使用 JxBrowser,您可以在 Java 桌面应用程序中嵌入并使用 Google Maps 在这种情况下,JxBrowser 充当了您的 Java 应用程序和 Google 地图之间的一个层。
要在 Java 应用程序中嵌入 Google Maps,您需要创建 map.html 文件来初始化和显示地图,创建并嵌入 Web Browser 组件,加载 map.html 文件,并使用 JxBrowser API 和 Google Maps JavaScript API 与加载的地图进行通信。
以下步骤详细描述了如何从 Java 代码中嵌入 Google Maps,显示特定位置,放大/缩小地图并设置新的标记。
首先,您需要创建一个 HTML 文件,在该文件中将 Google 地图嵌入到 HTML 文档中。请按照 Google Maps 教程中的说明来了解如何将 Google Maps 嵌入到 HTML 文档中。
map.html 文件的源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script type="text/javascript">
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(48.209331, 16.381302),
zoom: 4
};
map = new google.maps.Map(
document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
要使用此文件,请将 API_KEY 替换为您的 Google API 密钥。请查阅说明以了解如何获取 API 密钥。
现在,让我们创建一个简单的 Java 应用程序,配置它使用 JxBrowser 库,并嵌入一个 Web Browser 控件来显示这个 map.html 文件:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public class GoogleMaps {
public static void main(String[] args) {
var options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
var engine = Engine.newInstance(options);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var frame = new JFrame("Google Maps");
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
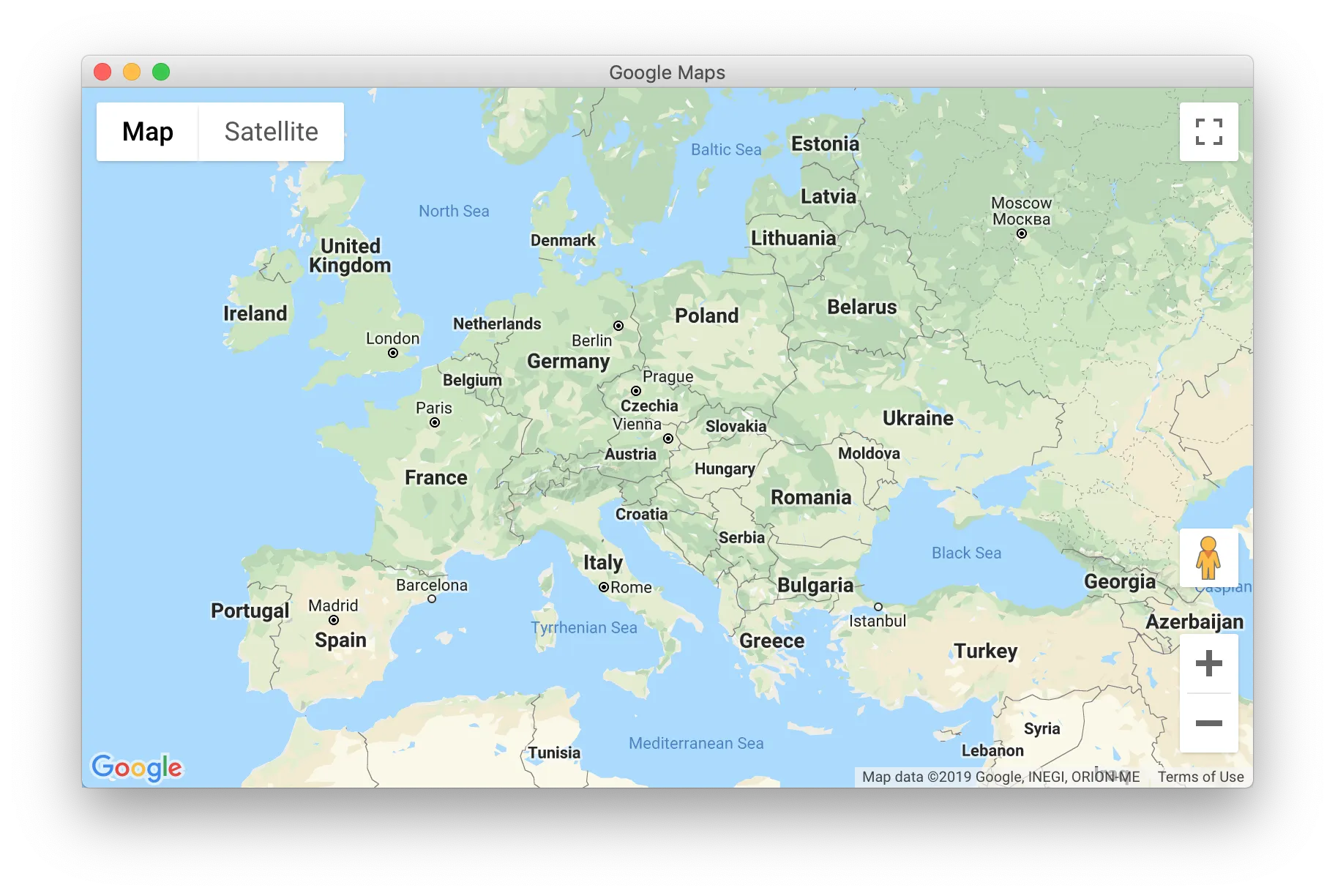
运行这个示例后,我们会得到如下输出:

我们可以使用其 JavaScript API 与加载的地图进行通信。要调用地图函数并访问其属性,我们可以利用 JxBrowser 的功能,该功能允许我们与加载网页的 JavaScript 进行交互。我们可以在已加载的网页上执行任何 JavaScript 并获取执行结果。
要放大/缩小地图,我们可以使用 map.setZoom() 函数。此函数可以通过 JxBrowser API 从 Java 端调用。例如:
var zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
var zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
要在地图上创建并设置新标记,需要使用 google.maps.Marker 对象。以下代码演示了如何在地图上通过 Java 代码设置标记:
var setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
完整的示例源代码:
import static com.teamdev.jxbrowser.engine.RenderingMode.*;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class GoogleMaps {
private static final int MIN_ZOOM = 0;
private static final int MAX_ZOOM = 21;
private static final String setMarkerScript =
"var myLatlng = new google.maps.LatLng(48.4431727,23.0488126);\n" +
"var marker = new google.maps.Marker({\n" +
" position: myLatlng,\n" +
" map: map,\n" +
" title: 'Hello World!'\n" +
"});";
/**
* 在 map.html 文件中,默认缩放值设置为 4。
*/
private static int zoomValue = 4;
public static void main(String[] args) {
var options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
var engine = Engine.newInstance(options);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
var zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
var setMarkerButton = new JButton("Set Marker(设置标记)");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
var toolBar = new JPanel();
toolBar.add(zoomInButton);
toolBar.add(zoomOutButton);
toolBar.add(setMarkerButton);
var frame = new JFrame("Google Maps");
frame.add(toolBar, BorderLayout.SOUTH);
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
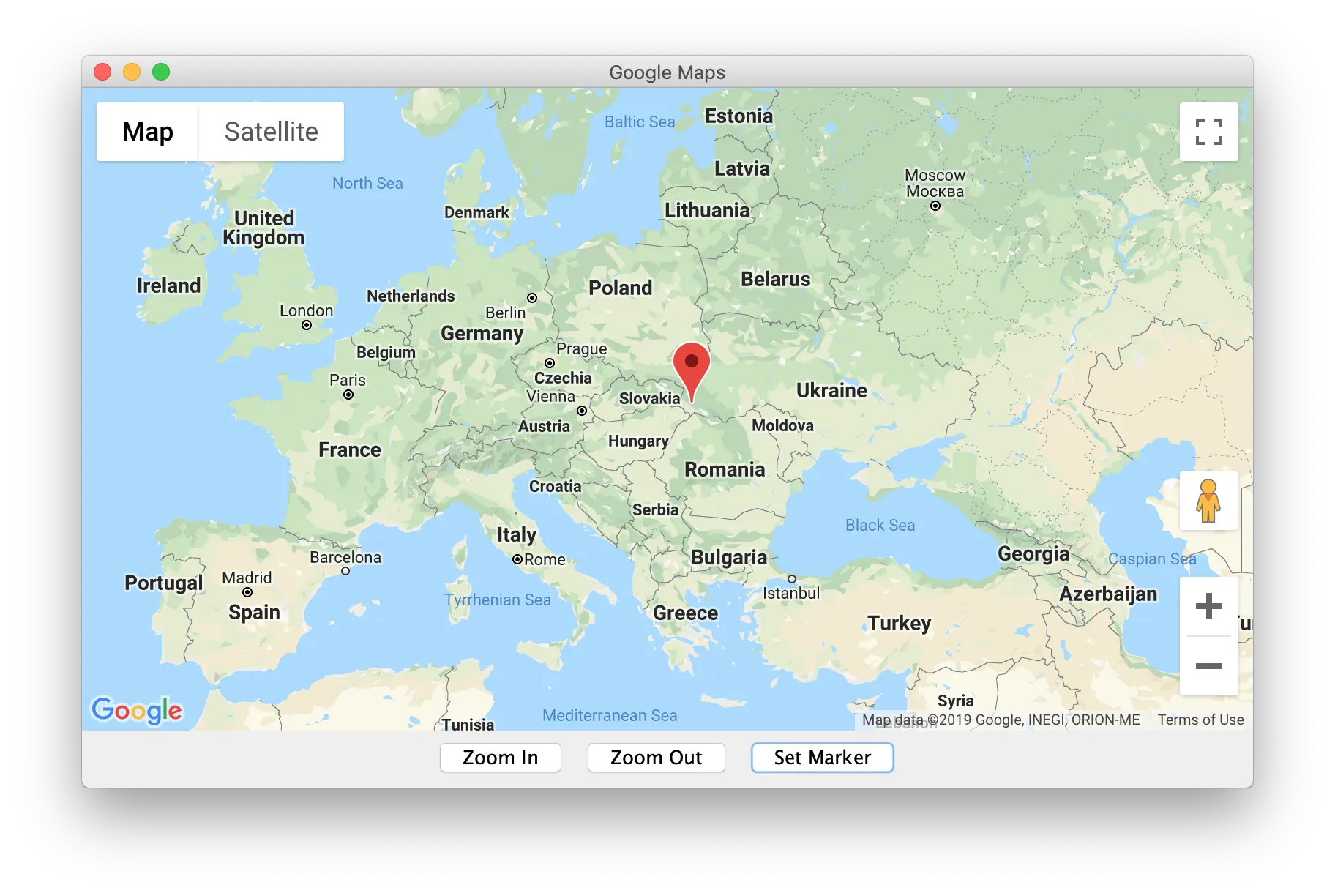
如果运行它并点击 Set Marker 按钮,你将得到以下输出: