Browser
本指南描述了如何创建、使用和关闭 Browser。
请考虑阅读架构指南以便更好地理解 JxBrowser 架构是如何设计的,它提供了哪些主要组件,以及它是如何工作的。
创建 Browser
要创建新的 Browser 实例,请使用 Profile.newBrowser() 方法。例如:
var browser = profile.newBrowser();
val browser = profile.newBrowser()
如果您使用 Engine.newBrowser(),则 Browser 将在默认 Profile 下创建。
var browser = engine.newBrowser();
val browser = engine.newBrowser()
此方法执行以下操作:
- 创建新的
Browser实例。 - 在其中加载
about:blank网页并等待网页加载完成。
关闭 Browser
Browser 实例在一个单独的本机进程中运行,该进程分配了内存和系统资源,这些资源需要在不再需要时被释放。因此,当不再需要 Browser 实例时,应该通过 Browser.close() 方法关闭它以释放所有分配的内存和系统资源。例如:
var browser = engine.newBrowser();
...
browser.close();
val browser = engine.newBrowser()
...
browser.close()
尝试使用已关闭的 Browser 实例将导致 IllegalStateException。
在以下情况下,Browser 实例会自动关闭:
- 当其
Engine关闭或意外崩溃时。 - 当
Browser是使用window.close()从 JavaScript 关闭的弹出窗口时。
要在 Browser 实例关闭时获得通知,请使用 BrowserClosed 事件。例如:
browser.on(BrowserClosed.class, event -> {});
browser.subscribe<BrowserClosed> { event -> }
要检查 Browser 是否关闭,请使用 isClosed() 方法:
var closed = browser.isClosed();
val closed = browser.isClosed
框架
网页的 HTML 文档托管在 Frame 对象中,形成一个与页面的 <frame> 和 <iframe> 结构对应的层次结构。这些对象是您执行 JavaScript 和使用 DOM 所需的对象。
托管顶级文档的 Frame 对象被称为主框架(main frame)。要获取主框架,可以使用以下方法:
Optional<Frame> mainFrame = browser.mainFrame();
val mainFrame: Frame? = browser.mainFrame
如果页面尚未加载完成,则主框架不可用。可以使用 FrameLoadFinished 和 FrameDocumentLoadFinished 事件来确认何时可以开始操作 frame 实例。
要获取所有框架的列表,可以使用 frames() 方法。返回的列表包含主框架以及任意层级的所有子框架。
var frames = browser.frames();
for (var frame : frames) {
var isMain = frame.isMain();
var name = frame.name();
}
val frames = browser.frames
for (frame in frames) {
val isMain = frame.isMain
val name = frame.name()
val parentFrame = frame.parent()
}
要获取当前聚焦的框架,可以使用 focusedFrame() 方法:
// 如果没有聚焦的框架,则为空。
Optional<Frame> frame = browser.focusedFrame();
// 如果没有聚焦的框架,则为 null。
val frame: Frame? = browser.focusedFrame
框架层级
Frame 对象按照与页面中实际 frame 相对应的层级结构进行组织。您可以在该层级中向上或向下遍历。
Frame.children() 方法返回某个 frame 的直接子级。它允许您从主框架开始,一直遍历到最深层的嵌套框架:
List<Frame> children = frame.children();
val children = frame.children()
使用 Frame.parent() 方法,您可以从任意子 frame 向上遍历到主框架:
Optional<Frame> parent = frame.parent();
val parent = frame.parent
在遍历 frame 层级时,将 <iframe> 元素与相应的 Frame 对象匹配非常有用。为此,您可以使用 FrameElement.contentDocument():
Element iframe = findSomeIframe();
FrameElement frameElement = (FrameElement) iframe;
frameElement.contentDocument().ifPresent(document -> {
Frame frameInsideIframe = document.frame();
});
val iframe: Element = findSomeIFrame()
(iframe as FrameElement).contentDocument().ifPresent {
val frameInsideIframe = it.frame()
}
框架内容
在 Frame 中访问网页内容有多种方式。最常见的方法是使用 JxBrowser 的 DOM 和 JavaScript 功能来获取丰富的对象。
但有时您只需要获取整个 HTML 或文本内容。要获取 frame 的 HTML,可以使用 Frame.html() 方法:
var frameHtml = frame.html();
val frameHtml = frame.html
或者,您可以使用 Frame.text() 方法获取框架的文本内容。使用该方法时需谨慎,因为返回的文本可能与用户在页面上实际看到的不完全一致:
var frameText = frame.text();
val frameText = frame.text()
Browser 大小
要获取 Browser 的当前大小,请使用 size() 方法:
var size = browser.size();
val size = browser.size
要更新 Browser 的大小,请使用 resize(int width, int height)。例如:
browser.resize(800, 600);
browser.resize(800, 600)
此方法通知 Chromium Browser 的大小已更改。Chromium 将更新加载网页的 DOM 布局并异步重绘其内容。因此,在方法返回后重新绘制网页可能需要一些时间。
用户代理
您可以覆盖默认的用户代理字符串并将 Browser 配置为使用自定义字符串。例如:
browser.userAgent("<user-agent>");
browser.userAgent("<user-agent>")
要获取当前用户代理字符串,请使用:
var userAgent = browser.userAgent();
val userAgent = browser.userAgent
User-Agent Client Hints
除了用户代理字符串本身,您还可以覆盖用户代理客户端提示(User-Agent Client Hints)。您可以指定各种设置,例如:
- 浏览器品牌和版本;
- 设备形态;
- 浏览器完整版本;
- 操作系统平台;
- 平台版本;
- CPU 架构;
- 架构位数(32 位或 64 位);
- 设备型号;
- 移动状态,用于检查浏览器是否在移动设备上运行;
- WoW64 检测,用于确定 32 位浏览器是否在 64 位 Windows 操作系统上运行。
要覆盖 User-Agent Client Hints,可以使用如下 API:
var data = UserAgentData.newBuilder()
.addBrand(UserAgentBrand.create("MyBrand", "1"))
.addBrand(UserAgentBrand.create("MyBrand2", "2"))
.addFormFactor("MyFormFactor")
.fullVersion("1.0")
.platform("MyOS")
.platformVersion("1.0")
.architecture("x86")
.bitness("32")
.model("MyModel")
.mobile(true)
.wow64(true)
.build();
browser.userAgentData(data);
val data = UserAgentData.newBuilder()
.addBrand(UserAgentBrand.create("MyBrand", "1"))
.addBrand(UserAgentBrand.create("MyBrand2", "2"))
.addFormFactor("MyFormFactor")
.fullVersion("1.0")
.platform("MyOS")
.platformVersion("1.0")
.architecture("x86")
.bitness("32")
.model("MyModel")
.mobile(true)
.wow64(true)
.build()
browser.userAgentData(data)
要获取当前的 User-Agent Client Hints,请使用:
var userAgentData = browser.userAgentData();
val userAgentData = browser.userAgentData()
远程调试 URL
要获取在特定 Browser 实例中加载的网页的远程调试 URL,请使用以下方法:
browser.devTools().remoteDebuggingUrl().ifPresent(url -> {});
val url = browser.devTools.remoteDebuggingUrl
仅当 Engine 配置了远程调试端口时,此方法才会返回有效的 URL。
鼠标、键盘和触摸输入
拦截事件
JxBrowser 允许您在鼠标、键盘和触摸事件发送到网页之前拦截它们,并使用以下回调函数:
鼠标:
EnterMouseCallbackExitMouseCallbackMoveMouseCallbackMoveMouseWheelCallback
键盘:
PressKeyCallbackPressMouseCallbackReleaseKeyCallbackReleaseMouseCallbackTypeKeyCallback
触摸:
StartTouchCallbackMoveTouchCallbackEndTouchCallbackCancelTouchCallback
以下示例演示了如何抑制鼠标滚轮:
browser.set(MoveMouseWheelCallback.class, params ->
MoveMouseWheelCallback.Response.suppress()
);
browser.register(MoveMouseWheelCallback {
MoveMouseWheelCallback.Response.suppress()
})
您可以使用这些回调来获取有关鼠标和键盘事件的通知,以便在您的应用程序中实现快捷键。或者,您也可以抑制默认的快捷键,如 Windows 和 Linux 上的 Ctrl+C。例如:
browser.set(PressKeyCallback.class, params -> {
var event = params.event();
var keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C;
var controlDown = event.keyModifiers().isControlDown();
if (controlDown && keyCodeC) {
return PressKeyCallback.Response.suppress();
}
return PressKeyCallback.Response.proceed();
});
browser.register(PressKeyCallback { params ->
val event = params.event()
val keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C
val controlDown = event.keyModifiers().isControlDown
if (controlDown && keyCodeC) {
PressKeyCallback.Response.suppress()
} else {
PressKeyCallback.Response.proceed()
}
})
模拟用户交互
您可以通过将输入事件直接分发到 Browser 来模拟键盘、鼠标和触摸交互。这些并不是 DOM 事件:浏览器会将它们当作操作系统输入来处理,并生成正确的 DOM 事件序列。
聚焦浏览器
浏览器必须处于聚焦状态才能接收输入事件。您可以使用以下代码来聚焦浏览器:
// 告诉浏览器它已获得焦点。
browser.focus();
// 告诉浏览器它已失去焦点。
browser.unfocus();
// 告诉浏览器它已获得焦点。
browser.focus()
// 告诉浏览器它已失去焦点。
browser.unfocus()
键盘事件
要模拟键盘输入,您可以分发 KeyPressed、KeyTyped 和 KeyReleased 事件。
var character = 'h';
var keyCode = KeyCode.KEY_CODE_H;
var keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build();
var keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build();
var keyReleased = KeyReleased.newBuilder(keyCode)
.build();
browser.dispatch(keyPressed);
browser.dispatch(keyTyped);
browser.dispatch(keyReleased);
val character = 'h'
val keyCode = KeyCode.KEY_CODE_H
val keyPressed = KeyPressed(keyCode, char = character)
val keyTyped = KeyTyped(keyCode, char = character)
val keyReleased = KeyReleased(keyCode)
with(browser) {
dispatch(keyPressed)
dispatch(keyTyped)
dispatch(keyReleased)
}
鼠标事件
要模拟鼠标的移动、点击、拖拽和滚轮滚动,您可以分发鼠标事件。例如:
// 先分发鼠标按下事件,再分发释放事件,以模拟点击。
var point = Point.of(50, 50);
var mousePressed = MousePressed.newBuilder(point)
.button(MouseButton.PRIMARY)
.clickCount(1)
.build();
var mouseReleased = MouseReleased.newBuilder(point)
.button(MouseButton.PRIMARY)
.clickCount(1)
.build();
browser.dispatch(mousePressed);
browser.dispatch(mouseReleased);
// 先分发鼠标按下事件,再分发释放事件,以模拟点击。
val point = Point.of(50, 50)
val mousePressed = MousePressed(
point,
button = MouseButton.PRIMARY,
clickCount = 1
)
val mouseReleased = MouseReleased(
point,
button = MouseButton.PRIMARY,
clickCount = 1
)
with(browser) {
dispatch(mousePressed)
dispatch(mouseReleased)
}
触摸事件
要模拟触摸交互,您可以分发触摸事件。例如:
var touchStarted = TouchStarted.newBuilder(touchPoints)
.targetTouches(touchPoints)
.build();
browser.dispatch(touchStarted);
val touchStarted = TouchStarted(touches, targetTouches = touches)
browser.dispatch(touchStarted)
注入 JavaScript
如果您需要在页面中执行一些 JavaScript 代码,并且要在其他脚本之前运行,可以使用 InjectJsCallback。该回调会在每个 frame 的文档创建后立即触发:
browser.set(InjectJsCallback.class, params -> {
var frame = params.frame();
frame.executeJavaScript("window.myFunction = function() { ... }");
return InjectJsCallback.Response.proceed();
});
browser.register(InjectJsCallback { params ->
val frame = params.frame()
frame.executeJavaScript<Any>("window.myFunction = function() { ... }")
InjectJsCallback.Response.proceed()
})
您还可以使用该回调将 Java 对象注入到 JavaScript 环境中。更多内容请阅读 JavaScript 指南。
注入自定义样式
您可能需要对加载到 Browser 中的页面应用自定义 CSS。为此,可以使用 InjectCssCallback,该回调会在每个 frame 的文档元素创建后触发:
browser.set(InjectCssCallback.class, params -> {
var css = "body { margin-top: 10px }";
var frame = params.frame();
if (frame.isMain()) {
return InjectCssCallback.Response.inject(css);
} else {
return InjectCssCallback.Response.proceed();
}
});
browser.register(InjectCssCallback { params ->
val css = "body { margin-top: 10px }"
val frame = params.frame()
if (frame.isMain) {
InjectCssCallback.Response.inject(css)
} else {
InjectCssCallback.Response.proceed()
}
})
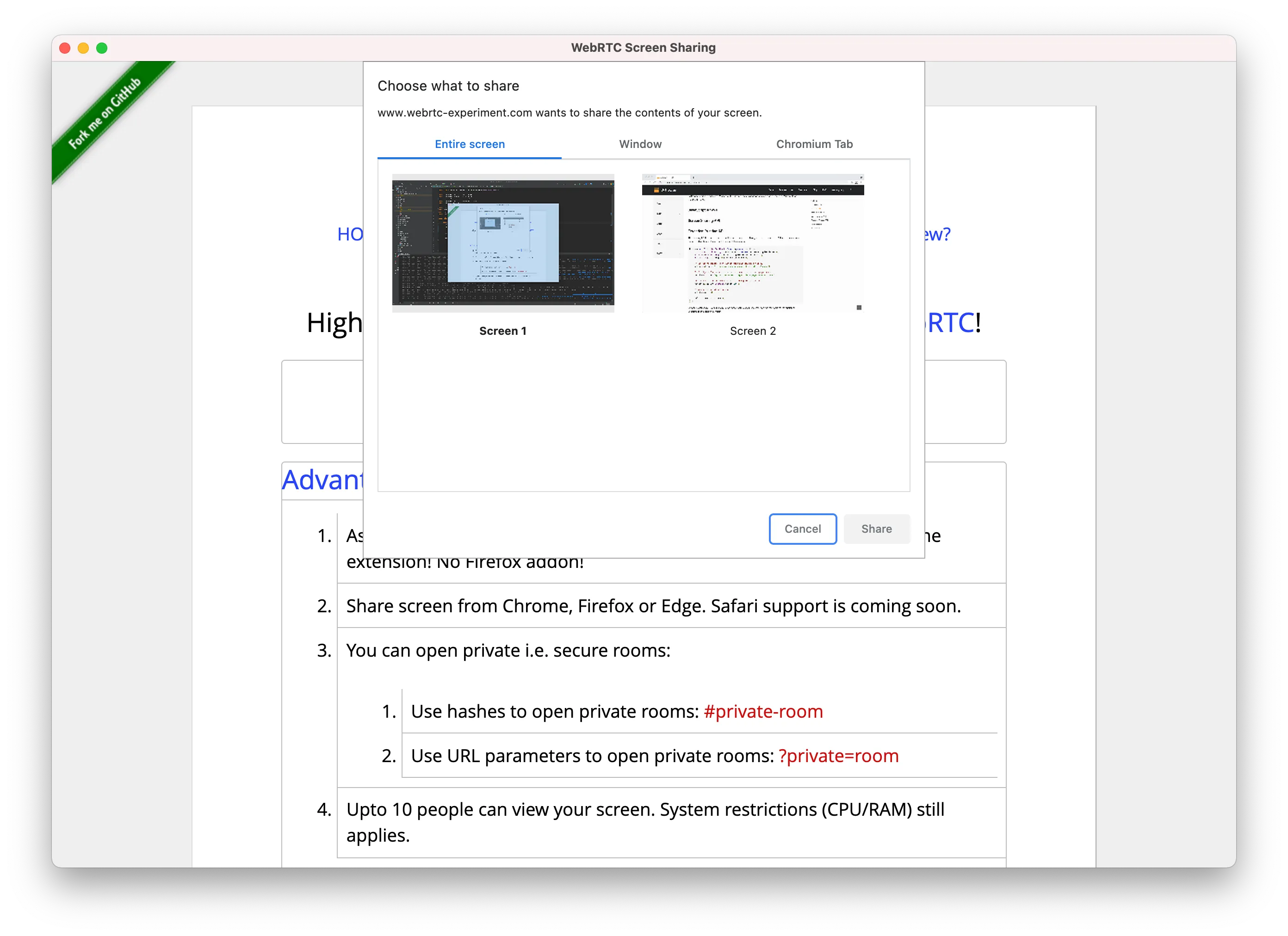
屏幕共享
一些网页可能希望启动屏幕共享会话。Chromium 内置了允许共享屏幕、应用程序窗口或网页的功能。在 7.20 版本中,库 API 得到了扩展,添加了允许以编程方式处理此类请求或仅显示标准的 Chromium 对话框供用户选择捕获源的功能。
要显示标准对话框,请使用以下方法:
browser.set(StartCaptureSessionCallback.class, (params, tell) ->
tell.showSelectSourceDialog()
);
browser.register(StartCaptureSessionCallback { params, tell ->
tell.showSelectSourceDialog()
})

如果您不想显示对话框并希望以编程方式处理请求,您始终可以以编程方式选择捕获源并启动会话:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// 告诉 Browser 实例使用给定的捕获源(第一个完整屏幕)
// 开始一个新的捕获会话。
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.register(StartCaptureSessionCallback { params, tell ->
val sources = params.sources()
val screen = sources.screens().first()
// 告诉 Browser 实例使用给定的捕获源(第一个完整屏幕)
// 开始一个新的捕获会话。
tell.selectSource(screen, AudioCaptureMode.CAPTURE)
})
selectSource() 方法有多个重载。它们允许您捕获 Browser 实例、其他窗口,并配置通知的可见性。请查看 API 参考以找到您需要的选项。
要以编程方式停止会话,请使用 CaptureSessionStarted 事件。当启动新的捕获会话时,此事件将被触发。您可以随时获取捕获会话的引用并停止它。以下示例演示了如何在 5 秒钟内停止已启动的捕获会话:
browser.on(CaptureSessionStarted.class, event -> {
var captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override
public void run() {
// 在 5 秒后停止捕获会话。
captureSession.stop();
}
}, 5000);
});
browser.subscribe<CaptureSessionStarted> { event ->
val captureSession = event.capture()
Timer().schedule(5000) {
// 在 5 秒后停止捕获会话。
captureSession.stop()
}
}
您可以使用 captureSessions() 方法获取所有活动的捕获会话:
List<CaptureSession> sessions = browser.captureSessions();
val sessions = browser.captureSessions()
桌面通知
安全的 (HTTPS) 网页可以通过通知 API 向终端用户显示桌面通知。该 API 的设计旨在与跨不同平台的现有通知系统兼容。
如果网页不是安全的 (HTTPS),通知将无法工作。
要显示桌面通知,您必须授予相应的权限:
engine.permissions().set(RequestPermissionCallback.class, (params, tell) -> {
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant();
} else {
tell.deny();
}
});
engine.permissions.register(RequestPermissionCallback { params, tell ->
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant()
} else {
tell.deny()
}
})
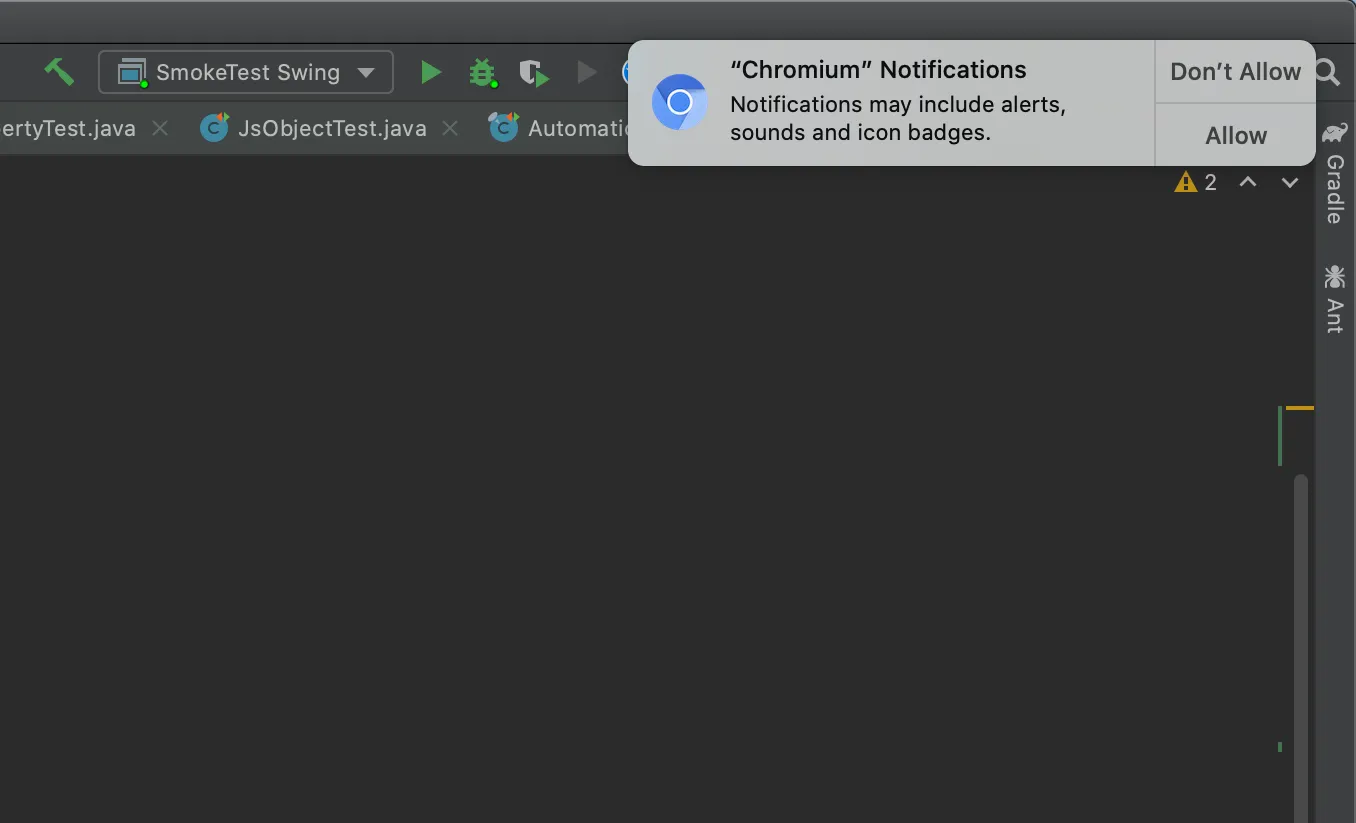
一些平台需要额外的配置才能启用桌面通知。在 macOS 上,当 JxBrowser 首次启动时,将提示终端用户允许 Chromium 显示其通知。

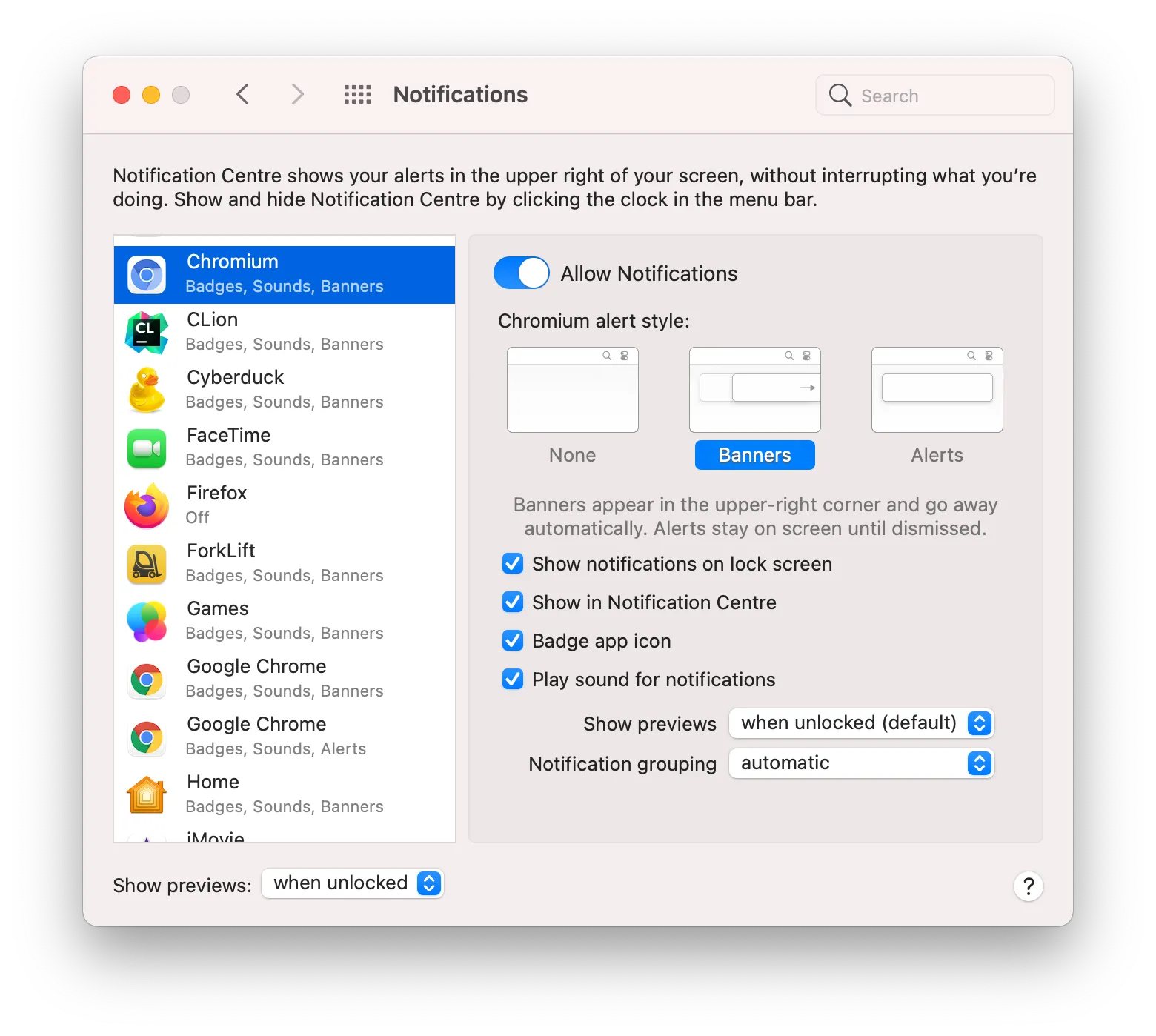
另外,终端用户可以在 macOS 系统偏好设置(System Preferences) -> 通知中心(Notification Centre) 中启用/禁用 Chromium 的通知:

禁用桌面通知
如果您的应用程序不需要显示通知,并希望避免在 macOS 上弹出授权提示,可以通过 --disable-features 启动参数完全禁用通知功能:
var options = EngineOptions
.newBuilder(HARDWARE_ACCELERATED)
.addSwitch("--disable-features=NativeNotifications")
.build();
var engine = Engine.newInstance(options);
val engine = Engine(HARDWARE_ACCELERATED) {
switches = listOf(
"--disable-features=NativeNotifications"
)
}
检测无响应的浏览器
在某些情况下,Chromium 可能会判定浏览器已无响应。这种情况发生在 JavaScript 执行被阻塞相当长一段时间,而用户正在主动尝试与页面交互时。
使用 BrowserBecameUnresponsive 事件来检测浏览器何时无响应:
browser.on(BrowserBecameUnresponsive.class, params -> {
...
});
browser.subscribe<BrowserBecameUnresponsive> { params ->
...
}
当浏览器恢复响应时,JxBrowser 将向您发送 BrowserBecameResponsive 事件:
browser.on(BrowserBecameResponsive.class, params -> {
...
});
browser.subscribe<BrowserBecameResponsive> { params ->
...
}
设置
使用 BrowserSettings,您可以为单个 Browser 实例配置不同的内容设置。
BrowserSettings settings = browser.settings();
val settings = browser.settings
在本节中,我们将介绍如何禁用图片、插件、JavaScript、本地存储、应用缓存,或者允许运行不安全内容、允许 JavaScript 访问剪贴板等功能。
默认背景颜色
网页的默认背景颜色为白色。在加载 CSS 样式时以及应用正确的背景颜色之前,系统会使用该颜色。如果您的应用主要显示深色背景的网页,则此行为可能会对用户造成干扰,因为他们可能会在页面之间导航时看到短暂的白色闪烁。
您可以使用以下代码设置自定义背景颜色:
// 设置背景颜色。
var darkGray = Color.rgb(0.25f, 0.25f, 0.25f);
settings.defaultBackgroundColor(darkGray);
// 获取当前背景颜色。
var color = settings.defaultBackgroundColor();
val darkGray = Color(0.25f, 0.25f, 0.25f)
settings.defaultBackgroundColor = darkGray
默认编码
要在网页上配置默认文本编码,请使用:
// 设置编码。
settings.defaultEncoding("UTF-8");
// 获取当前编码。
var encoding = settings.defaultEncoding();
settings.defaultEncoding = "UTF-8"
JavaScript
默认情况下,JavaScript 在网页上是启用的。如果您需要禁用 JavaScript,请使用以下命令:
// 禁用 JavaScript。
settings.disableJavaScript();
// 启用 JavaScript。
settings.enableJavaScript();
// 获取当前 JavaScript 状态。
var enabled = settings.isJavaScriptEnabled();
settings.javascriptEnabled = false
从网络加载图片
如果您不需要从网络加载图片,可以禁用自动加载。即使禁用了,浏览器仍然会显示页面、CSS 或 JavaScript 中内嵌的图片。
// 允许从网络加载图片。
settings.allowLoadingImagesAutomatically();
// 禁止从网络加载图片。
settings.disallowLoadingImagesAutomatically();
// 获取当前图片加载状态。
var allowed = settings.isAllowLoadingImagesAutomatically();
settings.automaticImagesLoadingAllowed = false
显示图片
如果您不需要在网页上加载或显示任何图片,您可以完全禁用图片:
// 禁用图片加载和显示。
settings.disableImages();
// 启用图片加载和显示。
settings.enableImages();
// 检查当前图片状态。
var enabled = settings.isImagesEnabled();
settings.imagesEnabled = false
插件
Chromium 的一些功能是通过插件实现的。例如,内置的 PDF 查看器就是一个插件。
在 Plugins 服务中,您可以有选择地禁用插件。但在浏览器设置里,您可以一次性启用或禁用所有插件:
// 禁用插件。
settings.disablePlugins();
// 启用插件。
settings.enablePlugins();
// 检查当前插件状态。
var enabled = settings.isPluginsEnabled();
settings.pluginsEnabled = false
本地存储
默认情况下,本地 WebStorage 功能是启用的。若要禁用它,并防止 JavaScript 在本地存储中存储数据,请使用以下设置:
// 禁用本地存储。
settings.disableLocalStorage();
// 启用本地存储。
settings.enableLocalStorage();
// 检查当前本地存储状态。
var enabled = settings.isLocalStorageEnabled();
settings.localStorageEnabled = false
滚动条
在对网页进行截图或在自助终端(Kiosk)应用中,您可能希望隐藏网页上的滚动条。这种情况下,可以使用以下设置:
// 隐藏滚动条。
settings.hideScrollbars();
// 显示滚动条。
settings.showScrollbars();
// 获取当前滚动条状态。
var scrollbarsHidden = settings.scrollbarsHidden();
settings.scrollbarsHidden = true
调用该方法后,Browser 实例中加载的网页将不再显示滚动条。
显示模式
display-mode CSS 媒体特性定义了 Web 应用在常规 Browser、全屏模式、独立应用或其他方式中的显示方式。
要为 Browser 配置 display-mode,请使用以下代码:
// 设置显示模式。
settings.displayMode(DisplayMode.FULLSCREEN);
// 获取当前显示模式。
var displayMode = settings.displayMode();
settings.displayMode = DisplayMode.FULLSCREEN
此设置会改变 CSS 中的值,并影响哪些 CSS 规则生效。但请注意,但需要注意的是,该设置不会改变浏览器实际显示网页的方式。
换句话说,上述代码会激活 @media (display-mode: fullscreen) 下的 CSS,但不会真正将浏览器切换到全屏模式。
从 JavaScript 访问剪贴板
在 JavaScript 中有两种方式访问剪贴板:
- 现代方式: 使用
navigator.clipboardAPI(推荐)。 - 传统方式: 使用编辑器命令,例如
document.execCommand('copy')。该方法默认是禁用的。
要启用或禁用通过编辑器命令进行复制和粘贴,可以使用 allowJavaScriptAccessClipboard:
// 禁止 JavaScript 通过 document.execCommand() 访问剪贴板。
settings.disallowJavaScriptAccessClipboard();
// 允许 JavaScript 通过 document.execCommand() 访问剪贴板。
settings.allowJavaScriptAccessClipboard();
// 获取当前状态。
var allowed = settings.isAllowJavaScriptAccessClipboard();
settings.canJavaScriptAccessClipboard = true
此设置不适用于 navigator.clipboard。关于在现代 JavaScript 中启用剪贴板访问的详情,请参见 Clipboard 指南。
从 JavaScript 访问 Cookies
默认情况下,网页可以通过 document.cookies 属性访问 Cookie。
您可以使用以下方法来允许或禁止 JavaScript 读写该属性:
// 允许 JavaScript 访问 document.cookies。
settings.allowJavaScriptAccessCookies();
// 禁止 JavaScript 访问 document.cookies。
settings.disallowJavaScriptAccessCookies();
// 检查 JavaScript 是否被允许访问 document.cookie。
var allowed = settings.isAllowJavaScriptAccessCookies();
settings.canJavaScriptAccessCookies = false
运行不安全内容
默认情况下,Chromium 会阻止 HTTPS 网站从不安全的主机加载或执行脚本、CSS 或其他资源。您可以通过 allowRunningInsecureContent 设置来允许或禁止:
// 允许在安全上下文中运行不安全内容。
settings.allowRunningInsecureContent();
// 禁止在安全上下文中运行不安全内容。
settings.disallowRunningInsecureContent();
// 检查是否允许不安全内容在安全上下文中运行。
var allowed = settings.isAllowRunningInsecureContent();
settings.runningInsecureContentAllowed = true
从 JavaScript 关闭窗口
您可以通过调用 window.close() 来允许或禁止 JavaScript 关闭浏览器窗口。为此,请使用以下代码:
// 禁止 JavaScript 关闭窗口。
settings.disallowScriptsToCloseWindows();
// 允许 JavaScript 关闭窗口。
settings.allowScriptsToCloseWindows();
// 检查是否允许 JavaScript 关闭窗口。
var allowed = settings.isAllowScriptsToCloseWindows();
settings.canJavaScriptCloseWindows = false
默认字体大小
您可以使用新设置修改 Browser 中加载的网页的默认字体大小:
// 设置默认字体大小。
settings.defaultFontSize(FontSizeInPixels.of(12));
// 获取当前默认字体大小。
var fontSize = settings.defaultFontSize();
settings.defaultFontSize = FontSizeInPixels(12)
滚动历史记录导航
JxBrowser 允许在配备触摸屏的设备上通过左右滑动来前后导航。默认情况下,滚动历史记录导航处于禁用状态。您可以按如下方式启用它:
// 启用滑动手势历史记录导航:
settings.enableOverscrollHistoryNavigation();
// 禁用滑动手势历史记录导航:
settings.disableOverscrollHistoryNavigation();
// 检查手势历史记录导航是否可用。
var enabled = settings.isOverscrollHistoryNavigationEnabled();
settings.overscrollHistoryNavigationEnabled = true
透明背景
网页的背景默认是不透明的。要启用网页的透明背景,请使用以下设置:
// 启用透明背景。
settings.enableTransparentBackground();
// 禁用透明背景。
settings.disableTransparentBackground();
// 检查是否启用了透明背景。
var enabled = settings.isTransparentBackgroundEnabled();
settings.transparentBackgroundEnabled = true
此功能仅在 Windows 和 Linux 的离屏渲染模式下生效。在 macOS 上,它在两种渲染模式下都可以使用。
WebRTC IP 处理
当 WebRTC 尝试建立点对点连接时,可能会暴露设备的 IP 地址。IP 处理策略用于控制 WebRTC 允许暴露哪些网络接口和地址。
您可以选择以下策略之一:
DEFAULT:WebRTC 可以枚举所有接口,并绑定它们以发现公网接口。DEFAULT_PUBLIC_INTERFACES_ONLY:WebRTC 只应使用 HTTP 的默认路由,不会暴露本地地址。DEFAULT_PUBLIC_AND_PRIVATE_INTERFACES:WebRTC 只应使用 HTTP 的默认路由,同时会暴露默认的私有地址。DISABLE_NON_PROXIED_UDP:WebRTC 仅应使用 TCP 与对等方或服务器通信,除非代理服务器支持 UDP。这同样不会暴露任何本地地址。
您可以使用以下代码来配置策略:
settings.webRtcIpHandlingPolicy(DEFAULT);
settings.webRtcIpHandlingPolicy(DEFAULT_PUBLIC_INTERFACES_ONLY);
settings.webRtcIpHandlingPolicy(DEFAULT_PUBLIC_AND_PRIVATE_INTERFACES);
settings.webRtcIpHandlingPolicy(DISABLE_NON_PROXIED_UDP);
// 获取当前策略。
var policy = settings.webRtcIpHandlingPolicy();
settings.webRtcIpHandlingPolicy = DEFAULT
settings.webRtcIpHandlingPolicy = DEFAULT_PUBLIC_INTERFACES_ONLY
settings.webRtcIpHandlingPolicy = DEFAULT_PUBLIC_AND_PRIVATE_INTERFACES
settings.webRtcIpHandlingPolicy = DISABLE_NON_PROXIED_UDP
网站图标
您可以获取加载在 Browser 中页面的当前网站图标(favicon),并在其更改时收到通知:
// 当前的 favicon。
Bitmap favicon = browser.favicon();
// 图标的尺寸。
Size size = favicon.size();
// RGBA 格式的像素数据。
byte[] pixels = favicon.pixels();
// 当 favicon 更改时触发该事件。
browser.on(FaviconChanged.class, event -> {
Bitmap newIcon = event.favicon();
});
// 当前的 favicon。
val favicon: Bitmap = browser.favicon()
// 图标的尺寸。
var size = favicon.size()
// RGBA 格式的像素数据。
var pixels = favicon.pixels()
// 当 favicon 更改时触发该事件。
browser.subscribe<FaviconChanged> { event ->
val newIcon: Bitmap = event.favicon()
}
您可以通过一次调用将 Bitmap 对象保存到 PNG 文件中。查看截图指南。
状态栏
当用户将鼠标光标移动到链接上时,浏览器会更改状态栏。您可以使用 StatusChanged 事件来跟踪浏览器状态栏的变化:
browser.on(StatusChanged.class, params -> {
var newStatusLine = params.statusText();
});
browser.subscribe<StatusChanged> { params ->
val newStatusLine = params.statusText()
}
显示器信息
您可以获取浏览器所在显示器的信息:
var display = browser.display();
// 显示器的缩放因子。
float scaleFactor = display.scaleFactor();
val display = browser.display()
// 显示器的缩放因子。
val scaleFactor = display.scaleFactor()
DevTools
您可以在不配置远程调试端口的情况下以编程方式显示/隐藏 DevTools 窗口:
browser.devTools().show();
browser.devTools.show()
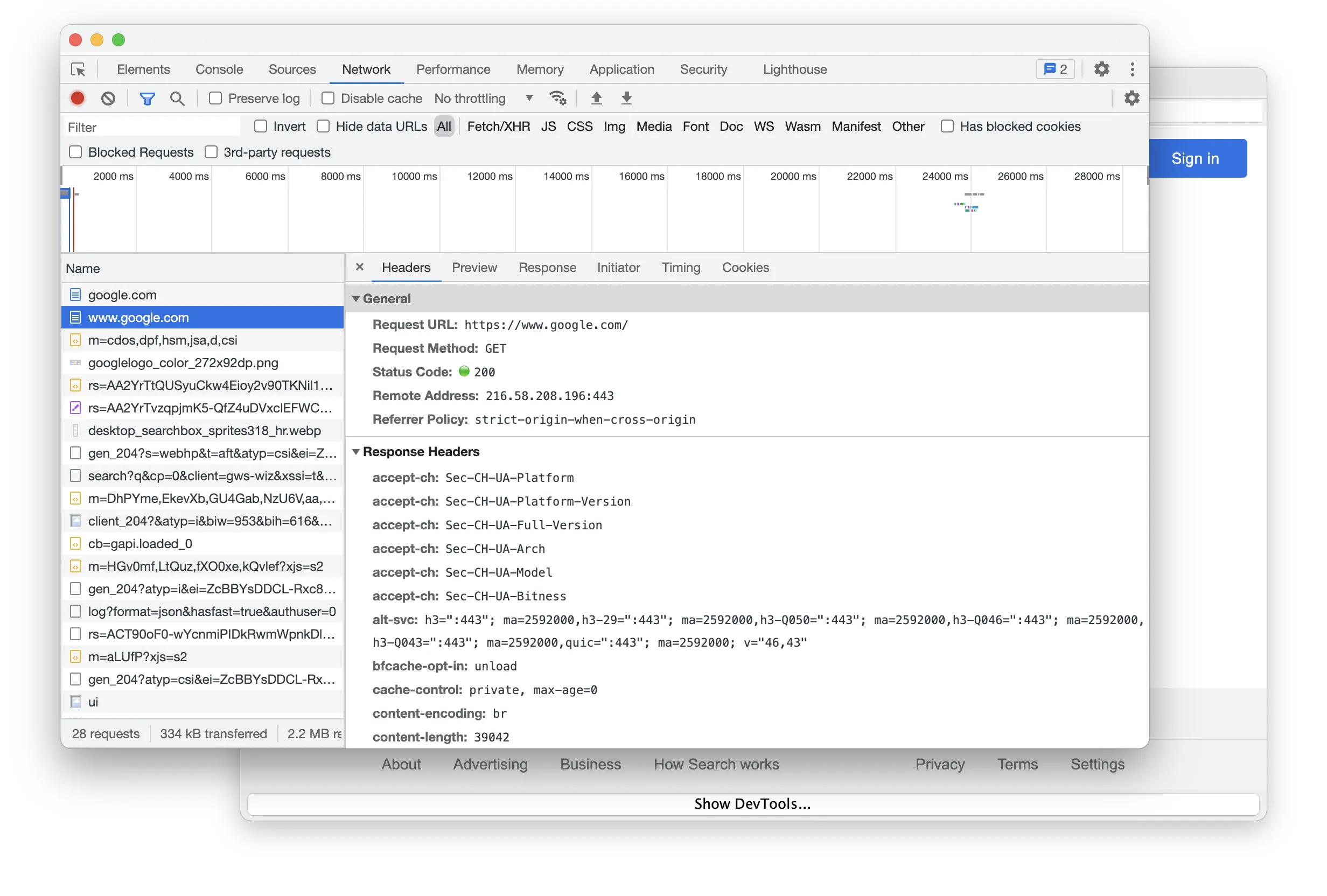
DevTools 将显示在一个单独的窗口中:

查看源代码
此外,您还可以打开一个包含任意框架源代码的弹出窗口。这是 Google Chrome 浏览器“查看页面源代码”上下文菜单操作的替代方案,该操作会打开一个 view-source:https://.../ 网址:
frame.viewSource();
frame.viewSource()