带有 WebGL 动画效果的 Pomodoro tracker
该项目是一个系统托盘应用程序,旨在帮助用户遵循 Pomodoro(番茄工作法)时间管理技巧。
使用的技术包括 WebGL 和 JxBrowser。

问题
在现代桌面应用程序中,经常需要渲染一些图形模型或显示与业务领域相关的动画 3D 视觉效果。然而,集成复杂的动画框架或库几乎总是一个挑战,特别是当我们谈论修改一个已存在的、成熟的应用时。此外,确保跨平台兼容性又增加了一层复杂性,因为不同的操作系统通常都有各自支持 3D 渲染的特定方式。
解决方案
WebGL 是一种 Browser 技术,允许显示 2D 和 3D 对象,并可选择利用 GPU 硬件加速的强大功能。JxBrowser 建立在 Chromium 之上,也支持 WebGL,并使 JVM 应用程序能够渲染静态和动画图形对象。此外,由于 WebGL 是 Web 世界中的一项长期技术,因此有许多高质量的 JS 库可以显著缩短开发时间。
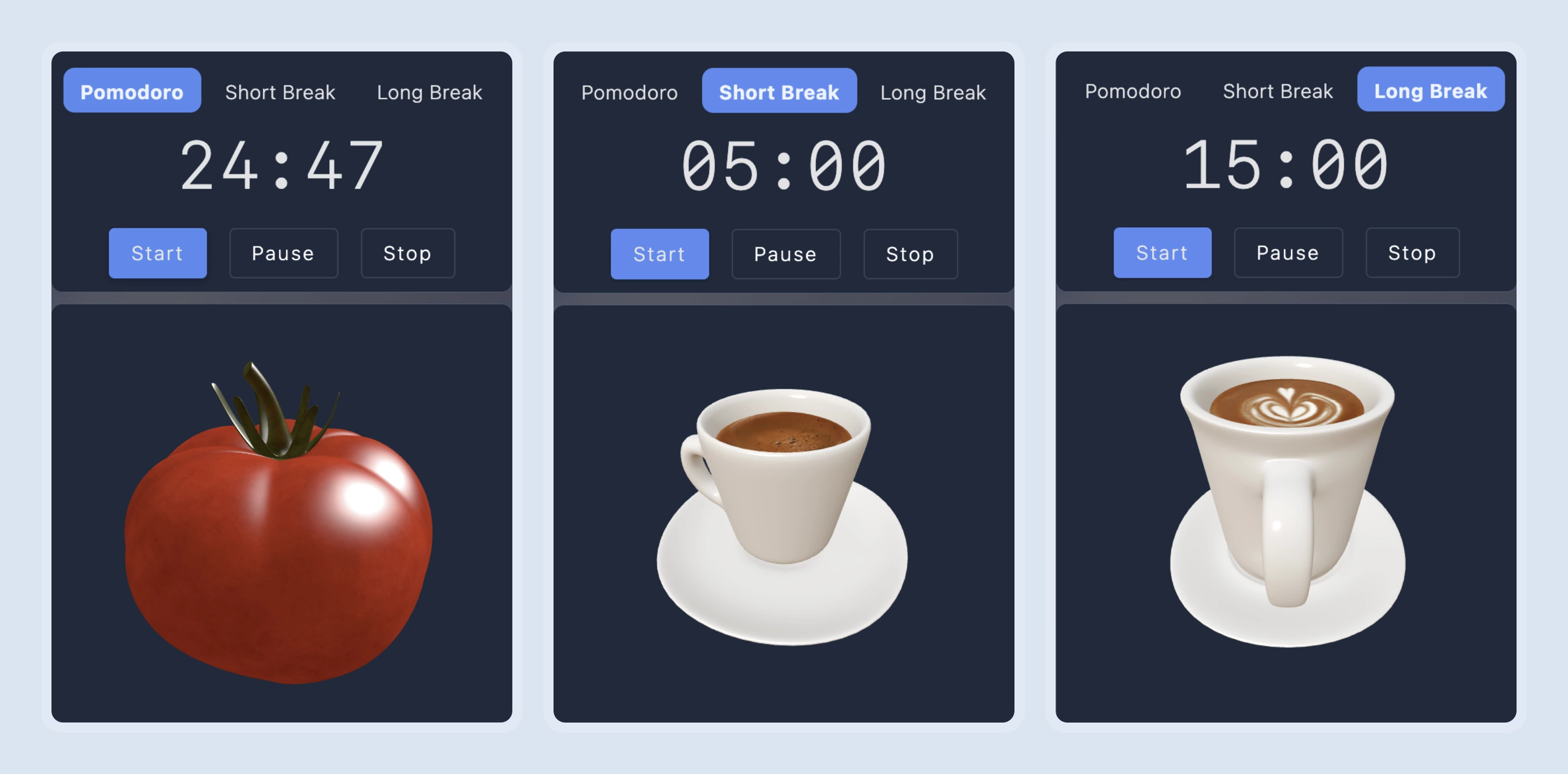
在此项目中,我们演示了如何使用 JxBrowser API 渲染 3D 模型,并且为了增添趣味,我们将 Pomodoro 计时器进行了可视化:每个计时器都配有相应的旋转 3D 模型。
此外,这款应用程序是使用 Compose Desktop 工具包构建的,这是一种使用 Kotlin 构建现代桌面应用程序的新方法。
以下是一些主要功能:
- 使用 Compose Desktop 编写的系统托盘应用程序。
- 支持跨平台使用,包括 Windows、macOS 和 Linux,以及各种不同的架构。
- 3D 模型通过 WebGL 进行渲染,并支持 GPU 加速。
- 展示出色的 ThreeJs 库,用于加载和动画化 3D 模型。