密码
本指南介绍了如何保存、更新和管理用户在新的在线表单中输入的密码。
概述
Chromium 有一个内置功能,允许在用户提交包含用户名和密码的新表单时记住输入的凭据。该库会询问您是否要保存这些凭证。
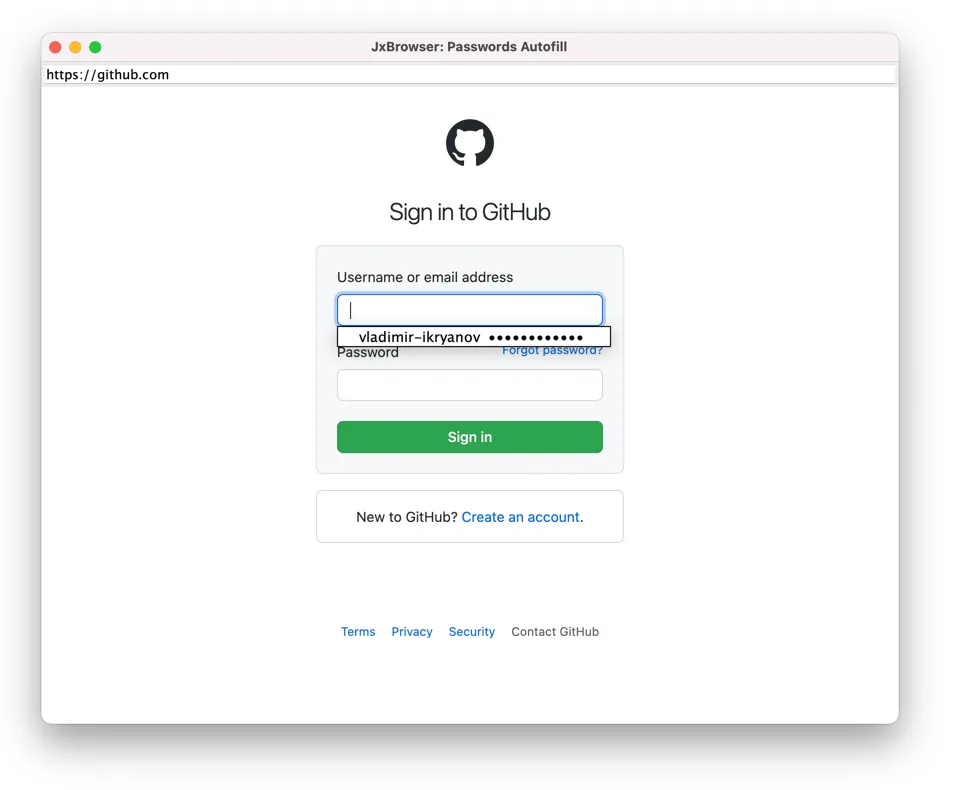
如果您保存了它们,下次加载表单时,库会建议自动填充它。

在这种情况下,必须启用 Web 表单自动填充功能。
要访问和管理所有已保存的密码,请使用 PasswordStore,您可以通过以下方式访问:
Java
Kotlin
var passwordStore = profile.passwordStore();
val passwordStore = profile.passwordStore()
保存密码
当用户提交包含用户名和密码的新表单时,库将通过 SavePasswordCallback 询问您是否希望保存这些凭据。在回调中,您将被提示保存或永不保存(加入黑名单)密码。例如:
Java
Kotlin
browser.set(SavePasswordCallback.class, (params, tell) -> {
// 页面 URL。
var url = params.url();
// 关联的登录信息。
var login = params.login();
if (login.equals("admin")) {
// 忽略保存密码的尝试。
tell.ignore();
} else if (url.contains("sensitive-website")) {
// 永远不要为此 URL 保存密码。
tell.neverSave();
} else {
// 允许 Chromium 保存密码。
tell.save();
}
});
browser.register(SavePasswordCallback { params, tell ->
// 页面 URL。
val url = params.url()
// 关联的登录名。
val login = params.login()
if (login == "admin") {
// 忽略保存密码的尝试。
tell.ignore()
} else if (url.contains("sensitive-website")) {
// 永远不要为此 URL 保存密码。
tell.neverSave()
} else {
// 允许 Chromium 保存密码。
tell.save()
}
})
如果您选择保存密码,它将被添加到密码存储中。如果选择“永不保存”,您将标记此 URL 上的表单为黑名单。库将不再建议您在此网页上保存密码。
更新密码
当用户使用新密码提交先前提交的表单时,库将通过 UpdatePasswordCallback 要求您更新已保存的凭据。在此回调中,您将被提示更新或忽略新值。例如:
Java
Kotlin
browser.set(UpdatePasswordCallback.class, (params, tell) -> {
// 页面 URL。
var url = params.url();
// 关联的登录名。
var login = params.login();
if (login == "admin") {
// 忽略更新密码的尝试。
tell.ignore();
} else {
// 允许 Chromium 更新密码。
tell.update();
}
});
browser.register(UpdatePasswordCallback { params, tell ->
// 页面 URL。
val url = params.url()
// 关联的登录名。
val login = params.login()
if (login == "admin") {
// 忽略更新密码的尝试。
tell.ignore()
} else {
// 允许 Chromium 更新密码。
tell.update()
}
})
管理密码
密码存储中的每个元素都由 PasswordRecord 表示。它包含用户的登录名和提交表单的网页的 URL。但它本身不存储密码。
要读取所有已保存和黑名单中的记录,请使用:
Java
Kotlin
var allRecords = passwordStore.all();
val allRecords = passwordStore.all()
要仅读取已保存的记录,请使用:
Java
Kotlin
var allSavedRecords = passwordStore.allSaved();
val allSavedRecords = passwordStore.allSaved()
要仅读取“永不保存”(标记为黑名单)的记录,请使用:
Java
Kotlin
var allNeverSavedRecords = passwordStore.allNeverSaved();
val allNeverSavedRecords = passwordStore.allNeverSaved()
要从存储中删除所有记录,请使用:
Java
Kotlin
passwordStore.clear();
passwordStore.clear()
要删除与特定 URL 关联的记录,请使用:
Java
Kotlin
passwordStore.removeByUrl(url);
passwordStore.removeByUrl(url)