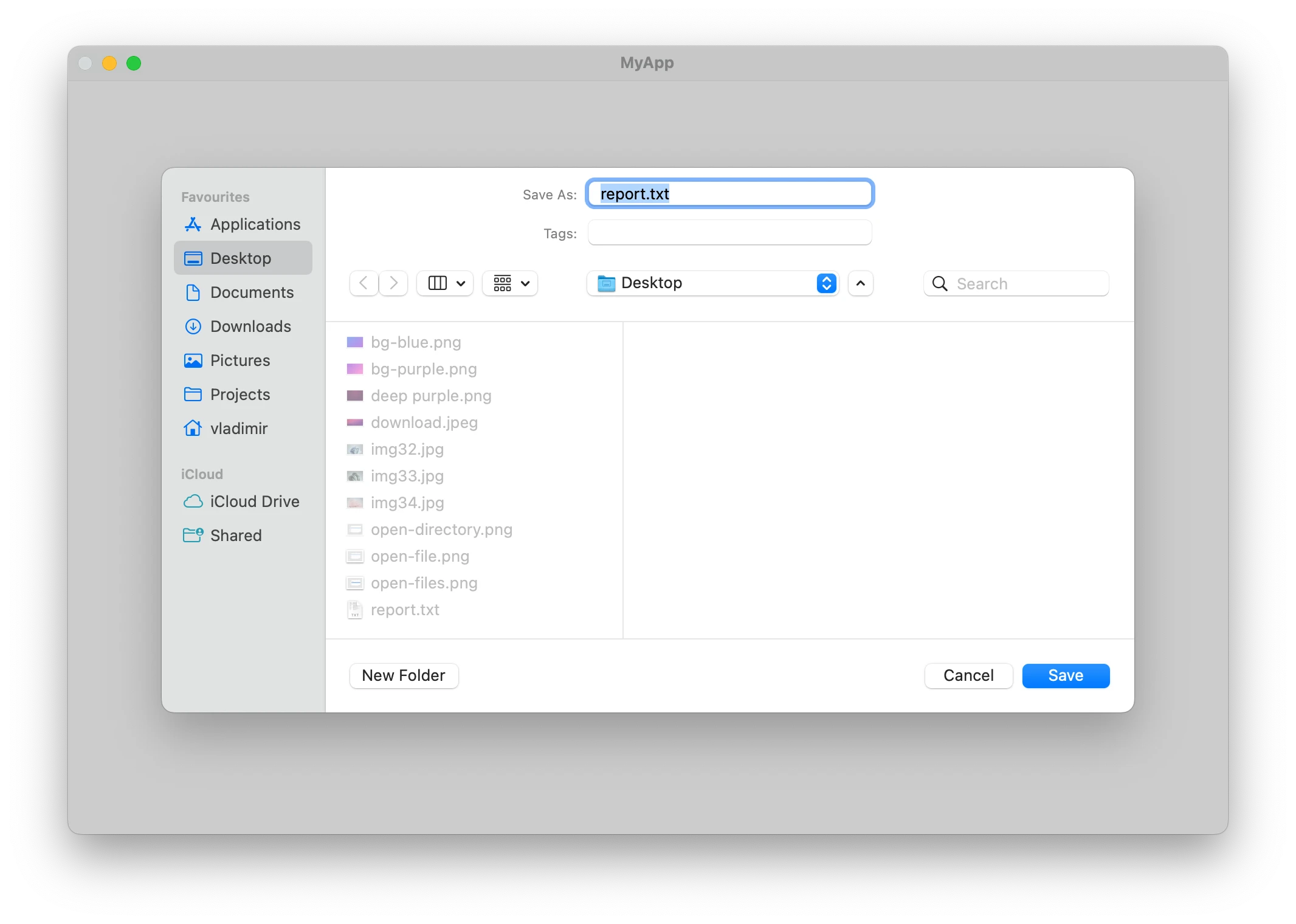
The first argument is the browser window that will be used as a parent window for the dialog. The dialog will be a modal dialog in this case:

Read more about save file dialog
Tray
Now you can create in your application multiple tray items, each with its own icon, title, and menu.
The tray items are shared between all windows of your application, and you can manipulate them whether a window is visible or not. The tray items is a great way to let users run your application in the background and let them re-open the window easily.
The following example demonstrates how to create a tray item with an image and menu:
auto tray = Tray::create(app);
tray->setImage(app->getPath(PathKey::kAppResources) + "/image.png");
tray->setMenu(CustomMenu::create({
menu::Item("New Window", [app](const CustomMenuItemActionArgs& args) {
auto browser = Browser::create(app);
browser->loadUrl("teamdev.com/molybden");
browser->show();
}),
menu::Separator(),
menu::MacQuitApp()
}));
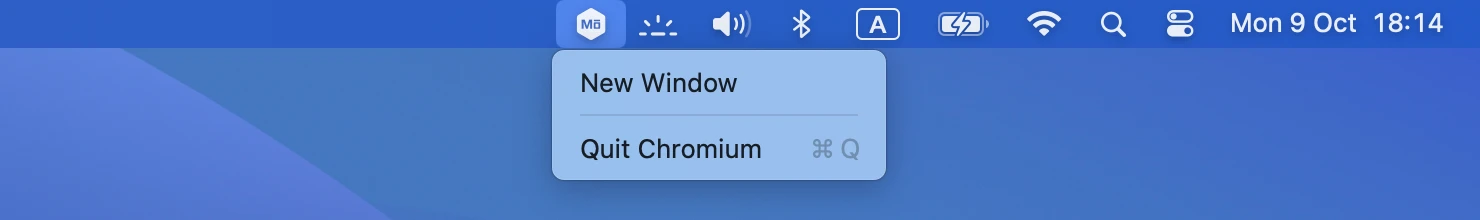
On macOS it will look like this:

Read more about how to work with tray
Dock
On macOS, you can now configure the Dock icon for your application. You can show/hide the Dock icon or show a badge with a custom text on the app’s icon in the Dock.
![]()
Read more about how to configure Dock
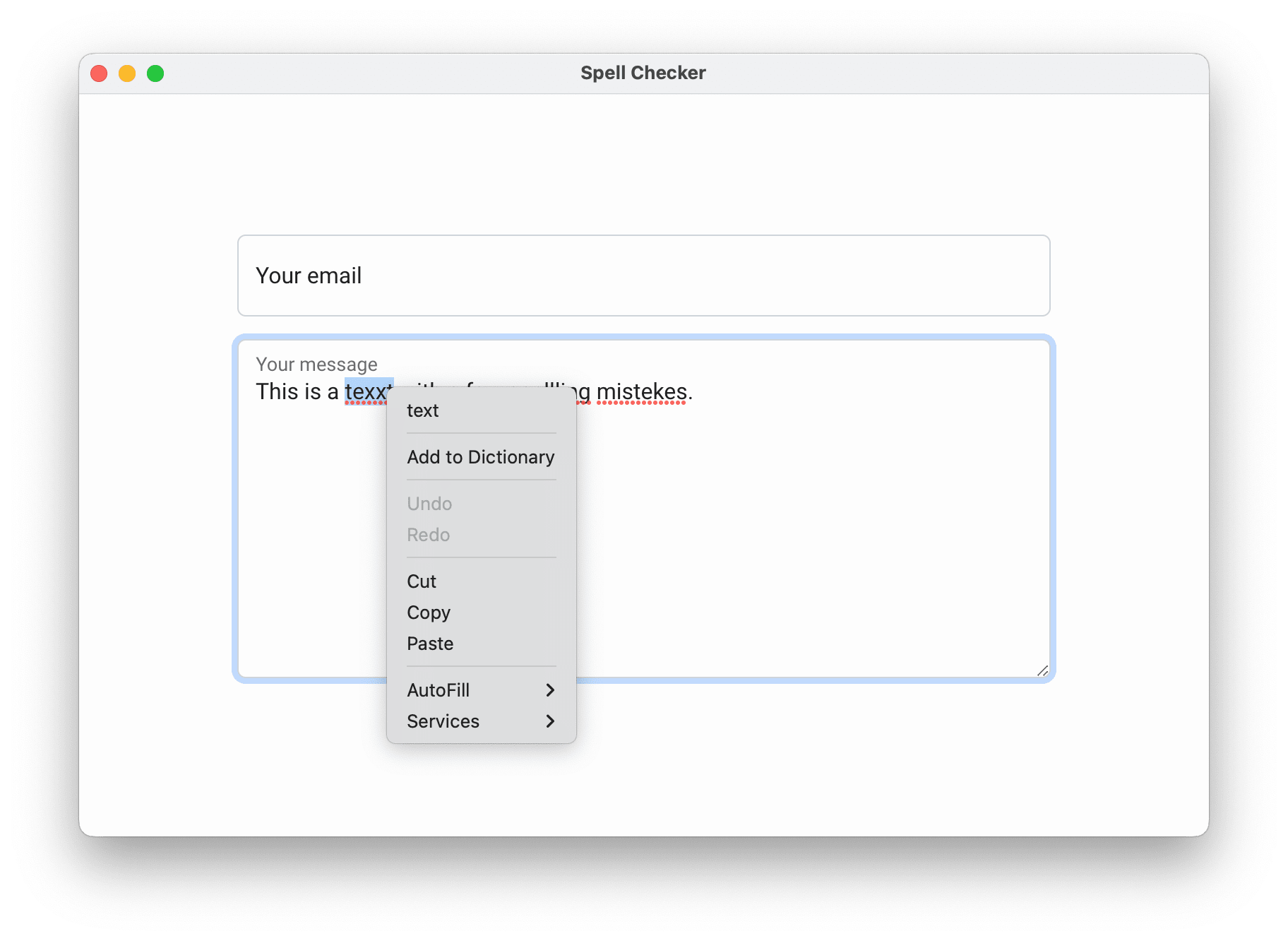
Spell Checker
Molybden provides a built-in spell checker that can be used to check spelling in the text fields of your application.
By default, the spell checker is enabled and checks text in the text fields. It underlines misspelled words with a red dotted line. When you right-click a misspelled word, the context menu shows the list of suggested words and the Add to Dictionary item.

Molybden provides the API you can use to configure the built-in spell checker functionality. You can enable/disable spell checking, specify the language of the spell checker and the list of words that should be ignored by the spell checker.
Read more about how to configure spell checker
App Details
You can now access the app details such as name, description, version, etc. To get this information programmatically you can use the following API:
std::string app_name = app->name();
std::string app_version = app->version();
std::string app_description = app->description();
std::string copyright = app->copyright();
Read more about application details
App Resources directory
Now your Molybden application has a dedicated directory for storing application resources such as images, config files, etc. The absolute path to the resources directory can be obtained using the getPath() method of the App class:
std::string path_to_resources = app->getPath(PathKey::kAppResources);
All the files and folders from the resources directory will be copied to the application bundle.
Read more about app resources directory
Chromium 118.0.5993.70
We upgraded Chromium to a newer version, which introduces multiple security fixes, including the fix for CVE-2023-5218: Use after free in Site Isolation.
For the complete list of Chromium fixes and improvements in 118.0.5993.70, please visit the
product blog post for this version.
Enhancements
- Allow enabling/disabling custom menu and context menu items.
- The custom menu and context menu items are browser window independent now. Previously, the custom menu and context menu items were disabled if there’s no alive and active browser window.
- Added the “About” menu item to the default app menu on macOS. Selecting this menu item will show the standard “About” dialog.