内容
JxBrowser 可以显示各种类型的内容,例如图片、视频、PDF、Flash 等,但在大多数情况下,您会显示网页的 HTML 内容。本指南展示了如何访问网页内容、获取当前选定的文本、在网页上查找某些文本、将网页另存为一个文件或一组文件等。
内容大小
默认情况下,Browser 的尺寸为 1280×800 逻辑像素。你可以通过调用 Browser.resize(Size) 方法来更改它。
访问 HTML
要获取表示 Frame 的 HTML 的字符串,请使用 Frame.html() 方法。
请仅在 Frame 完全加载时调用此方法。否则,您可能会收到不完整的 HTML 或空字符串。
以下示例演示了如何打印当前加载的主 Frame 的 HTML:
browser.mainFrame().ifPresent(frame -> System.out.println(frame.html()));
println(browser.mainFrame?.html)
访问选中内容
要将当前加载的 Frame 作为 HTML 选择,请使用 Frame.selectionAsHtml() 方法:
var selectionAsHtml = frame.selectionAsHtml();
val selectionAsHtml = frame.selectionAsHtml()
如果您只需要选中的文本而不需要选中的 HTML,请使用 Frame.selectionAsText() 方法,如下例所述:
var selectionAsText = frame.selectionAsText();
val selectionAsText = frame.selectionAsText()
查找文本
JxBrowser 允许您在当前加载的网页或 PDF 上查找文本,并高亮显示所有匹配项。
JxBrowser 仅通过已加载内容中非空大小的可见部分搜索文本。。
要对当前加载的内容执行搜索,请使用 TextFinder:
var textFinder = browser.textFinder();
val textFinder = browser.textFinder
以下示例演示了如何使用指定的搜索参数在当前加载的网页上查找 “text”,并等待搜索完成:
// 使用给定的参数在当前加载的网页中查找 “text”。
textFinder.find("text", FindOptions.newBuilder()
.matchCase(true)
.build(), findResult -> {
// 检查文本搜索是否已完成。
if (findResult.isSearching()) {
// 文本查找器(Text Finder)仍在搜索文本。
// 建议等待搜索完成。
} else {
// 文本搜索已完成,请获取匹配项的总数。
var numberOfMatches = findResult.numberOfMatches();
}
});
// 使用给定的参数在当前加载的网页中查找 “text”。
val options = FindOptions(matchCase = true)
textFinder.find("text", options) { findResult ->
// 检查文本搜索是否已完成。
if (findResult.isSearching) {
// 文本查找器(Text Finder)仍在搜索文本。
// 建议等待搜索完成。
} else {
// 文本搜索已完成,请获取匹配项的总数。
val numberOfMatches = findResult.numberOfMatches()
}
}
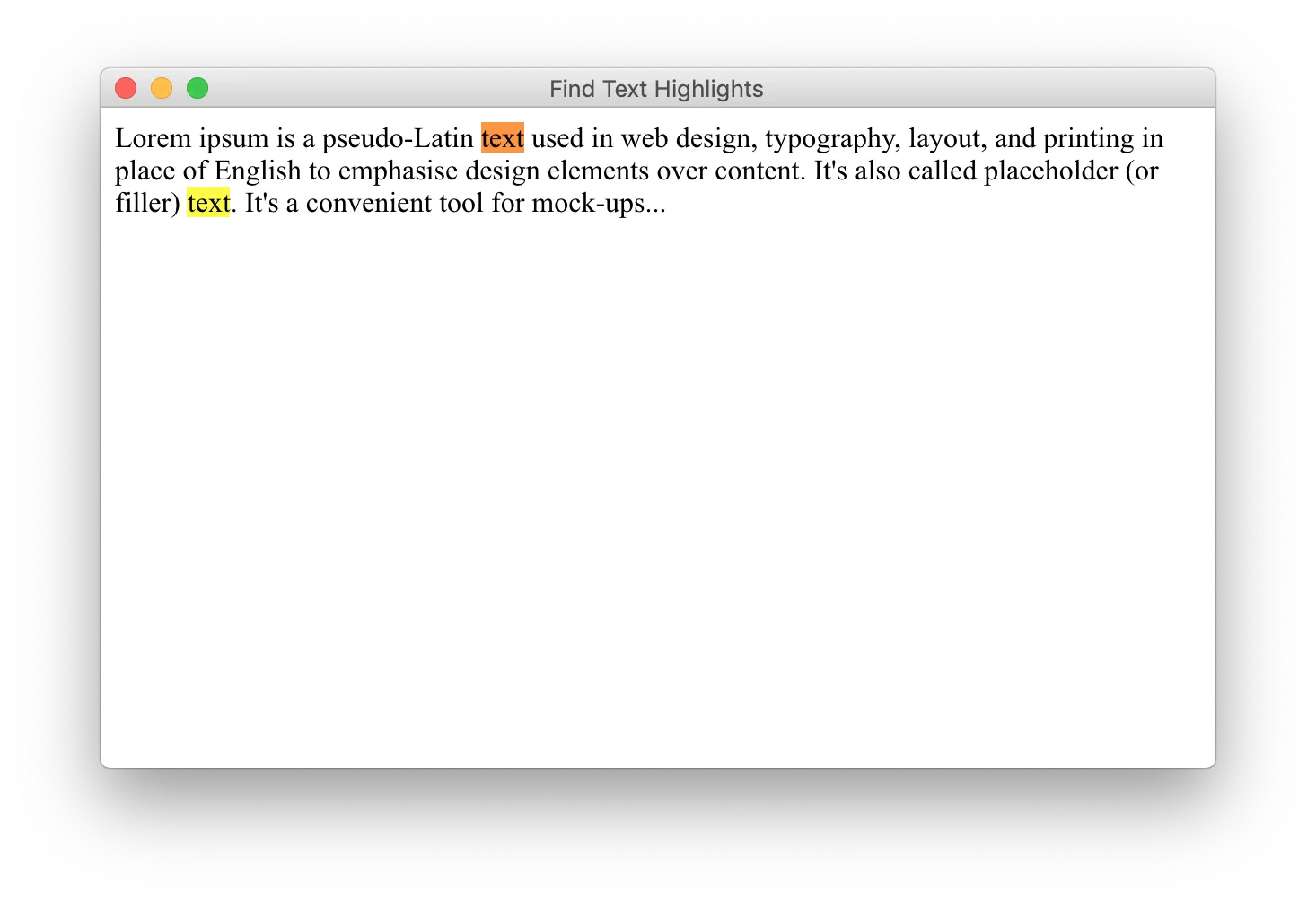
搜索匹配项的高亮显示方式如下:

取消搜索
要清除网页上已高亮显示的搜索结果并取消搜索,请使用 TextFinder.stopFindingAndClearSelection() 或 TextFinder.stopFindingAndKeepSelection() 方法。
例如:
textFinder.stopFindingAndClearSelection();
textFinder.stopFindingAndClearSelection()
保存网页
JxBrowser 允许您将网页保存为一个文件或一组文件。
使用 Browser.saveWebPage(Path, Path, SavePageType) 方法时,需要传入以下参数:
- 目标文件的路径
- 保存页面资源的目录路径
- 保存操作的类型
请确保在保存网页之前已完全加载该网页。
此方法启动保存过程并立即返回。因此,无法保证该方法返回时网页将被完全保存。要了解网页何时完全保存,请使用 Java NIO API 检查目标文件是否存在。
例如:
var path = createTempDir("web_page");
var file = path.resolve("target.html");
var directory = path.resolve("resources");
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// 保存过程已成功初始化。
} else {
// 保存过程失败。
}
val path = createTempDirectory("web_page")
val file = path.resolve("target.html")
val directory = path.resolve("resources")
if (browser.saveWebPage(file, directory, SavePageType.COMPLETE_HTML)) {
// 保存过程已成功初始化。
} else {
// 保存过程失败。
}
获取网页的位图
该库允许您获取包含当前加载网页像素的位图。位图大小等于加载网页的 Browser 实例的大小。
为了获取网页图像,我们建议您执行以下操作:
- 将
Browser实例的大小调整为所需的尺寸(例如 1024х768)。 - 加载一个网页,等待网页主框架加载完成。
- 获取当前加载的网页的位图。
以下示例演示了如何执行此操作:
// 创建并运行 Chromium Engine。
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
var browser = engine.newBrowser();
// 将 Browser 调整至所需尺寸。
browser.resize(1024, 768);
// 加载所需的网页并等待其完全加载完成。
browser.navigation().loadUrlAndWait("https://html5test.teamdev.com");
// 获取当前加载的网页的位图。
// 其大小将与当前 Browser 的大小相等。
var bitmap = browser.bitmap();
// 创建并运行 Chromium Engine。
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED)
val browser = engine.newBrowser()
// 将 Browser 调整至所需尺寸。
browser.resize(1024, 768)
// 加载所需的网页并等待其完全加载完成。
browser.navigation.loadUrlAndWait("https://html5test.teamdev.com")
// 获取当前加载的网页的位图。
// 其大小将与当前 Browser 的大小相等。
val bitmap = browser.bitmap
您可以将接收到的位图转换为 java.awt.image.BufferedImage 或 javafx.scene.image.Image 以进行进一步操作(例如保存到 PNG 文件)。
AWT 缓冲图像
以下代码演示了如何将 Bitmap 转换为 java.awt.image.BufferedImage 并将其保存到本地文件系统上的 bitmap.png 文件:
import com.teamdev.jxbrowser.view.swing.graphics.BitmapImage;
...
// 获取位图。
var bitmap = browser.bitmap();
// 将位图转换为 java.awt.image.BufferedImage。
var image = BitmapImage.toToolkit(bitmap);
// 将图像保存为 PNG 文件。
ImageIO.write(image, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.swing.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap()
// 将位图转换为 java.awt.image.BufferedImage。
val image = BitmapImage.toToolkit(bitmap)
// 将图像保存为 PNG 文件。
ImageIO.write(image, "PNG", File("bitmap.png"))
查看完整示例。
JavaFX 图像
以下代码演示了如何将 Bitmap 转换为 javafx.scene.image.Image 并将其保存到本地文件系统上的 bitmap.png 文件:
// 获取位图。
var bitmap = browser.bitmap();
// 将位图转换为 javafx.scene.image.Image。
var image = BitmapImage.toToolkit(bitmap);
// 将 javafx.scene.image.Image 转换为 java.awt.image.BufferedImage。
var bufferedImage = SwingFXUtils.fromFXImage(image, null);
// 将图像保存为 PNG 文件。
ImageIO.write(bufferedImage, "PNG", new File("bitmap.png"));
import com.teamdev.jxbrowser.view.javafx.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap
// 将位图转换为 javafx.scene.image.Image。
val image = BitmapImage.toToolkit(bitmap)
// 将 javafx.scene.image.Image 转换为 java.awt.image.BufferedImage。
val bufferedImage = SwingFXUtils.fromFXImage(image, null)
// 将图像保存为 PNG 文件。
ImageIO.write(bufferedImage, "PNG", File("bitmap.png"))
查看完整示例。
SWT 图像
要将 Bitmap 转换为 ImageData 并将其保存到本地文件系统的 bitmap.png 文件中,可以使用以下方法:
import com.teamdev.jxbrowser.view.swt.graphics.BitmapImage;
...
// 获取位图。
var bitmap = browser.bitmap();
// 将位图转换为 org.eclipse.swt.graphics.Image。
var image = BitmapImage.toToolkit(display, bitmap);
// 将图像保存为 PNG 文件。
var loader = new ImageLoader();
loader.data = new ImageData[]{image.getImageData()};
loader.save("bitmap.png", SWT.IMAGE_PNG);
import com.teamdev.jxbrowser.view.swt.graphics.BitmapImage
...
// 获取位图。
val bitmap = browser.bitmap
// 将位图转换为 org.eclipse.swt.graphics.Image。
val image = BitmapImage.toToolkit(display, bitmap)
// 将图像保存为 PNG 文件。
val loader = ImageLoader()
loader.data = arrayOf(image.imageData)
loader.save("bitmap.png", SWT.IMAGE_PNG)
查看完整示例。
Web Storage
JxBrowser 允许您访问和使用 JavaScript Web Storage 功能,该功能为 Browser 提供了一种机制,能够以比使用 cookies 更直观的方式存储键/值对。
Web Storage 有两种类型:
sessionStorage为每个给定的源维护一个单独的存储区域,在页面会话期间可用。localStorage也做同样的事情,但其数据即使在 Browser 关闭并重新打开时仍然存在。
要访问会话和本地 Web Storage,请使用以下方法:
WebStorage sessionStorage = frame.sessionStorage();
WebStorage localStorage = frame.localStorage();
val sessionStorage: WebStorage = frame.sessionStorage
val localStorage: WebStorage = frame.localStorage
localStorage 可能会被禁用。在这种情况下,WebStorage 方法将抛出 WebStorageSecurityException 错误。
要向存储中添加新项目,请使用 putItem(String, String) 方法:
localStorage.putItem("Name", "李白");
localStorage["Name"] = "李白"
要读取存储中的某个项目,请调使用 item(String) 方法:
var name = localStorage.item("Name");
val name = localStorage["Name"]
要检查存储中是否存在某个条目,请将该条目的键传递给 has(String) 方法:
var hasName = localStorage.contains("Name");
val hasName = localStorage.contains("Name")
要读取存储中的所有条目,可以使用 key(Integer) 和 length() 方法来遍历存储的内容:
var storageLength = localStorage.length();
for (int i = 0; i < storageLength; i++) {
int index = i;
localStorage.key(i).ifPresent(item -> {
System.out.println("Item at [" + index + "] is " + item);
});
}
val storageLength = localStorage.length
for (i in 0 until storageLength) {
localStorage.key(i).ifPresent { item ->
println("Item at [$i] is $item")
}
}
要从存储中删除某个条目,请使用 removeItem(String) 方法:
localStorage.removeItem("Name");
localStorage.removeItem("Name")
要一次性删除存储中的所有条目,请使用 clear() 方法:
localStorage.clear();
localStorage.clear()