Engine
本指南描述了如何创建、使用和关闭 Engine。
请考虑阅读架构指南,以更好地了解 JxBrowser 架构的设计方式、工作原理以及它提供的主要组件。
创建 Engine
要创建新的 Engine 实例,请使用 Engine.newInstance(EngineOptions) 静态方法。此方法使用传递的选项初始化并运行 Chromium Engine。
var engine = Engine.newInstance(engineOptions);
val engine = Engine(engineOptions)
根据硬件性能,初始化过程可能需要几秒钟。我们建议您不要在应用程序 UI 线程中调用此方法,因为它可能会使整个应用程序冻结一段时间。请使用示例中描述的方法。
当你创建一个新的 Engine 实例时,JxBrowser 会执行以下操作:
- 检查环境并确保它是受支持的。
- 找到 Chromium 二进制文件,并在必要时将它们提取到所需的目录。
- 运行 Chromium Engine 的主进程。
- 在 Java 和 Chromium 主进程之间设置 IPC 连接。
Engine 选项
渲染模式
此选项指示网页内容的渲染方式。JxBrowser 支持以下渲染模式:
HARDWARE_ACCELERATED:
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED)
OFF_SCREEN:
var engine = Engine.newInstance(OFF_SCREEN);
val engine = Engine(RenderingMode.OFF_SCREEN)
请参阅渲染指南,了解每种渲染模式的详细说明,包括其性能特点和限制。
语言
此选项配置默认错误页面和消息对话框中使用的语言。默认情况下,该语言是根据 Java 应用程序的默认区域动态配置的。如果支持的语言列表不包含从 Java 应用程序地区获得的语言,则使用美国英语。
当前选项允许您覆盖默认行为并使用给定的语言配置 Chromium Engine。 例如:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.language(Language.GERMAN)
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
language = Language.GERMAN
}
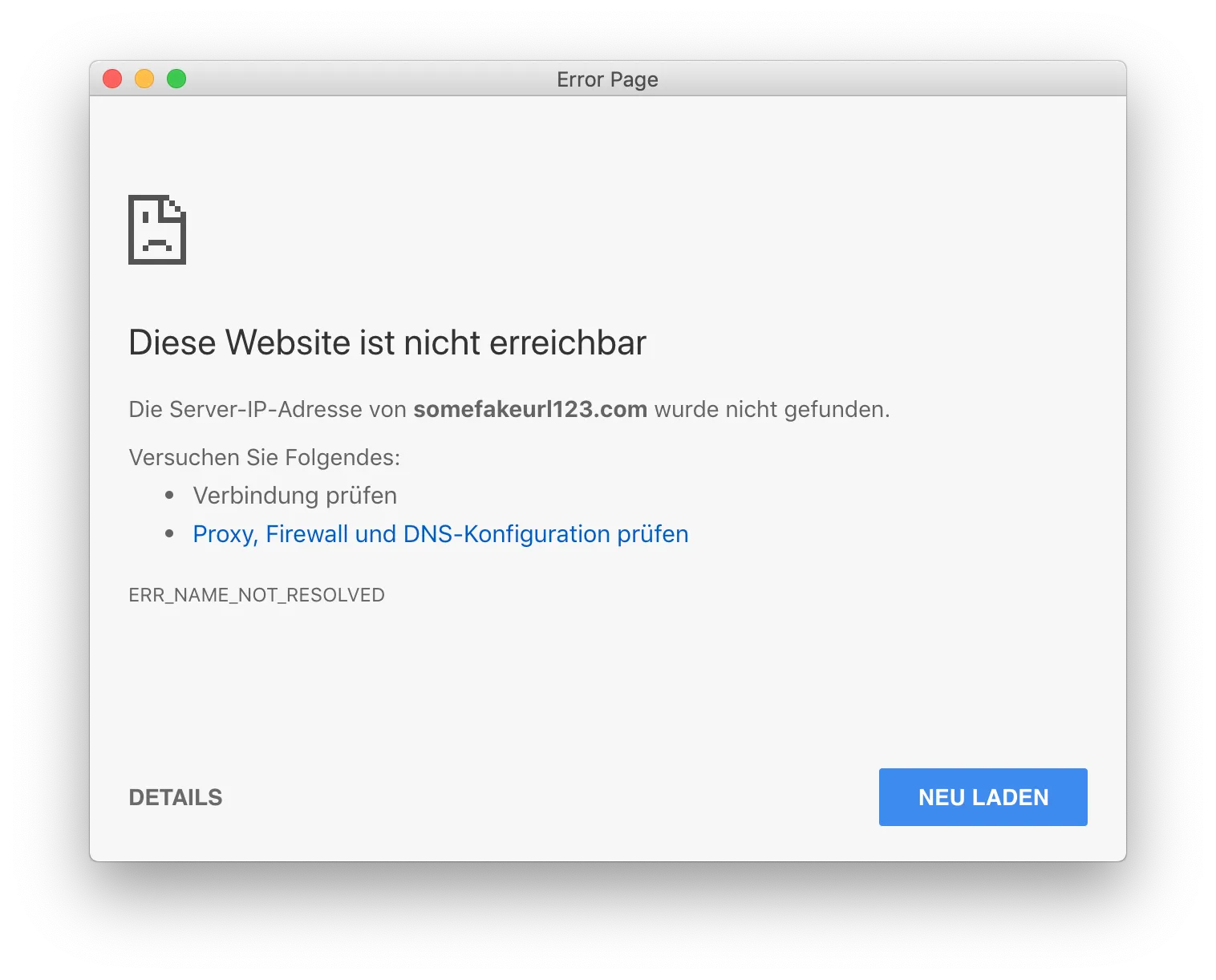
在上面的代码中,我们使用德语配置 Engine。如果 JxBrowser 加载网页失败,将显示德语错误页面:

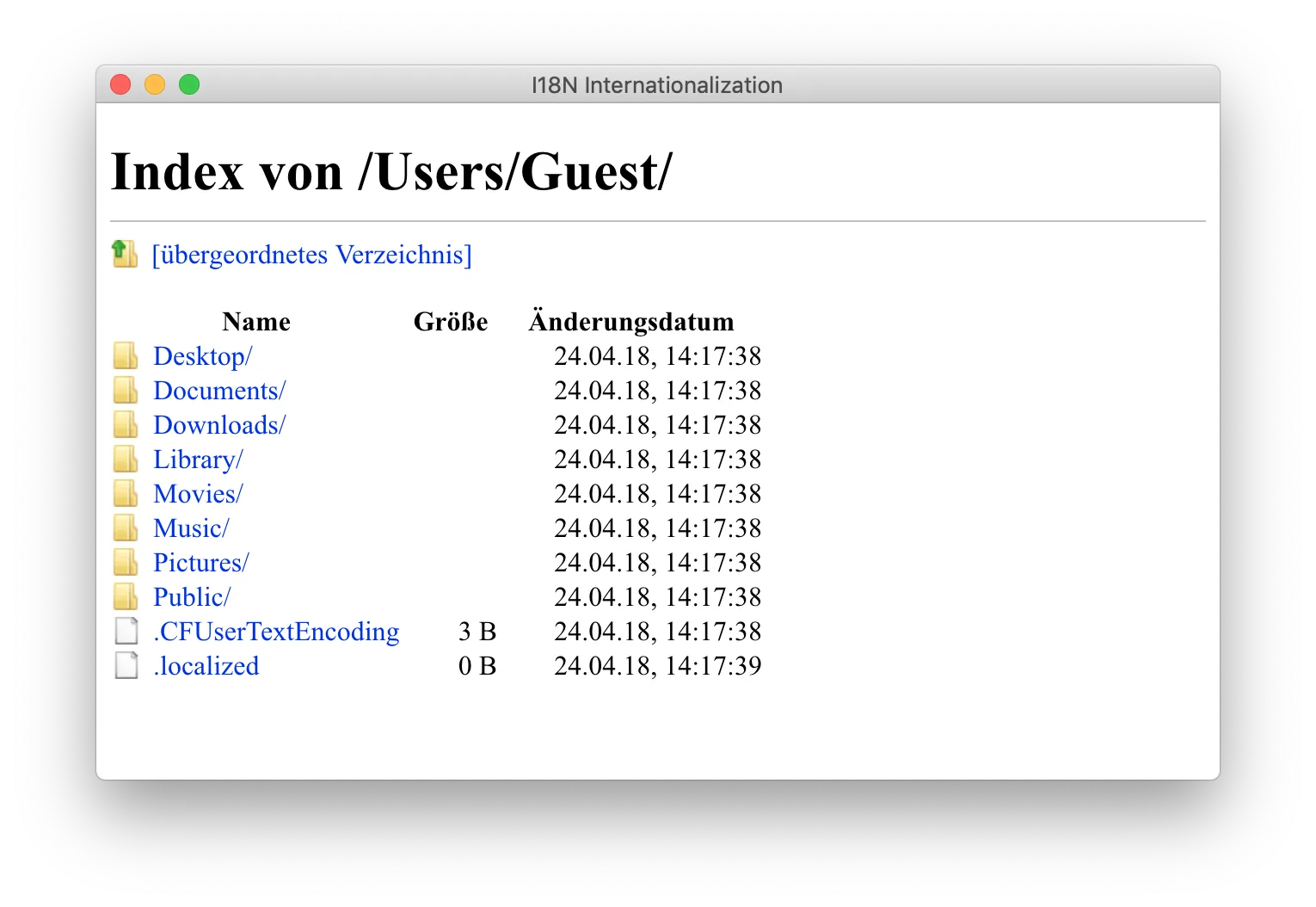
I18N 国际化
从 7.1 版本开始,该库在浏览本地文件系统时支持 I18N 国际化:

用户数据目录
代表目录的绝对路径,配置文件及其数据(例如缓存、cookie、历史记录、GPU 缓存、本地存储、访问过的链接、Web 数据、拼写检查字典文件等)都存储在该目录中。例如:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.userDataDir(Paths.get("/Users/Me/.jxbrowser"))
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
userDataDir = Path("/Users/Me/.jxbrowser")
}
在同一个用户数据目录不能同时被单个或多个 Java 应用程序中运行的多个 Engine 实例使用。如果该目录已被另一个 Engine 使用,则 Engine 的创建将会失败。
该目录不能位于网络驱动器上。
如果您在创建 Engine 时没有提供用户数据目录路径,Engine 实例将在用户的临时文件夹中创建一个目录并使用它。临时目录将在关闭 Engine 时自动删除。
隐身
此选项指示是否启用默认配置文件的 隐身(Incognito) 模式。在这种模式下,浏览历史记录、cookies、站点数据等用户数据存储在内存中。一旦您删除 Profile 或关闭 Engine,它将被释放。
默认情况下禁用 Incognito 模式。
以下示例演示了如何启用 Incognito 模式:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.enableIncognito()
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
incognitoEnabled = true
}
用户代理
使用此选项,您可以配置默认用户代理字符串。 例如:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.userAgent("<user-agent>")
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
userAgent = UserAgent("<user-agent>")
}
您可以覆盖每个 Browser 实例中的默认用户代理字符串。
远程调试端口
该选项设置远程调试端口。人们可能需要它与依赖于 Chrome DevTools Protocol 的软件(如 Selenium)进行集成。
以下示例演示如何设置端口号:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.addSwitch("--remote-allow-origins=http://localhost:9222")
.remoteDebuggingPort(9222)
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
switches = listOf("--remote-allow-origins=http://localhost:9222")
remoteDebuggingPort = 9222
}
要检查在 JxBrowser 中加载的网页,您可以使用以下方法。
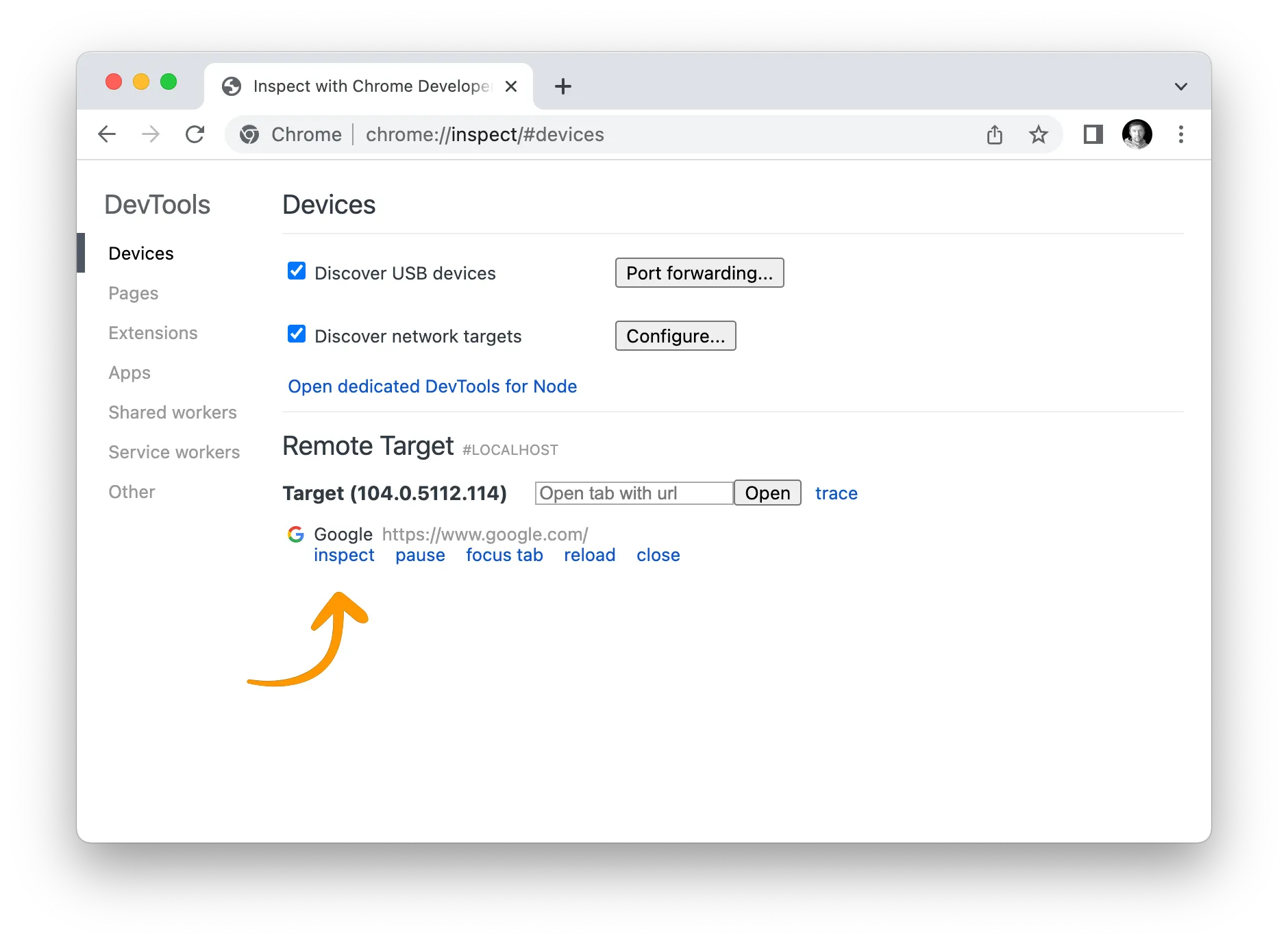
Chrome Inspect
打开谷歌浏览器并加载 chrome://inspect 以检查网页。

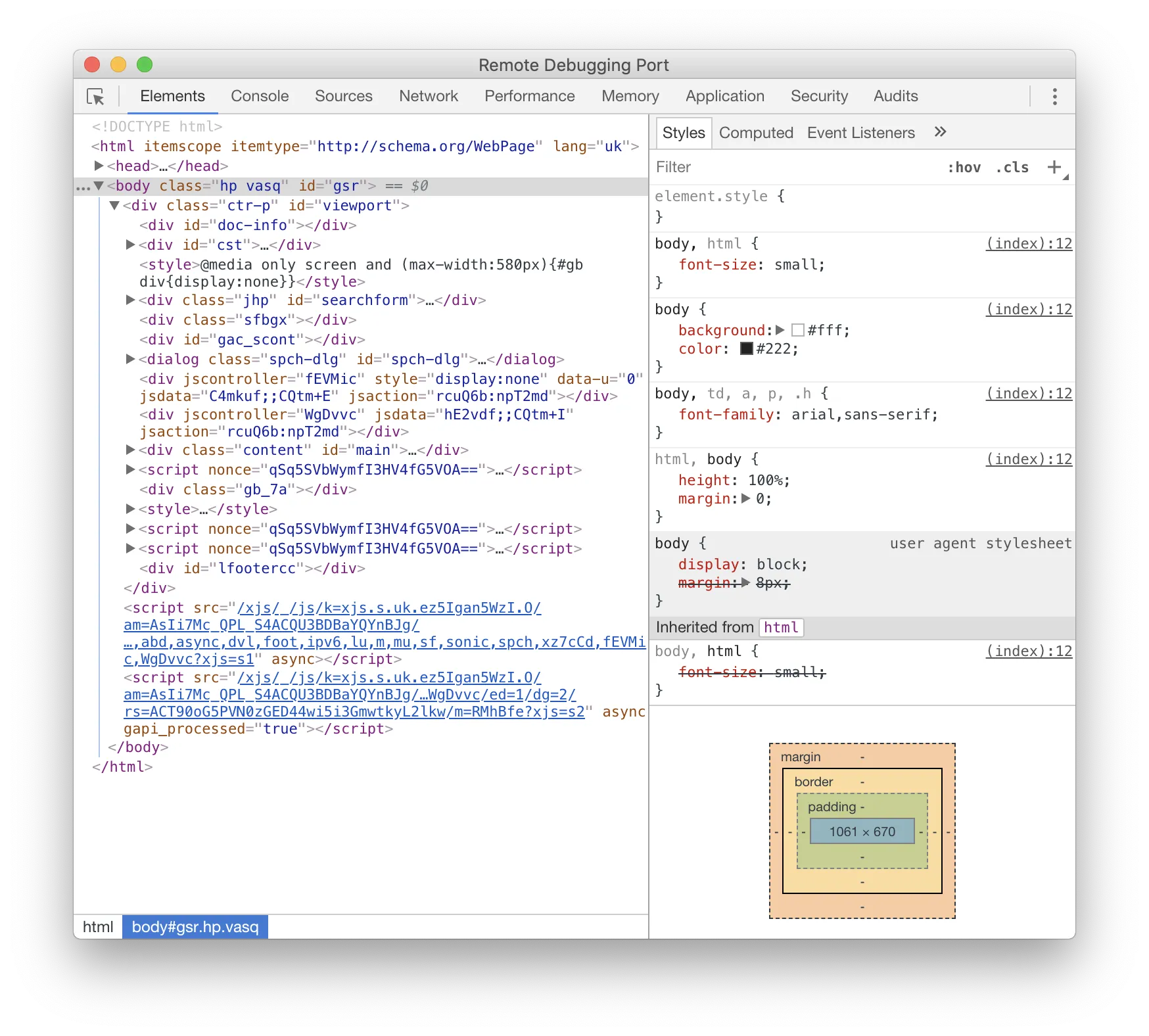
远程调试 URL
获取加载所需网页的 Browser 实例的远程调试 URL,并将其加载到另一个 Browser 实例中。

您可以随时使用内置的 DevTools 检查网页。
禁用触摸菜单
长按 Windows 10 触摸设备可能会显示以下触摸菜单:

下面的代码演示了如何禁用此触摸菜单:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.disableTouchMenu()
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
touchMenuDisabled = true
}
Chromium 二进制文件目录
使用此选项可定义 Chromium 二进制文件所在目录或应提取到的目录的绝对或相对路径。例如:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.chromiumDir(Paths.get("/Users/Me/.jxbrowser/chromium"))
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
chromiumDir = Path("/Users/Me/.jxbrowser/chromium")
}
另请参阅 Chromium 二进制文件位置。
Chromium 开关
Chromium 接受改变其行为、允许调试或打开实验性功能的命令行开关。
使用以下 API 为 Chromium 配置所需的开关:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.addSwitch("--<switch-name>")
.addSwitch("--<switch-name>=<switch-value>")
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
switches = listOf(
"--<switch-name>",
"--<switch-name>=<switch-value>"
)
}
JxBrowser 并不支持所有的 Chromium 开关,因此不能保证传递的开关都能正常工作并且不会导致任何错误。我们建议通过引擎选项而不是开关配置 Chromium。
Google APIs
一些 Chromium 功能(例如地理位置、拼写、语音等)使用 Google APIs,要访问这些 API,需要 API 密钥、OAuth 2.0 客户端 ID 和客户端密码。要获取 API 密钥,请遵循此说明。
要提供 API 密钥、客户端 ID 和客户端密码,请使用以下代码:
var engine = Engine.newInstance(
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.googleApiKey("<api-key>")
.googleDefaultClientId("<client-id>")
.googleDefaultClientSecret("<client-secret>")
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
google {
apiKey = GoogleApiKey("<api-key>")
defaultClientId = GoogleClientId("<client-id>")
defaultClientSecret = GoogleClientSecret("<client-secret>")
}
}
设置 API 密钥是可选操作。如果您不这样做,一些使用 Google 服务的 API 将无法工作。
专有功能
从 7.4 开始,该库允许通过以下选项启用专有功能,例如专有 H.264/AAC codecs 编解码器和 Widevine:
var engine = Engine.newInstance(
EngineOptions.newBuilder(renderingMode)
.enableProprietaryFeature(proprietaryFeature)
.build()
);
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
proprietaryFeatures = setOf(proprietaryFeature)
}
时区
Web 开发人员可以使用 JavaScript 的 Intl 对象来确定浏览器的时区。默认情况下,Chromium 依赖于系统的时区。
此 Engine 选项允许您覆盖 Chromium 使用的时区:
var timeZone = ZoneId.of("Asia/Shanghai");
var engine = Engine.newInstance(
EngineOptions.newBuilder(renderingMode)
.timeZone(timeZone)
.build()
);
val engine = Engine(renderingMode) {
timeZone = ZoneId.of("Asia/Shanghai")
}
关闭 Engine
Engine 分配必须释放的内存和系统资源。因此,当不再需要 Engine 时,必须通过 Engine.close() 方法关闭它,以关闭本机 Chromium 进程并释放所有分配的内存和系统资源。例如:
var engine = Engine.newInstance(engineOptions);
...
engine.close();
val engine = Engine(engineOptions)
...
engine.close()
任何使用已关闭 Engine 的尝试都将导致 IllegalStateException。
要检查 Engine 是否已关闭,请使用以下方法:
var closed = engine.isClosed();
val closed = engine.isClosed
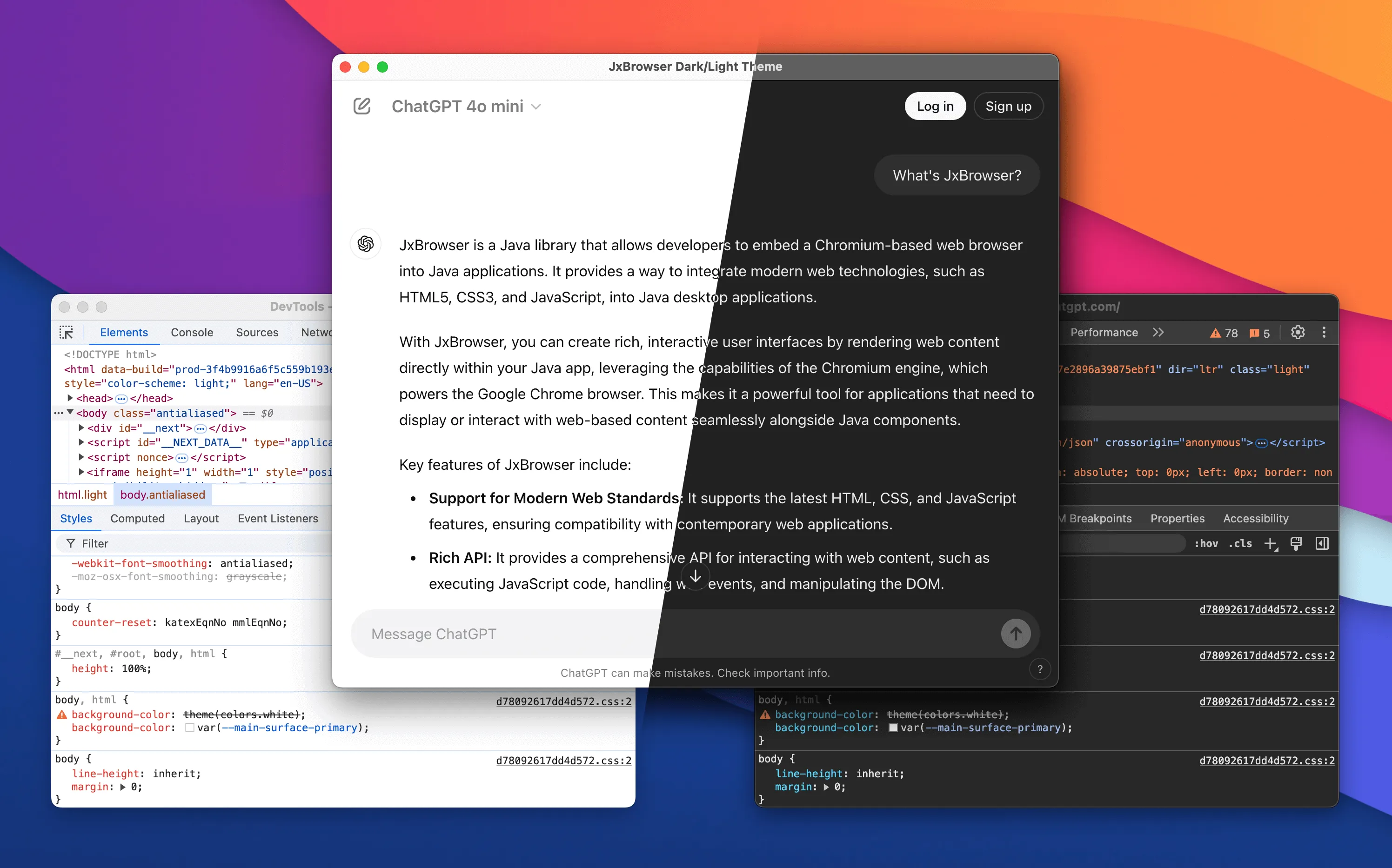
主题
您可以配置 JxBrowser 使用深色、浅色或系统主题来显示网页和原生对话框,例如 Print Preview(打印预览)、Select Source(选择源代码)、DevTools(开发者工具)等。

要查看当前正在使用的主题,请调用 Engine.theme() 方法:
Theme theme = engine.theme();
if (theme == Theme.DARK) {
// 引擎及其所有浏览器均使用深色主题。
}
if (theme == Theme.LIGHT) {
// 引擎及其所有浏览器均使用浅色主题。
}
if (theme == Theme.SYSTEM) {
// 主题继承自操作系统。
}
val theme = engine.theme()
when (theme) {
Theme.DARK -> {
// 引擎及其所有浏览器均使用深色主题。
}
Theme.LIGHT -> {
// 引擎及其所有浏览器均使用浅色主题。
}
Theme.SYSTEM -> {
// 主题继承自操作系统。
}
}
默认情况下,JxBrowser 使用操作系统设置的主题。当操作系统在深色和浅色主题之间切换时,JxBrowser 会自动切换到相应的主题。
如果您想手动切换深色和浅色主题,可以使用以下方法:
engine.setTheme(Theme.DARK);
engine.setTheme(Theme.LIGHT);
engine.setTheme(Theme.SYSTEM);
engine.setTheme(Theme.DARK)
engine.setTheme(Theme.LIGHT)
engine.setTheme(Theme.SYSTEM)
在隐身模式下,调用 Engine.setTheme() 方法不会改变页面的实际颜色,但会改变 Engine.theme() 返回的值。
Engine 事件
Engine 关闭
要在 Engine 关闭时获取通知,请使用 EngineClosed 事件:
engine.on(EngineClosed.class, event -> {
});
engine.subscribe<EngineClosed> { event -> }
Engine 崩溃
要在 Engine 因 Chromium 内部错误而崩溃时收到通知,请使用 EngineCrashed 事件:
engine.on(EngineCrashed.class, event -> {
var exitCode = event.exitCode();
// 您可以在这里重新创建 Engine 和 Browser 实例。
// 请确保使用相同的选项,并且在新的 Engine 上也注册
// EngineCrashed 事件处理器。
});
engine.subscribe<EngineCrashed> { event ->
val exitCode = event.exitCode()
// 您可以在这里重新创建 Engine 和 Browser 实例。
// 请确保使用相同的选项,并且在新的 Engine 上也注册
// EngineCrashed 事件处理器。
}
在 Engine 崩溃后,不要忘记收集崩溃转储文件和日志文件,因为它们包含关键的调试信息,我们需要这些信息来分析崩溃的原因。
JxBrowser 与 Chromium 版本
在运行时,您可能需要知道 JxBrowser 和 Chromium 的版本信息。这些信息可以通过 VersionInfo 类获取:
import com.teamdev.jxbrowser.VersionInfo;
...
var productVersion = VersionInfo.version();
var chromiumVersion = VersionInfo.chromiumVersion();
import com.teamdev.jxbrowser.VersionInfo
...
val productVersion = VersionInfo.version()
val chromiumVersion = VersionInfo.chromiumVersion()
返回的 JxBrowser 版本号格式为 8.16.1,可能包含数字、句点、短划线和字母。
返回的 Chromium 版本号格式为 144.0.7559.60,包含以句点分隔的数字。