2025
2024
- v7.41.6
- v7.41.5
- v7.41.4
- v7.41.3
- v7.41.2
- v7.41.1
- v7.41.0
- v7.40.0
- v7.39.2
- v7.39.1
- v7.39.0
- v7.38.2
- v7.38.1
- v7.38.0
- v7.37.2
- v7.37.1
2023
- v7.37.0
- v7.36.3
- v7.36.2
- v7.36.1
- v7.36
- v7.35.2
- v7.35.1
- v7.35
- v7.34.1
- v7.34
- v7.33.2
- v7.33.1
- v7.33
- v7.32
- v7.31.1
- v7.31
- v7.30.3
- v7.30.2
- v7.30
2022
2021
2020
2019
2018
2017
2016
2015
2014
2013
2012
2011
2010
2009
2008
2007
发布日期 2019年5月30日
JxBrowser 7.0
我们很高兴向您介绍 JxBrowser 7。这个重要版本为库的公共 API 带来了许多改进和新功能。
API 已经扩展了新的类、接口、方法、事件和回调。我们还重新设计了部分内容,以避免以错误的方式使用该库。
新版本要求 JDK 1.8 或更高版本。它允许我们将 Java 8 的功能,如 Optional、Lambda Expressions、Stream API、接口中的静态方法等,引入到公共 API 和内部实现中。
库的架构也得到了改进。现在,您可以在单个 Java 应用程序中运行和控制多个 Chromium 实例的生命周期。每个 Chromium 实例可以配置其自己的用户数据目录、远程调试端口、语言等。这一变更允许您同时创建和使用两个或更多完全独立的浏览器实例。
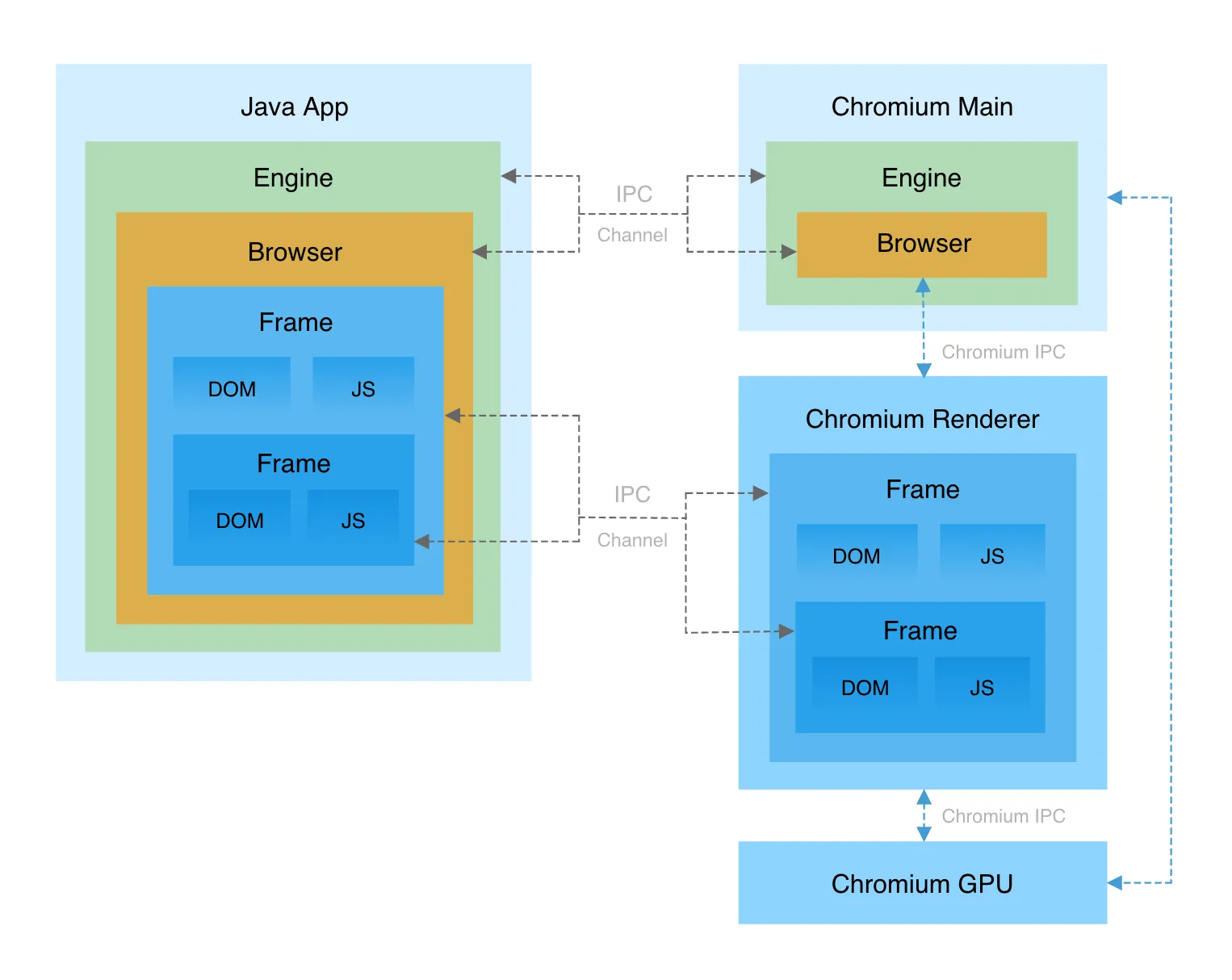
架构
新的架构具有以下结构:

通过此次更新,我们引入了两个新对象:Engine 和 Frame。
Engine 提供了对核心 Chromium Engine 功能的访问。以下示例演示了如何创建一个 Engine 实例:
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.userDataDir(Paths.get("/users/me/.jxbrowser/user_data"))
.language(Language.GERMAN)
.build());
对于每个 Engine 实例,都会使用一个单独的 Chromium Main 进程。
每个在 Browser 中加载的网页都有一个主 Frame。Frame 本身可能包含子 Frames。您可以使用 Frame 来访问和操作 DOM 和 JavaScript。例如:
browser.mainFrame().ifPresent(mainFrame ->
mainFrame.executeJavaScript("document.title = 'Hello';"));
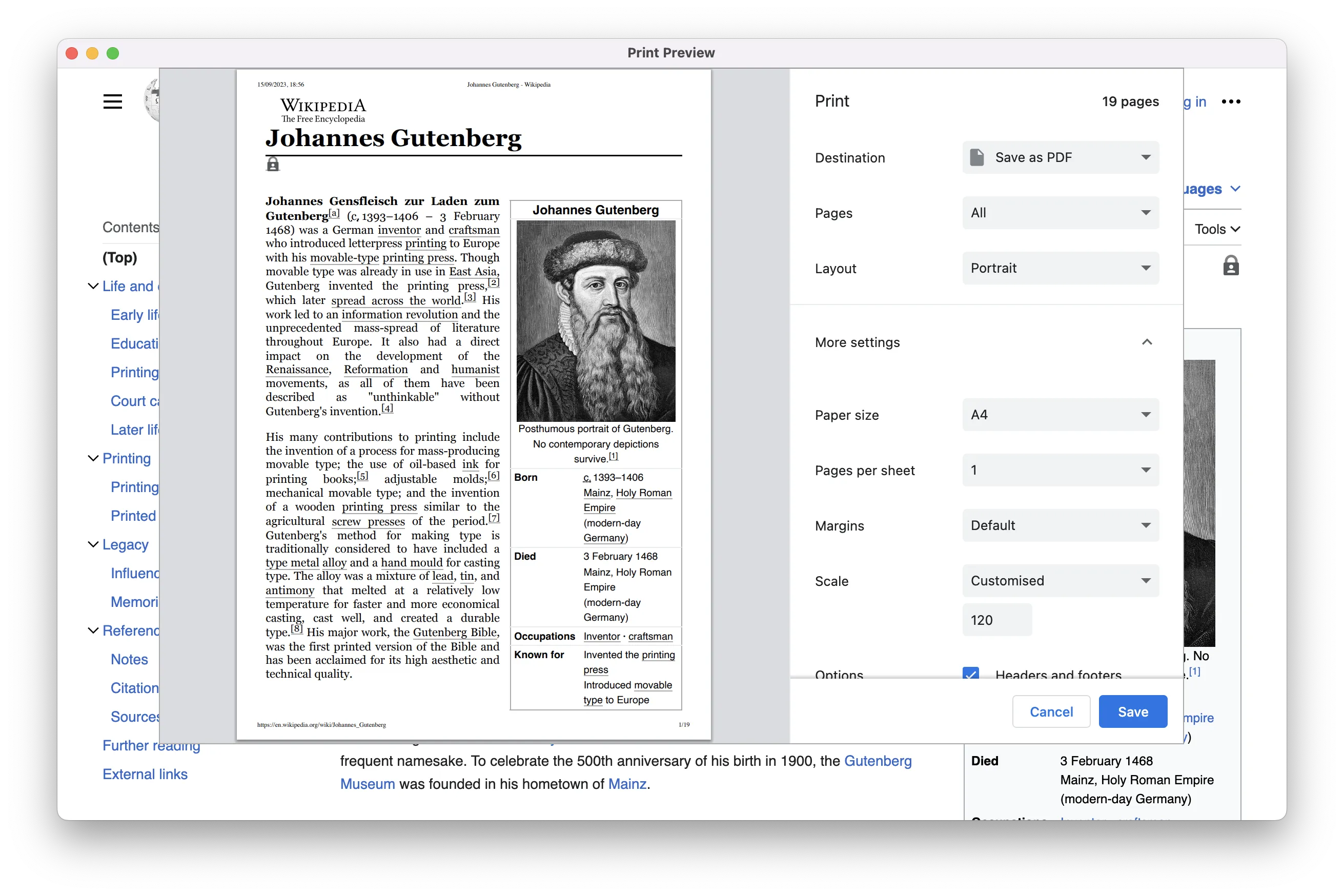
Print Preview
现在,当您或 JavaScript 打印网页时,可以显示标准的 **Print Preview(打印预览)**对话框。您可以在此对话框中选择首选的打印选项:

JavaScript 与 DOM
自动类型转换
JavaScript 和 Java 使用不同的基本类型。JxBrowser 7.0 实现了从 JavaScript 到 Java 类型及其反向的自动类型转换。现在,您可以编写如下代码:
String title = frame.executeJavaScript("document.title");
double number = frame.executeJavaScript("123");
boolean bool = frame.executeJavaScript("true");
JsObject window = frame.executeJavaScript("window");
DOM Wrappers
通过自动类型转换,您现在可以访问 JavaScript DOM 对象,并通过 JxBrowser DOM API 对其进行操作。例如:
Document document = frame.executeJavaScript("document");
下面展示了如何像使用 JavaScript 对象一样使用 JavaScript DOM 对象:
JsObject document = frame.executeJavaScript("document");
本地化
您可以使用以下代码将 Engine 配置为支持的语言之一:
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.language(Language.GERMAN)
.build());
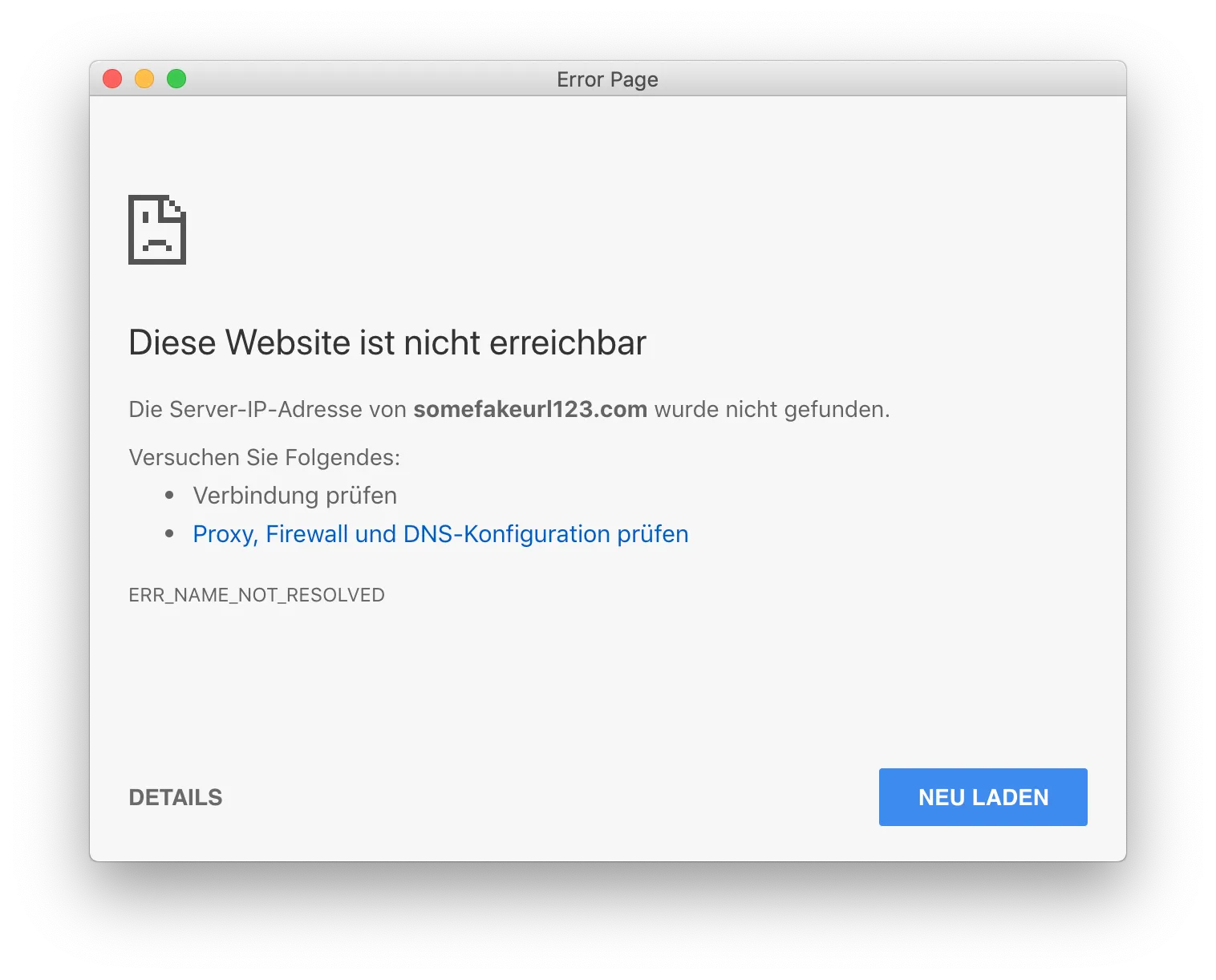
此示例将 Chromium Engine 配置为在默认错误页面上使用德语:

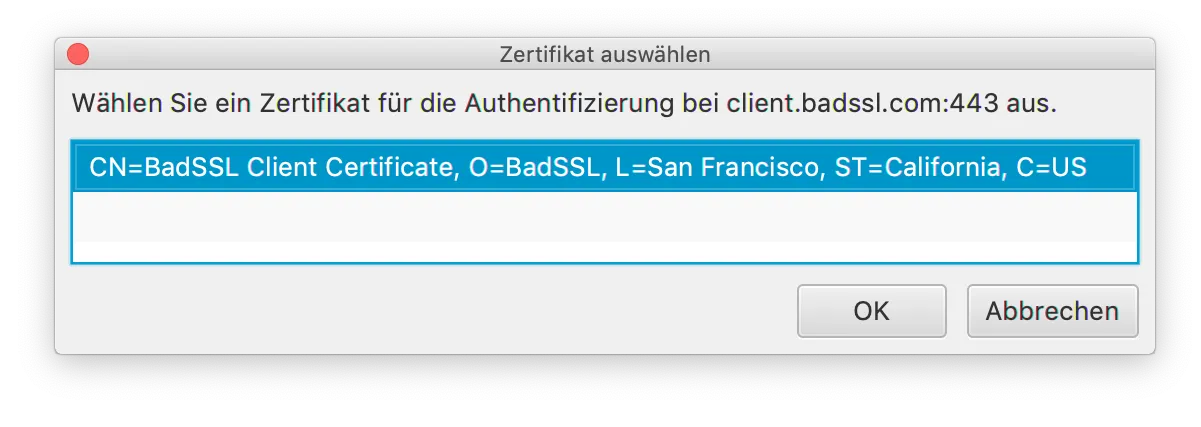
不仅错误页面支持本地化,消息对话框也支持本地化:

网络
使用 JxBrowser 7.0,您可以通过拦截所有 URL 请求并以同步和异步方式提供自定义 URL 响应来模拟 Web 服务器。以下示例演示了如何异步发送响应数据:
network.set(InterceptRequestCallback.class, params -> {
Options options = Options.newBuilder(params.urlRequest().id(), HttpStatus.OK)
.addHttpHeader(HttpHeader.of("Content-Type", "text/html"))
.build();
UrlRequestJob urlRequestJob = network.newUrlRequestJob(options);
new Thread(() -> {
urlRequestJob.write("<html><body>Text</body></html>".getBytes());
urlRequestJob.complete();
}).start();
return Response.intercept(urlRequestJob);
});
安全性
@JsAccessible
JxBrowser 允许将 Java 对象注入 JavaScript 并从 JavaScript 代码调用其公共方法。出于安全原因,只有使用 @JsAccessible 注释的公共方法才可以从 JavaScript 访问。Java 对象的字段不可访问。如果 JavaScript 调用注入的 Java 对象中不存在的方法,或者该方法不是公共的且未注释,则会抛出带有相应错误消息的 JavaScript 异常。
以下示例演示如何将 Java 对象注入 JavaScript:
public class JavaObject {
@JsAccessible
public String sayHelloTo(String firstName) {
return "Hello, " + firstName + "!";
}
}
...
JsObject window = frame.executeJavaScript("window");
window.putProperty("java", new JavaObject());
然后,您可以引用该对象并从 JavaScript 代码中调用其方法:
console.log(window.java.sayHelloTo("John"));
沙盒
Windows 上的沙盒现在默认启用。
这些只是最显著的变化。请访问新的文档门户,以了解 JxBrowser 7.0 的全部功能和变更列表。
弃用的功能
从此版本开始,JxBrowser 不再支持 Oracle JRE 1.6 和 1.7、Apple 和 IBM 的 JRE、macOS 10.9 和 OSGi。
为了尽快发布 JxBrowser 7.0,我们暂时放弃了几个功能。我们计划在接下来的版本中重新引入它们。
如何迁移
新主要版本的 API 不向后兼容之前的 6.x 版本。因此,如果您的应用程序已经使用 JxBrowser 6,请参阅此 迁移指南,了解如何修改您的代码以使其与版本 7.0 兼容的详细说明。
下载 JxBrowser 7.0
请提供您的电子邮箱地址,我们会尽快将下载说明发送给您。
我们无法发送电子邮件。请使用直接链接下载JxBrowser。
如果您已经是我们的注册客户,您无需任何操作,即可轻松享受此次更新。
如果您希望深入了解并体验我们的产品,您可以申请评估许可证。
