问题
业务人员经常希望自动化他们的报告。这些报告文件可能包含各种数据,包括应用程序不同领域的图表。就开发而言,在 JVM 世界中实现和支持这样的服务器端图表渲染成本是相当高的。
同时,现代 HTML/CSS/JS 技术栈提供了大量工具来构建图表。这些工具在 Browser 中执行,确保每位终端用户都能获得相同的图表渲染效果。如果能够在 JVM 服务器/桌面应用程序上利用这种方法,并编写一个自动化解决方案来导出图表图像,而无需人工操作(如截图),那将是非常理想的。
解决方案
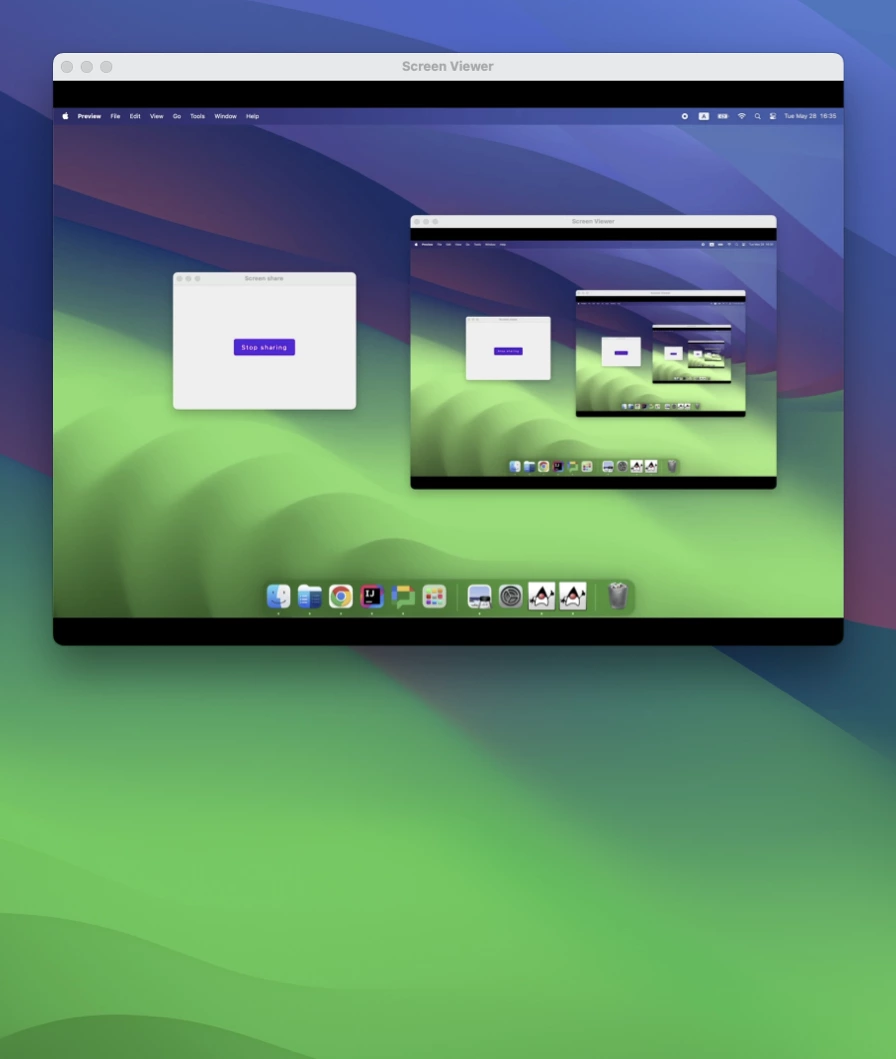
这个示例演示了如何使用 JxBrowser 来应对这些挑战。所展示的应用程序是一个 Web 服务器,它利用 JxBrowser API 渲染任意网页,然后将其导出为图像。生成的图像与普通桌面版 Chromium Browser 渲染的效果完全相同。
通过这种方法,应用程序可以在服务器端直接渲染 HTML/CSS/JS 图表,响应编程请求。一旦构建并运行,该解决方案无需人工干预或操作。它可以托管在专用服务器或 Cloud VM 上,根据请求(例如 cron 作业或来自另一个程序的 REST API 调用)渲染和共享图表。
综上所述,该解决方案具备以下几点优势:
- 渲染全自动化。
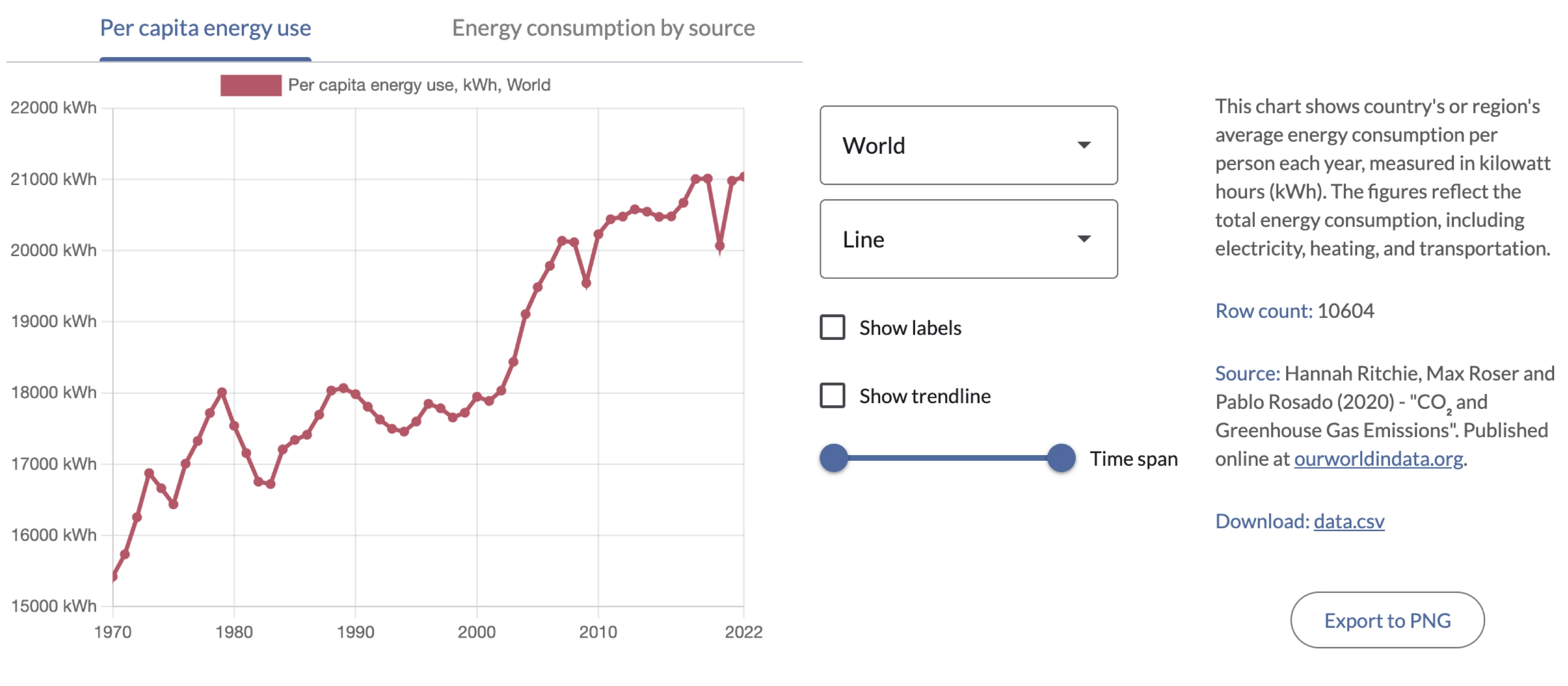
- 能够在 Java/Kotlin 应用程序中使用 Web 世界提供的任何资源,包括像 Chart.js、Bootstrap 或 Material 排版这样优秀的库。
- 在 Web 服务器和 Web 客户端上重复使用相同的绘图代码,例如生成预览。结果是完全相同的。