发布日期 2024年3月29日
JxBrowser 8.0.0 EAP
本页面按逆时间顺序列出了 JxBrowser 8.0.0 EAP(早期访问计划)版本的完整发布历史。
若要将最新的 8.0.0 EAP 构建依赖项添加到您的项目中,请将以下内容添加到您的项目配置中:
plugins {
id("com.teamdev.jxbrowser") version "1.1.0"
}
jxbrowser {
// 最新的 JxBrowser EAP 版本。
version = "8.0.0-eap.5"
// 将包含 JxBrowser EAP 构建的仓库添加到项目中。
includePreviewBuilds()
}
dependencies {
// 添加与 Compose UI 工具包集成的依赖项。
implementation(jxbrowser.compose)
// 添加与 SWT UI 工具包集成的依赖项。
implementation(jxbrowser.swt)
// 添加与 Swing UI 工具包集成的依赖项。
implementation(jxbrowser.swing)
// 添加与 JavaFX UI 工具包集成的依赖项。
implementation(jxbrowser.javafx)
// 检测当前平台并添加相应的 Chromium 二进制文件。
implementation(jxbrowser.currentPlatform)
}
<repositories>
<!-- 将包含 JxBrowser 预览构建的存储库添加到项目中。-->
<repository>
<id>teamdev-preview</id>
<url>https://europe-maven.pkg.dev/jxbrowser/eaps</url>
</repository>
</repositories>
<dependencies>
<!-- 添加对包含 Chromium 二进制文件的构件的依赖项。-->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-cross-platform</artifactId>
<version>8.0.0-eap.5</version>
<type>pom</type>
</dependency>
<!-- 添加与 Swing UI 工具包集成的依赖项。-->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-swing</artifactId>
<version>8.0.0-eap.5</version>
<!--
其他可用的选项有:
- jxbrowser-compose
- jxbrowser-javafx
- jxbrowser-swt
-->
</dependency>
</dependencies>
欲了解更多关于此主要版本计划的增强功能,请访问 JxBrowser 发展规划。
v8.0.0-eap.5
触摸输入
JxBrowser 允许您在 Windows 和 Linux 上的离屏和硬件加速渲染模式下以编程方式分发和处理触摸事件。当您需要在自动化测试中模拟触摸输入或需要在应用程序中处理触摸事件时,这可能非常有用。
以下代码演示了如何以编程方式分发触摸开始事件:
browser.dispatch(TouchStarted.newBuilder(
List.of(TouchPoint.newBuilder(1, Point.of(20, 30), STARTED)
.positionInWidget(Point.of(20, 30))
.force(0.5F)
.radiusX(50)
.radiusY(40)
.build()))
.build());
以下代码演示了如何处理触摸开始事件:
browser.set(StartTouchCallback.class, params -> {
TouchStarted event = params.event();
List<TouchPoint> points = event.points();
List<TouchPoint> targetTouches = event.targetTouches();
List<TouchPoint> changedTouches = event.changedTouches();
KeyModifiers keyModifiers = event.keyModifiers();
return Response.proceed();
});
您可以使用 StartTouchCallback 来抑制触摸开始事件,并防止其被分发到网页。
DOM 触摸事件
JxBrowser DOM API 允许您订阅 DOM 中的 touchstart、touchmove、touchcancel 和 touchend 事件。以下代码演示了如何订阅触摸开始事件:
boolean useCapture = false;
element.addEventListener(EventType.TOUCH_START, event -> {
if (event instanceof TouchEvent touchEvent) {
touchEvent.touches().forEach(touch -> {
int id = touch.id();
Point positionInWidget = touch.positionInWidget();
Point positionInScreen = touch.positionInScreen();
double radiusX = touch.radiusX();
double radiusY = touch.radiusY();
double rotationAngle = touch.rotationAngle();
});
}
}, useCapture);
DOM 自定义事件
您现在可以创建和分发自定义 DOM 事件。以下代码演示了如何创建和分发自定义事件:
EventType eventType = EventType.of("WebViewReady");
CustomEventParams eventParams =
CustomEventParams.newBuilder(document)
.detail("true")
.build();
CustomEvent event = document.createCustomEvent(eventType, eventParams);
document.dispatch(event);
密码、信用卡、用户数据资料
现在,您可以通过编程方式将密码、信用卡和用户数据资料添加到相应的存储中。在之前的版本中,这些数据只能通过用户与 Browser 的交互,在 Browser 提示用户保存数据时添加到存储中。
以下代码演示了如何以编程方式将密码添加到密码存储中:
String url = "https://company.com";
String login = "login";
String password = "password";
PasswordStore passwords = profile.passwordStore();
passwords.add(PasswordRecord.newBuilder(url, password).login(login).build());
Chromium 128.0.6613.85
我们已将 Chromium 升级至更新版本,该版本引入了多项安全修复,防止远程攻击者通过特制的 HTML 页面利用堆内存损坏进行攻击,其中包括:
- CVE-2024-7971: Type Confusion in V8
- CVE-2024-7968: Use after free in Autofill
- CVE-2024-7966: Out of bounds memory access in Skia
有关 Chromium 128.0.6613.85 中改进的完整列表,请访问博客文章。
质量优化
- 修复了当 Browser 嵌入到 Compose Desktop 应用程序中时,在 Linux 上弹出窗口尺寸不正确的问题。
- Chrome 扩展程序的操作图标已调整为 32x32 以支持高 DPI 显示器。
- 修复了当 Chrome 扩展程序操作图标更新时,
ExtensionActionUpdated事件未触发的错误。 - 修复了 Chrome 扩展程序显示弹出窗口时,Chromium 渲染进程崩溃的问题。
- 修复了 IntelliJ IDEA 无法下载
com.teamdev.jxbrowser:jxbrowser-kotlin:8.0.0-eap.4:sourcesGradle 依赖项源代码的问题。
v8.0.0-eap.4
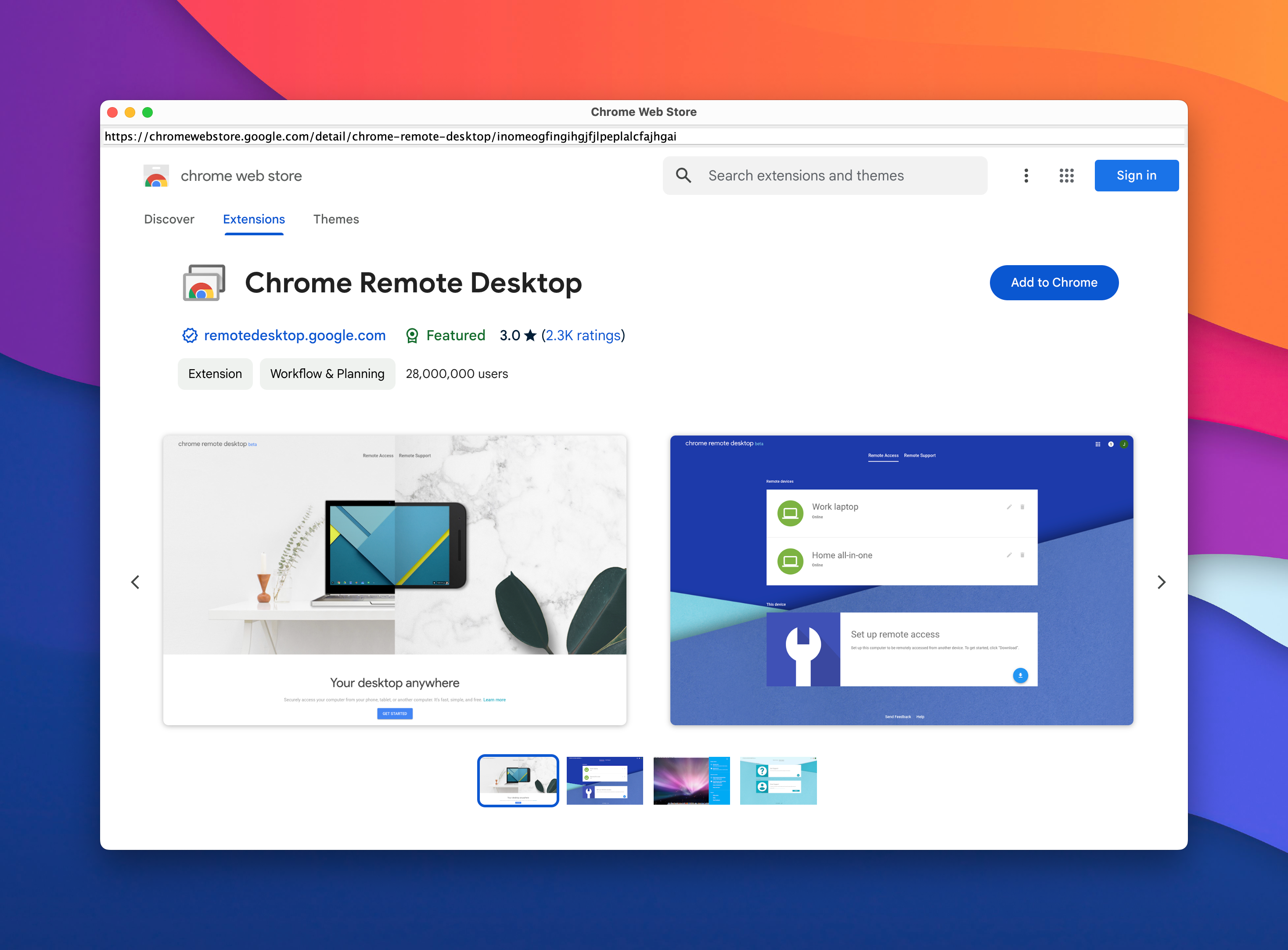
Chrome 扩展程序
JxBrowser 现在提供了 Extensions API(扩展程序 API ),允许您安装、更新、卸载和使用 Chrome 扩展程序。这为将 Chrome 扩展程序集成到您的 Java 桌面应用程序中提供了广泛的可能性。
通过 Extensions API,您可以:
- 获取已安装的扩展程序列表;
- 从 Chrome 应用商店手动安装 Chrome 扩展程序;
- 控制用户可以手动安装哪些扩展程序;
- 从 CRX 文件编程安装 Chrome 扩展程序;
- 编程卸载从 Chrome 应用商店或 CRX 文件安装的扩展程序;
- 控制用户可以手动卸载哪些扩展程序;
- 在扩展程序安装、更新或卸载时接收通知;
- 显示扩展程序弹出窗口;
- 模拟扩展程序图标点击等操作。

您可以在扩展程序指南中阅读更多关于如何使用 Chrome 扩展程序的信息。
Compose Desktop
我们添加了以下对话框和弹出窗口的默认实现:
- 打开文件对话框;
- 保存文件对话框;
- 选择文件夹对话框;
- 扩展程序弹出窗口的默认实现;
- 扩展程序操作弹出窗口的默认实现;
- 当您在输入字段中键入内容并有自动填充建议时出现的建议弹出窗口的默认实现。
Chromium 126.0.6478.57
我们已将 Chromium 升级至更新版本,该版本引入了多项安全修复,以防止远程攻击者通过精心制作的 HTML 页面可能利用堆损坏进行攻击,其中包括:
有关 Chromium 126.0.6478.57 中改进的完整列表,请访问 博客文章。
v8.0.0-eap.3
Compose Desktop
我们为各种对话框和菜单添加了默认实现,因此您无需:
- 手动创建拼写检查上下文菜单;
- 编写 alert、prompt 和 confirm 对话框;
- 编写 browser 卸载前的对话框;
- 编写保存和更新信用卡的对话框;
- 编写选择客户端证书的对话框;
- 编写保存和更新用户 profile 以及信用卡的对话框;
- 编写 browser 想要打开外部应用程序时的对话框。
此外,我们还将显示以下 Chromium 对话框:
- 颜色选择器对话框;
- 打印预览对话框;
- 选择屏幕共享源的对话框。
Kotlin 中不再使用 Optional
在 Java API 中,我们有很多 Optional 返回值。对于 Kotlin 开发者来说,这是不必要的,所以我们扩展了 API,提供了空安全的方法:
// 之前:
val input: Optional<Element> = element.findElementById("my-input")
// 之后:
val input: Element? = element.findById("my-input")
重大变更
我们将带有属性的操作从 Element 提取到类似映射的 ElementAttributes 中。例如,以下是以前和现在如何为属性赋值的示例:
// 之前:
element.putAttribute("src", "https://example.com/image.png");
// 之后:
element.attributes().put("src", "https://example.com/image.png");
在 Kotlin 中,您可以通过索引操作符访问属性:
element.attributes()["src"] = "https://example.com/image.png"
查看所有重大变更,请访问关于从 JxBrowser 7 迁移到 8 的迁移指南。
Chromium 125.0.6422.113
我们已将 Chromium 升级至更新版本,该版本引入了多项安全修复。其中,修复了一项已知漏洞利用的安全修复:
有关 Chromium 125.0.6422.113 中改进的完整列表,请访问博客文章。
v8.0.0-eap.2
Kotlin DSL
Kotlin API 已经扩展了用于组装 Engine 实例的功能,以允许配置 Java EngineOptions.Builder 可用的所有选项。以下代码演示了如何使用 Kotlin DSL 创建具有指定选项的 Engine 实例:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
passwordStore = PasswordStore.BASIC
proprietaryFeatures = setOf(ProprietaryFeature.H_264)
switches = listOf("--chromium-switch1", "--chromium-switch2")
}
}
Kotlin 的 BrowserSettings API 现在为声明式配置提供了变量属性。它允许您以更简洁、更易读的方式配置 Browser 设置。以下代码演示了如何使用 Kotlin DSL 配置 Browser 设置:
browser.settings.apply {
javascriptEnabled = false
defaultFontSize = FontSizeInPixels.of(12)
webRtcIpHandlingPolicy = DISABLE_NON_PROXIED_UDP
}
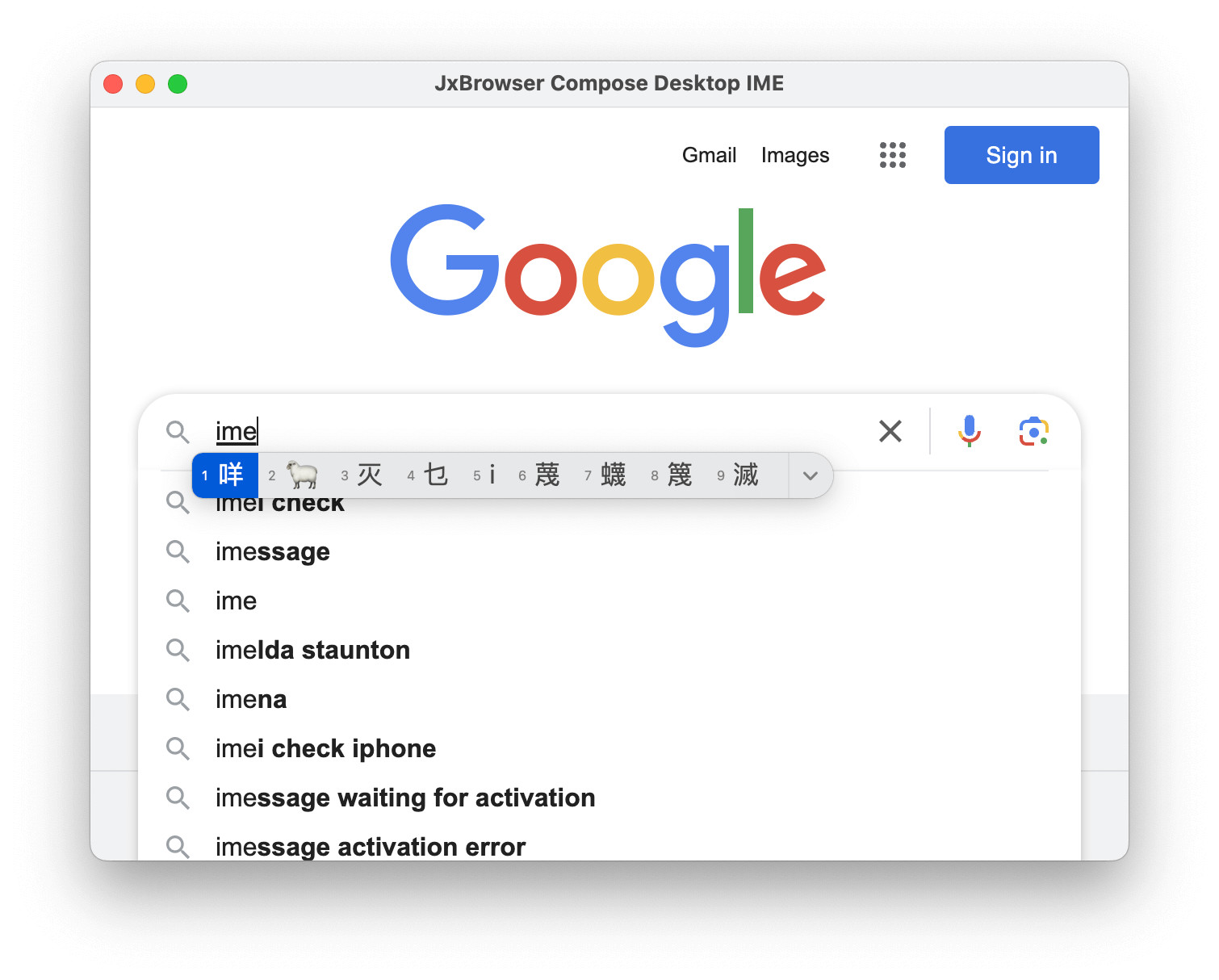
Compose Desktop
我们改进了与 Compose Desktop UI 工具包的集成。JxBrowser 现在默认支持输入法编辑器(IME)并显示弹出窗口。

Chromium 123.0.6312.124
我们已将 Chromium 升级至更新版本,该版本引入了多项安全修复,可防止远程攻击者在攻破 GPU 进程后通过特定的 UI 手势潜在地执行沙箱逃逸,以及通过精心制作的 HTML 页面潜在地利用堆损坏漏洞。这些安全修复包括:
- CVE-2024-3157: Out of bounds write in Compositing
- CVE-2024-3516: Heap buffer overflow in ANGLE
- CVE-2024-3515: Use after free in Dawn
- CVE-2024-3159: Out of bounds memory access in V8
有关 Chromium 123.0.6312.124 中改进的完整列表,请访问博客文章。
v8.0.0-eap.1
这是 JxBrowser 下一个主要版本的第一个 EAP 构建。在此构建中,我们引入了以下新功能:
Java 17
Java 17 是 JxBrowser 8.0.0 所需的最低 JVM 版本。
Kotlin DSL
现在,得益于 Kotlin DSL,您在使用 JxBrowser API 时可以编写更简洁易读的 Kotlin 代码。
要将 Kotlin DSL 添加到您的项目中,请将以下内容添加到您的项目配置中:
dependencies {
// 添加用于与 JxBrowser API 协同工作的 Kotlin DSL 依赖项。
implementation(jxbrowser.kotlin)
}
<!-- 添加与 JxBrowser API 协同工作的 Kotlin DSL 的依赖项。-->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-kotlin</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
以下是一个示例,展示如何使用 Kotlin DSL 来创建和配置 Engine 实例:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
language = Language.GERMAN
remoteDebuggingPort = 9222
schemes {
add(Scheme.JAR, InterceptJarRequestCallback())
}
}
}
val browser = engine.newBrowser()
Compose Desktop
我们新增了对另一个 Java UI 工具包的支持 — Compose Desktop。现在,您可以将 JxBrowser 的 BrowserView 嵌入到 Compose Desktop 应用程序中,并使用现代 UI 工具包构建跨平台的现代桌面应用程序。
要将 JxBrowser Compose Desktop 依赖项添加到您的项目中,请将以下内容添加到您的项目配置中:
dependencies {
// 添加与 Compose UI 工具包集成的依赖项。
implementation(jxbrowser.compose)
}
<!-- 添加与 Compose UI 工具包集成的依赖项。-->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-compose</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
下面是一个示例,展示了如何将 JxBrowser 的 @composable BrowserView 组件嵌入到 Compose Desktop 应用程序中:
fun main() = singleWindowApplication {
val engine = remember { createEngine() }
val browser = remember { engine.newBrowser() }
BrowserView(browser)
DisposableEffect(Unit) {
browser.navigation.loadUrl("google.com")
onDispose {
engine.close()
}
}
}
private fun createEngine() = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
}
}
关注 @JxBrowserTeam ,获取库的更新动态。
订阅我们的 RSS feed ,获取最新版本动态。