版本
发布日期
JxBrowser 7.20
JxBrowser 7.20 已发布!我们已将 Chromium 升级至 94.0.4606.113 版本,启用了对 Windows 11 的支持,扩展了包含新 JavaScript 类型和打印设置的 API,引入了屏幕共享 API,并添加了重要的修复和改进。阅读下文了解更多详细信息!
在此版本中,我们对 API 进行了几处重大更改。请查看迁移指南了解 API 的具体更改。
Chromium 94
Chromium 已升级至 94.0.4606.113 版本。
2021 年 3 月,Google 宣布 Chrome/Chromium 计划从 2021 年第三季度开始,每 4 周发布一个新的里程碑版本,从 Chrome/Chromium 94 开始。此外,他们还添加了一个新的扩展稳定版(Extended Stable)选项,里程碑更新周期为 8 周。扩展稳定版的安全更新将每两周发布一次,以修复重要问题,但这些更新不会包含 4 周更新选项中的新功能或所有安全修复。
此 Chromium 版本属于扩展稳定版更新。它包含 Chromium 94 中引入的所有安全修复和新功能。
一如既往,我们建议您使用最新的 JxBrowser 版本和最新的 Chromium 构建。
Windows 11
Windows 11 已被列入支持的平台列表,现在已正式支持。

JavaScript
JavaScript Java API 已扩展了新类型:
JsArrayJsSetJsMapJsArrayBuffer
这些类型中的一个 JavaScript 对象可以作为方法参数或返回值在 Java 和 JavaScript 之间传递。这个对象的生命周期绑定到它所属的 Frame 的生命周期。当拥有者 Frame 被卸载时,所有的 JavaScript 对象都会自动被销毁。尝试访问一个已被销毁的 JavaScript 对象将会导致 IllegalStateException。
Array, Set, Map
要与 JavaScript 的 Array、Set 和 Map 进行交互,请使用 Java 中对应的类型:
JsArray array = frame.executeJavaScript("['苹果', '香蕉']");
JsSet set = frame.executeJavaScript("new Set([1, 2, 3, 4])");
JsMap map = frame.executeJavaScript("new Map([['李白', '32'], ['李清照', '26']])");
转换为 Java 集合
每种类型都允许获取一个包含转换后的 JavaScript 集合元素的相应不可修改的 Java 集合:
JsArray array = frame.executeJavaScript("['苹果', '香蕉']");
java.util.List<String> list = array.toList(String.class);
JavaScript 集合元素的类型映射规则如下:
| JavaScript | Java |
|---|---|
Number | Double |
String | String |
Boolean | Boolean |
null 和 undefined | null |
Node | Node、JsObject |
ArrayBuffer | byte[] |
Array | List<?> |
Set | Set<?> |
Map | Map<?,?> |
Object | JsObject |
| Proxy Object | Object |
自动类型转换
当您向 JavaScript 集合添加或插入元素时,它将根据以下类型映射规则自动转换为相应的 JavaScript 类型:
| Java | JavaScript |
|---|---|
Double | Number |
String | String |
Boolean | Boolean |
null | null |
JsObject | Object |
Node | Node |
List<?> | Array 或 Proxy Object |
Set<?> | Set 或 Proxy Object |
Map<?,?> | Map 或 Proxy Object |
byte[] | ArrayBuffer |
Object | Proxy Object |
如果您将一个非原始类型的 Java 对象传递给 JavaScript,它将被转换为一个 Proxy Object(代理对象)。对该对象的方法和属性调用将委托给 Java 对象。出于安全原因,JavaScript 只能访问那些被显式标记为可访问的方法和字段,可以通过 @JsAccessible 注解或 JsAccessibleTypes 类来实现。
未使用 @JsAccessible 注解或 JsAccessibleTypes 类将 Java 集合暴露给 JavaScript 的情况下,这些集合将被转换为 JavaScript 集合。转换后的集合内容是 Java 集合的深拷贝。JavaScript 中对转换后集合的修改不会影响 Java 中的集合。
通过使用 @JsAccessible 注解或通过 JsAccessibleTypes Java 集合可以暴露给 JavaScript,并且这些集合将被封装为 JavaScript 代理对象。这样的代理对象可以用于在 Java 中修改集合。
二进制数据
您可以使用 JavaScript 的 ArrayBuffer 及其 JsArrayBuffer Java 包装器在 JavaScript 和 Java 之间互相传输二进制数据。例如:
JsArrayBuffer arrayBuffer = frame.executeJavaScript("new ArrayBuffer(8)");
byte[] bytes = arrayBuffer.bytes();
@JsAccessible
我们扩展了支持此注解的情况列表,并添加了对接口的支持。
现在您可以使以下内容对 JavaScript 可见:
- 顶级类或接口
- 嵌套的静态类或接口
- 类或接口的非静态方法
- 类的非静态字段
您可以在注解规则中找到关于如何使用此注解的更多信息。
屏幕共享
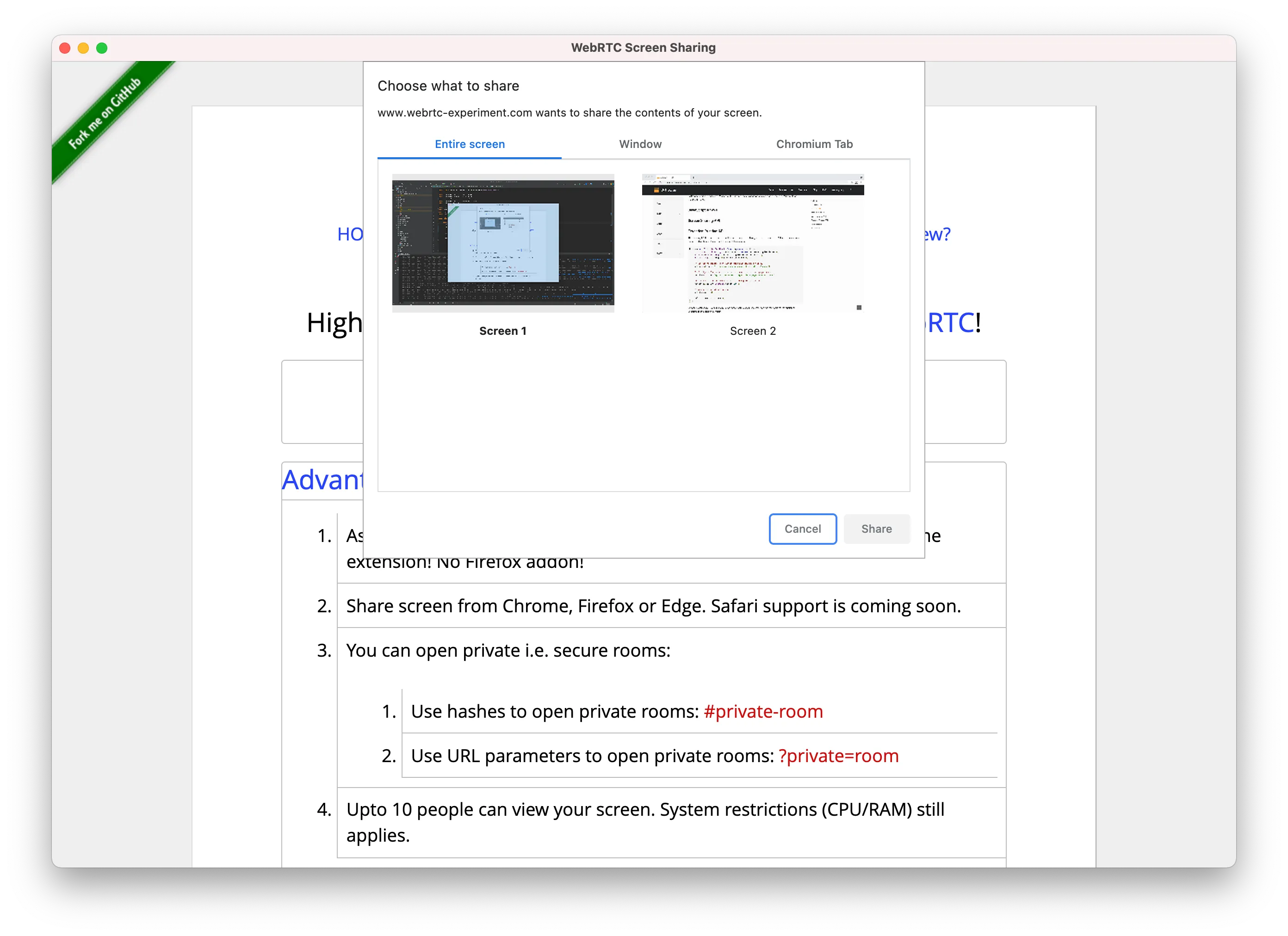
该库已扩展了新的 API,允许您访问 Chromium 的屏幕共享功能。现在,如果一个网页想要共享您的屏幕,您将会看到如下所示的标准 Chromium 对话框:

在此对话框中,您可以选择是否共享整个屏幕、特定窗口或其他 Browser 实例中加载的网页。
我们还扩展了 API,以便您能够以编程方式处理来自网页的屏幕共享请求。
以下示例展示了如何以编程方式启动主屏幕的捕获会话并在 5 秒后停止它:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// 告诉 Browser 实例以给定的捕获源(即第一个完整屏幕)开始一个新的捕获会话。
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override public void run() {
// 以编程方式在 5 秒后停止捕获会话。
captureSession.stop();
}
}, 5000);
});
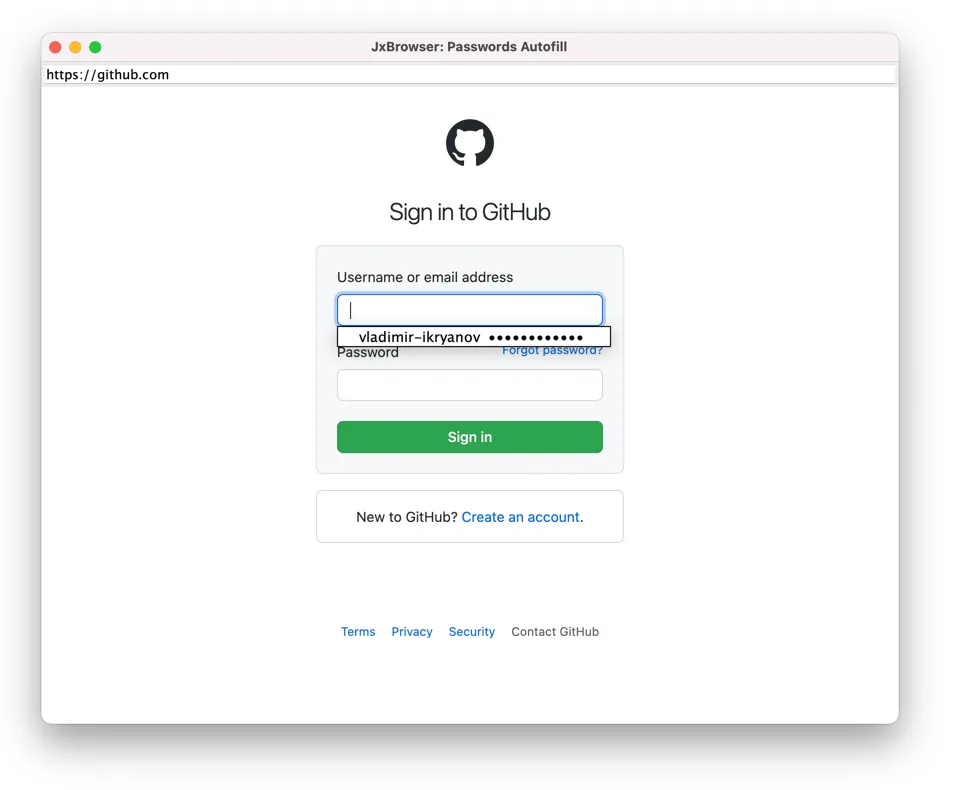
Web 表单自动填充
在此版本中,Web 表单自动填充功能已经实现。默认情况下,它是启用的。您可以使用 Profile Preferences API 来禁用它:
profile.preferences().disableAutofill();
密码存储
Chromium 有一个内置功能,可以在用户提交包含用户名和密码的新表单时记住输入的凭据。该库将询问您是否要保存这些凭据。
如果您保存了这些凭据,下次您加载表单时,该库将建议自动填充它们。

要访问和管理所有保存的密码,请使用 PasswordStore,您可以通过以下方式访问它:
PasswordStore passwordStore = profile.passwordStore();
默认字体大小
使用新设置来修改在 Browser 中加载的网页的默认字体大小:
browser.settings().defaultFontSize(FontSizeInPixels.of(12));
打印
Printing API 已经扩展了新的设置和属性。
页眉和页脚
现在,当您以编程方式打印而不显示 Print Preview(打印预览) 对话框时,可以在打印文档的页眉和页脚中设置自定义 HTML。例如:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// 配置包含自定义文本和文档标题的页眉。
settings.header("<span style=\"font-size: 12px;\">"
+ "Page header: <span class=title></span></div>");
// 配置包含自定义文本和当前页码的页脚。
settings.footer("<span style=\"font-size: 12px;\">"
+ "Page footer: <span class=pageNumber></span></div>");
// 应用打印设置。
settings.apply();
tell.proceed(pdfPrinter);
});
缩放
您可以更改打印文档的缩放比例。在自定义缩放的情况下,缩放比例必须是一个介于 10 到 200 之间的数字。
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// 配置打印内容的自定义缩放比例。
settings.scaling(Scaling.custom(150));
// 应用打印设置。
settings.apply();
tell.proceed(pdfPrinter);
});
打印机名称
除了打印机设备名称之外,您还可以获取操作系统所理解的打印机名称:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
// Print Preview 中显示的此打印机设备名称。
String deviceName = pdfPrinter.deviceName();
// 操作系统理解的此打印机名称。
String printerName = pdfPrinter.printerName();
...
});
改进
- 从启动打印到调用
PrintHtmlCallback和PrintPdfCallback回调之间的时间已经减少。之前性能问题的根本原因是,库在调用回调之前会收集可用的打印机及其功能。在这个版本中,库仅收集可用的打印机(不收集其功能),并根据需求为具体打印机请求其功能。 - 现在,可以使用
--enable-logging和--vmodule=*/webrtc/*=1Chromium 开关来启用 WebRTC 日志记录。
已修复的问题
- 已修复:JavaScript 性能在
BrowserView操作后下降。为解决该问题,我们在两种渲染模式下禁用了 Windows 上的遮挡管理功能。Chromium 有一个逻辑来追踪其窗口何时被遮挡(即被系统中的另一个窗口遮挡),并在渲染过程中执行相应的通知,随后优化 CPU 使用率。此优化会减慢 JavaScript 执行速度。 - 已修复:在 Linux 上尝试删除刚被聚焦的
Browser的Profile后,Main Chromium 进程崩溃。 - 已修复:在 Windows 上处理鼠标和键盘事件期间关闭
Browser时,Main Chromium 进程崩溃。 - 已修复:在 Linux 上关闭由网页发起的 JavaScript 对话框后,关闭
Browser实例时发生的崩溃问题。 - 已修复:使用
PageRange程序化打印网页时,PrintCompleted事件从不触发。 - 已修复:在 Windows 上隐藏并显示视图后,
BrowserView在辅助 HiDPI 显示器上缩放 150% 时会变得模糊。
下载 JxBrowser 7.20
请提供您的电子邮箱地址,我们会尽快将下载说明发送给您。
我们无法发送电子邮件。请使用直接链接下载JxBrowser。
如果您已经是我们的注册客户,您无需任何操作,即可轻松享受此次更新。
如果您希望深入了解并体验我们的产品,您可以申请评估许可证。