版本
发布日期
JxBrowser 7.17
我们很高兴地宣布 JxBrowser 7.17 发布啦!该版本增加了对 Chromium Profiles 的支持、JavaScript Promise API、网络连接状态更改时的通知功能,以及许多改进和修复。
Chromium 91
Chromium 已升级至 91.0.4472.114 版本。
此 Chromium 版本包含多个重要的安全修复,因此我们建议您升级至此版本。
一些 Chromium 功能已被移除或更改。请查阅迁移指南以了解哪些 JxBrowser API 已被移除以及应该使用哪些替代方法。
Profiles
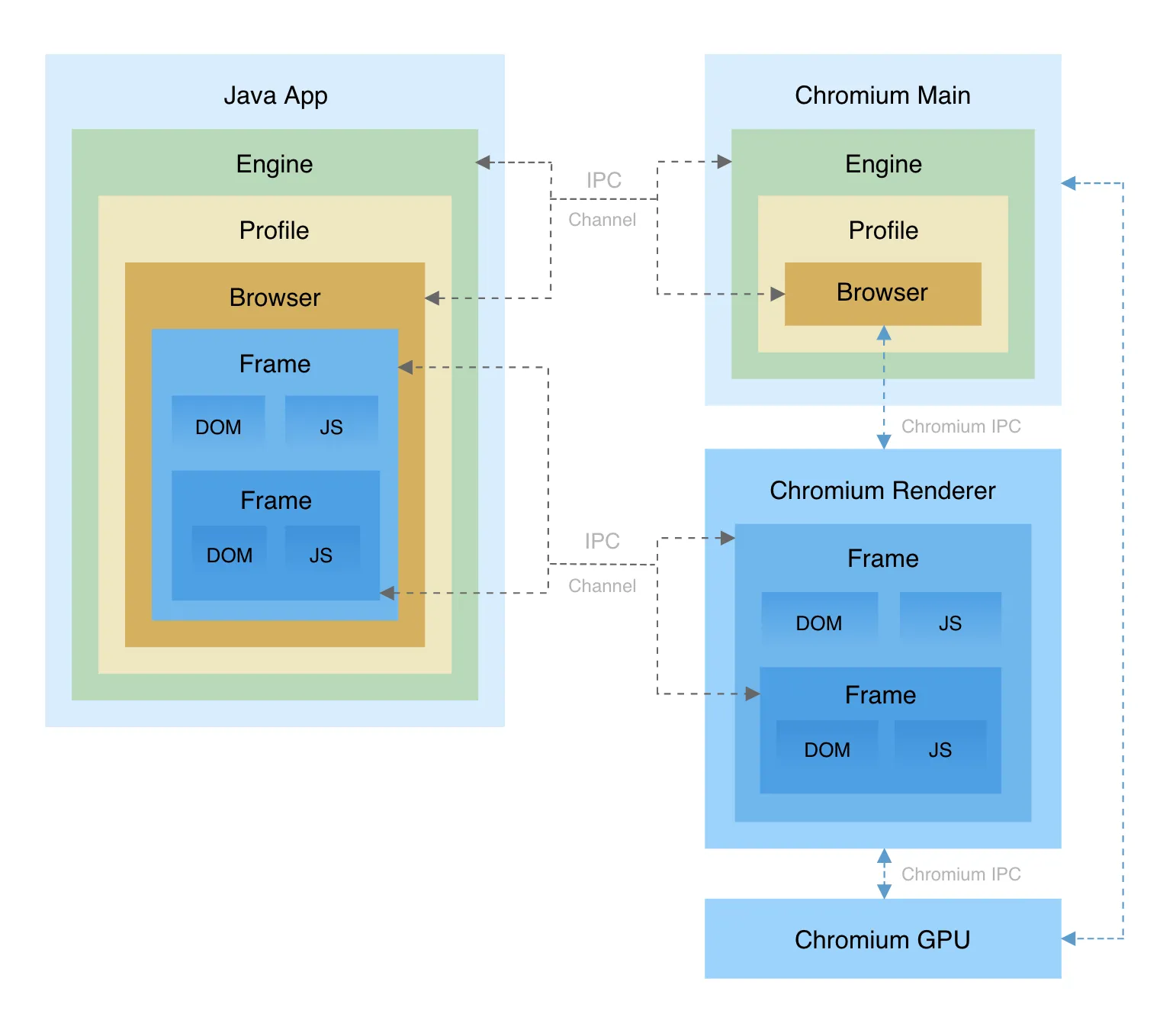
在此版本中,我们扩展了 API 的功能,允许管理 Chromium Profiles。现在,其架构具有以下结构:

每个 Engine 都有一个默认的 Profile,您可以通过以下方式访问:
Profile defaultProfile = engine.profiles().defaultProfile();
以下服务现在属于 Profile,因此您可以为每个 Profile 独立管理 cookies、下载、权限、插件等:
ZoomLevelsPluginsProxyNetworkSpellCheckerCookieStoreHttpCacheHttpAuthCacheDownloadsPermissions
要创建新的常规或隐身 Profile,请使用以下 API:
Profiles profiles = engine.profiles();
Profile myProfile = profiles.newProfile("MyProfile");
Profile myIncognitoProfile = profiles.newIncognitoProfile("MyIncognitoProfile");
每个 Browser 实例都有一个 Profile。要为特定 Profile 创建 Browser 实例,请使用以下方法:
Browser browser = profiles.defaultProfile().newBrowser();
...
Profile myProfile = profiles.newProfile("MyProfile");
Browser browser = myProfile.newBrowser();
为了向后兼容,我们没有更改 Engine 接口。它只是将调用委托给默认 Profile。例如:
Browser browser = engine.newBrowser();
// 相当于
Browser browser = engine.profiles().defaultProfile().newBrowser();
and
CookieStore cookieStore = engine.cookieStore();
// 相当于
CookieStore cookieStore = engine.profiles().defaultProfile().cookieStore();
如果您使用用户数据目录配置 Engine,则所有创建的 Profiles 将在应用程序重启后恢复,除非您通过 Profiles.delete(Profile) 删除 Profile。
请注意,默认 Profile 无法被删除。
JS Promises
我们的自动类型转换 从 JavaScript 到 Java 类型以及反向转换的支持已经扩展,现在支持 JavaScript Promise。现在,您可以通过全新的 JsPromise 类型处理 JavaScript Promises。
JsPromise promise = frame.executeJavaScript(
"new Promise(function(resolve, reject) {\n"
+ " setTimeout(function() {\n"
+ " resolve('Hello Java!');\n"
+ " }, 2000);"
+ "})");
promise.then(results -> {
System.out.println(results[0]);
return promise;
}).then(results -> {
System.out.println(results[0]);
return promise;
}).catchError(errors -> {
System.out.println(errors[0]);
return promise;
});
网络连接状态
Chromium 内部会跟踪互联网连接状态。当互联网连接断开然后恢复时,Chromium 会检测到这一点并自动重新加载当前加载的网页。在此版本中,我们扩展了 API 以包含此功能。现在,您可以在网络连接状态更改时收到通知。例如:
network.on(NetworkChanged.class, e -> {
// 如果连接类型是 TYPE_NONE,则表示没有连接。
if (e.connectionType() == ConnectionType.TYPE_NONE) {
// 网络连接已断开。我们处于离线状态。
} else {
// 网络连接已恢复。
}
});
增强功能
NavigationFinished事件已通过isFragmentNavigation()进行扩展,指示是否已对同一文档中的 fragment(片段)进行导航。
已修复的问题
- 当在 Linux 上在硬件加速渲染模式下将 JavaFX
BrowserView嵌入到TabPane中,并在最小化后恢复Stage时,本机 Chromium 窗口会分离。 - 在使用 Desktop Affinity API 后关闭
Browser时,Chromium 会崩溃。 - 在 Linux 上以硬件加速渲染模式显示 Java 窗口时,
Browser会窃取输入焦点。 - 尝试在由
Frame.viewSource()打开的弹出式 Browser 中执行与用户界面相关的方法会导致 Windows 平台上的本地崩溃。 - 在 macOS 上,通过 Swing
BrowserView显示的网页内部进行拖放操作时,拖放数据会丢失。 - 在离屏渲染模式下,支持 Swing 拖放功能中的自定义文本表示。
下载 JxBrowser 7.17
请提供您的电子邮箱地址,我们会尽快将下载说明发送给您。
我们无法发送电子邮件。请使用直接链接下载JxBrowser。
如果您已经是我们的注册客户,您无需任何操作,即可轻松享受此次更新。
如果您希望深入了解并体验我们的产品,您可以申请评估许可证。