拼写检查器
本文档介绍了如何配置语言以进行拼写检查、向自定义词典中添加或删除单词、禁用拼写检查等功能。
默认情况下,拼写检查是启用的。拼写检查器会分析文本并高亮显示所有拼写错误的单词。拼写检查器与 Profile 相关联。要访问和配置特定 Profile 的拼写检查器,请使用 SpellChecker 类:
var spellChecker = profile.spellChecker();
val spellChecker = profile.spellChecker()
要禁用拼写检查,请使用 disable() 方法:
profile.spellChecker().disable();
profile.spellChecker().disable()
另一种选择是使用 Engine.spellChecker() 方法,该方法返回与默认 Profile 关联的 SpellChecker 类的实例。
与 Windows 和 Linux 不同,在 macOS 上,Chromium 使用由操作系统提供的拼写检查设置和词典。因此,SpellChecker 服务在 macOS 上的行为有所不同,您将在本指南中进一步了解。
语言
拼写检查器可以在单个网页上检查不同语言的文本。在 Windows 和 Linux 上,Chromium 会自动从其服务器下载词典文件并将其存储在用户数据目录中。在 macOS 上,Chromium 使用操作系统提供的词典。
拼写语言的配置及其词典保存在用户数据中。当您将 Engine 指向特定的用户数据目录时,它会保留这些设置,并在下次创建时重新加载相应的词典。
使用 SpellChecker.languages() 方法列出用于拼写检查的语言:
var languages = spellChecker.languages();
for (var language : languages) {
var code = language.code();
var region = language.region();
}
val languages = spellChecker.languages()
for (language in languages) {
val code = language.code()
val region = language.region()
}
添加语言
使用 SpellChecker.addLanguage(Language) 方法添加新的拼写检查语言:
spellChecker.addLanguage(Language.GERMAN);
spellChecker.addLanguage(Language.of("en", "au"));
spellChecker.addLanguage(Language.GERMAN)
spellChecker.addLanguage(Language.of("en", "au"))
如果 Chromium 找不到所需的词典,此方法将抛出 LanguageNotAvailableException。
在 macOS 上,此方法仅检查操作系统中是否存在所需的词典。
移除语言
在 Windows 和 Linux 上,可以使用 SpellChecker.removeLanguage(Language) 方法停止对特定语言的拼写检查:
spellChecker.removeLanguage(Language.GERMAN);
spellChecker.removeLanguage(Language.GERMAN)
在 macOS 上,此方法没有任何作用。
自定义词典
拼写检查器支持自定义词典。您可以使用 SpellChecker.getCustomDictionary() 方法访问自定义词典。
例如:
var dictionary = spellChecker.customDictionary();
val dictionary = spellChecker.customDictionary()
您可以使用 add(String) 方法向自定义词典添加单词:
// 添加单个词:
var success = dictionary.add("John");
// 一次添加多个词:
var words = Set.of("JxBrowser", "TeamDev", "OFF_SCREEN");
List<SanitationError> errors = dictionary.add(words);
// 添加单个词:
val success = dictionary.add("John")
// 一次添加多个词:
val words = setOf("JxBrowser", "TeamDev", "OFF_SCREEN")
val errors = dictionary.add(words)
单词必须为 UTF-8 编码,长度介于 1 到 99 个字节之间,且前后不包含 ASCII 空格。
To remove a word from the custom dictionary please, use the remove(String) method:
var success = dictionary.remove("John");
val success = dictionary.remove("John")
检查字典中是否包含该单词,使用 has(String) 方法:
var isWordInDictionary = dictionary.has("John");
val isWordInDictionary = dictionary.has("John")
要列出字典中存储的所有单词,请使用 words() 方法:
Collection<String> words = dictionary.words();
val words: Collection<String> = dictionary.words()
禁用拼写检查
默认情况下,拼写检查是启用的。要禁用它,请使用以下代码:
spellChecker.disable();
spellChecker.disable()
上下文菜单
当用户在加载的网页上右键单击突出显示的拼写错误单词时,您可以显示包含建议的上下文菜单。使用 ShowContextMenuCallback 回调显示包含建议的上下文菜单和一个菜单项,该菜单项允许将拼写错误的单词添加到自定义词典。
当鼠标指针悬停在拼写错误的单词上时,使用 Browser.replaceMisspelledWord(String) 将其替换为建议:
browser.replaceMisspelledWord("Scrumdiddlyumptious");
browser.replaceMisspelledWord("Scrumdiddlyumptious")
当鼠标指针悬停在拼写错误的单词上时,使用 Browser.replaceMisspelledWord(String) 将其替换为建议:
browser.replaceMisspelledWord("Scrumdiddlyumptious");
browser.replaceMisspelledWord("Scrumdiddlyumptious")
Swing
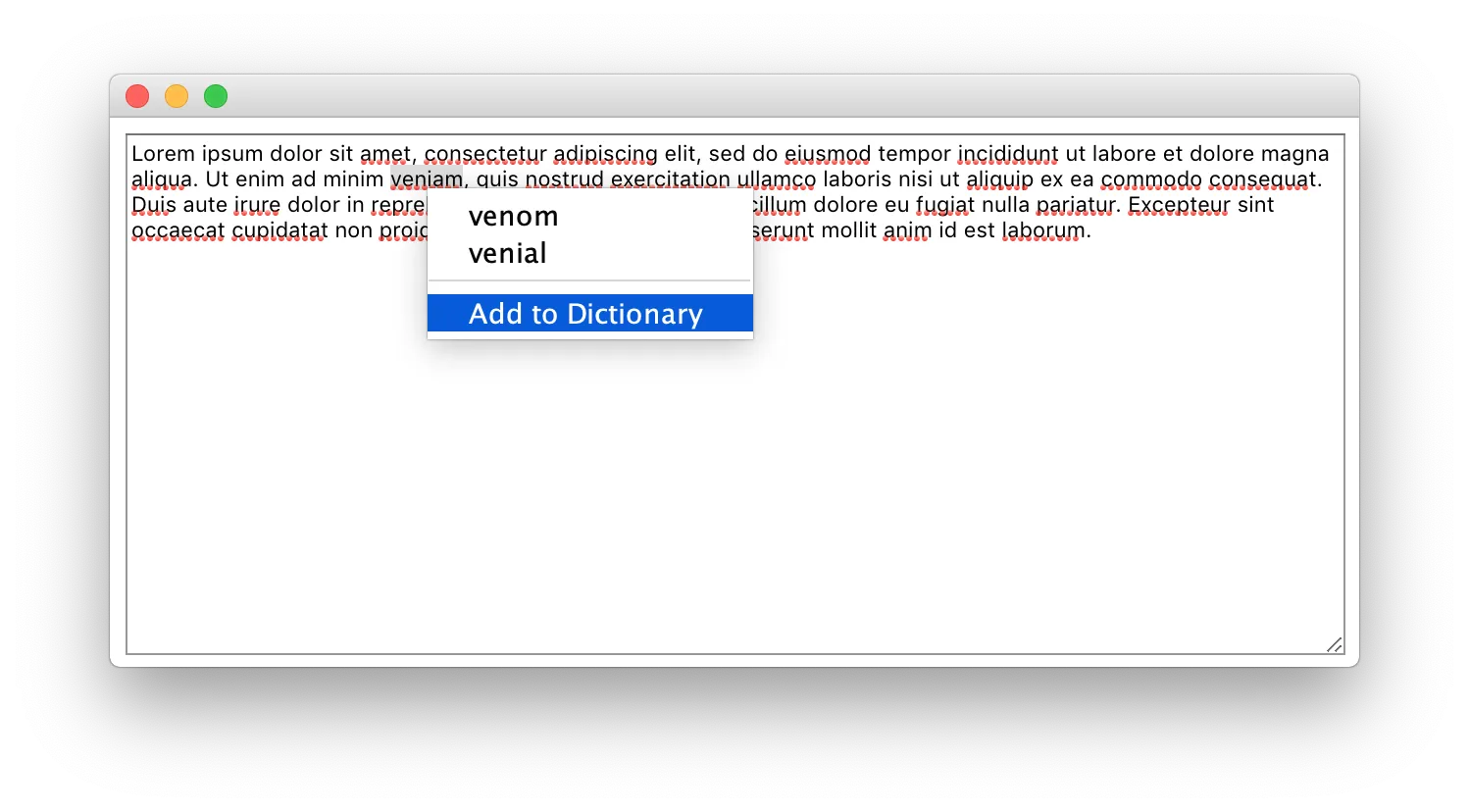
以下示例演示了如何创建和显示一个带有建议和 Add to Dictionary(添加到词典) 菜单项的 Swing 上下文菜单。使用此上下文菜单,您可以用建议之一替换拼写错误的单词或将其添加到自定义词典中。
browser.set(ShowContextMenuCallback.class, (params, tell) ->
invokeLater(() -> {
var popupMenu = new JPopupMenu();
popupMenu.addPopupMenuListener(new PopupMenuListener() {
@Override
public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
}
@Override
public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
}
@Override
public void popupMenuCanceled(PopupMenuEvent e) {
tell.close();
}
});
// 添加建议的菜单项。
var spellCheckMenu = params.spellCheckMenu();
var suggestions = spellCheckMenu.dictionarySuggestions();
suggestions.forEach(suggestion -> {
var menuItem = new JMenuItem(suggestion);
menuItem.addActionListener(e -> {
browser.replaceMisspelledWord(suggestion);
tell.close();
});
popupMenu.add(menuItem);
});
// 如果需要,添加菜单分隔符。
if (!suggestions.isEmpty()) {
popupMenu.addSeparator();
}
// 添加 "Add to Dictionary" 菜单项。
var addToDictionary = new JMenuItem(
spellCheckMenu.addToDictionaryMenuItemText()
);
addToDictionary.addActionListener(e -> {
var dictionary = engine.spellChecker().customDictionary();
dictionary.add(spellCheckMenu.misspelledWord());
tell.close();
});
popupMenu.add(addToDictionary);
// 在指定位置显示上下文菜单。
var location = params.location();
popupMenu.show(view, location.x(), location.y());
}));
browser.register(ShowContextMenuCallback { params, tell ->
SwingUtilities.invokeLater {
val popupMenu = JPopupMenu()
popupMenu.addPopupMenuListener(object : PopupMenuListener {
override fun popupMenuWillBecomeVisible(e: PopupMenuEvent?) {
}
override fun popupMenuWillBecomeInvisible(e: PopupMenuEvent?) {
}
override fun popupMenuCanceled(e: PopupMenuEvent) {
tell.close()
}
})
// 添加建议的菜单项。
val spellCheckMenu = params.spellCheckMenu()
val suggestions = spellCheckMenu.dictionarySuggestions()
suggestions.forEach { suggestion ->
val menuItem = JMenuItem(suggestion)
menuItem.addActionListener {
browser.replaceMisspelledWord(suggestion)
tell.close()
}
popupMenu.add(menuItem)
}
// 如果需要,添加菜单分隔符。
if (suggestions.isNotEmpty()) {
popupMenu.addSeparator()
}
// 添加 "Add to Dictionary" 菜单项。
val addToDictionary = JMenuItem(spellCheckMenu.addToDictionaryMenuItemText())
addToDictionary.addActionListener {
val dictionary = engine.spellChecker().customDictionary()
dictionary.add(spellCheckMenu.misspelledWord())
tell.close()
}
popupMenu.add(addToDictionary)
// 在指定位置显示上下文菜单。
val location = params.location()
popupMenu.show(view, location.x(), location.y())
}
})
如果你右键点击拼写错误的单词,将会显示以下上下文菜单:

JavaFX
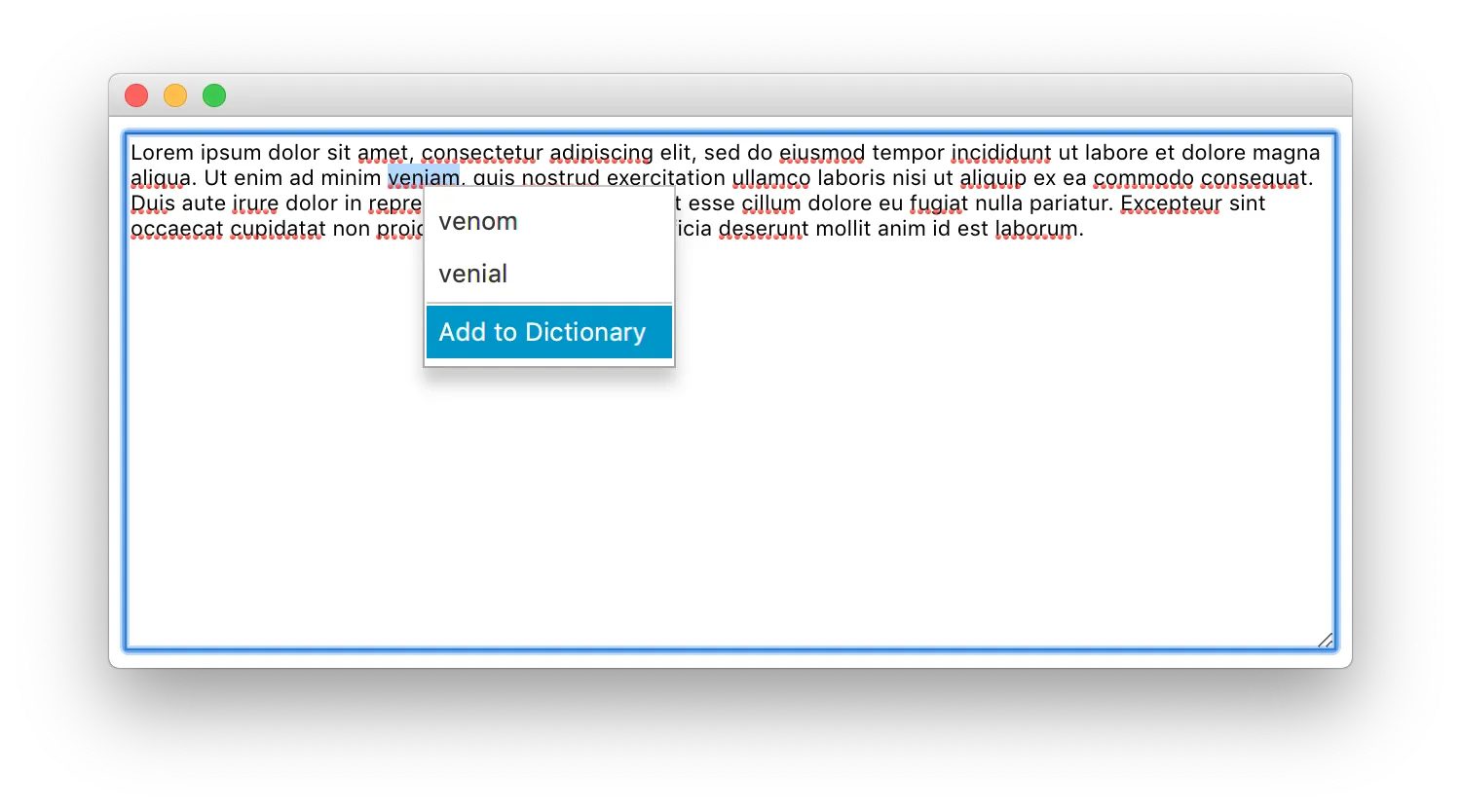
以下示例演示了如何创建和显示带有建议和 Add to Dictionary 菜单项的 JavaFX 上下文菜单。使用此上下文菜单,您可以用建议之一替换拼写错误的单词或将其添加到自定义词典中。
browser.set(ShowContextMenuCallback.class, (params, tell) ->
runLater(() -> {
var contextMenu = new ContextMenu();
contextMenu.setAutoHide(true);
contextMenu.setOnHidden(event -> {
if (!tell.isClosed()) {
tell.close();
}
});
view.setOnMousePressed(event -> {
if (contextMenu.isShowing()) {
contextMenu.hide();
}
});
// 添加建议的菜单项。
var spellCheckMenu = params.spellCheckMenu();
var suggestions = spellCheckMenu.dictionarySuggestions();
suggestions.forEach(suggestion -> {
var item = new MenuItem(suggestion);
item.setOnAction(event -> {
browser.replaceMisspelledWord(suggestion);
tell.close();
});
contextMenu.getItems().add(item);
});
// 如果需要,添加菜单分隔符。
if (!suggestions.isEmpty()) {
contextMenu.getItems().add(new SeparatorMenuItem());
}
// 添加 "Add to Dictionary" 菜单项。
var addToDictionary = new MenuItem(
spellCheckMenu.addToDictionaryMenuItemText()
);
addToDictionary.setOnAction(event -> {
var spellChecker = engine.spellChecker();
var dictionary = spellChecker.customDictionary();
dictionary.add(spellCheckMenu.misspelledWord());
tell.close();
});
contextMenu.getItems().add(addToDictionary);
// 在屏幕的指定位置显示上下文菜单。
var location = params.location();
var locationOnScreen = view.localToScreen(location.x(), location.y());
contextMenu.show(view, locationOnScreen.getX(), locationOnScreen.getY());
}));
browser.register(ShowContextMenuCallback { params, tell ->
Platform.runLater {
val contextMenu = ContextMenu()
contextMenu.isAutoHide = true
contextMenu.setOnHidden {
if (!tell.isClosed) {
tell.close()
}
}
view.setOnMousePressed {
if (contextMenu.isShowing) {
contextMenu.hide()
}
}
// 添加建议的菜单项。
val spellCheckMenu = params.spellCheckMenu()
val suggestions = spellCheckMenu.dictionarySuggestions()
suggestions.forEach { suggestion ->
val item = MenuItem(suggestion)
item.setOnAction {
browser.replaceMisspelledWord(suggestion)
tell.close()
}
contextMenu.items.add(item)
}
// 如果需要,添加菜单分隔符。
if (suggestions.isNotEmpty()) {
contextMenu.items.add(SeparatorMenuItem())
}
// 添加 "Add to Dictionary" 菜单项。
val addToDictionary = MenuItem(spellCheckMenu.addToDictionaryMenuItemText())
addToDictionary.setOnAction {
val spellChecker = engine.spellChecker()
val dictionary = spellChecker.customDictionary()
dictionary.add(spellCheckMenu.misspelledWord())
tell.close()
}
contextMenu.items.add(addToDictionary)
// 在屏幕的指定位置显示上下文菜单。
val location = params.location()
val locationOnScreen = view.localToScreen(location.x().toDouble(), location.y().toDouble())
contextMenu.show(view, locationOnScreen.getX(), locationOnScreen.getY())
}
})
如果您右键单击拼写错误的单词,将会显示以下上下文菜单:

拼写检查器事件
当加载的网页上的文本字段或文本区域获得焦点时,拼写检查器会自动检查文本并高亮显示拼写错误的单词。要在检查完成时收到通知,请使用 SpellCheckCompleted 事件。
例如:
browser.on(SpellCheckCompleted.class, event -> {
// 已经被检查过的文本。
var text = event.checkedText();
// 拼写检查结果的列表。
event.results().forEach(spellCheckingResult -> {
// 拼写检查器认为拼写错误的单词在已检查文本中第一个字符的位置。
var location = spellCheckingResult.location();
// 拼写错误的单词在已检查文本中的长度。
var length = spellCheckingResult.length();
});
});
browser.subscribe<SpellCheckCompleted> { event ->
// 已经被检查过的文本。
val text = event.checkedText()
// 拼写检查结果的列表。
event.results().forEach { spellCheckingResult ->
// 拼写检查器认为拼写错误的单词在已检查文本中第一个字符的位置。
val location = spellCheckingResult.location()
// 拼写错误的单词在已检查文本中的长度。
val length = spellCheckingResult.length()
}
}