在 Eclipse RCP 应用程序中使用 JxBrowser
本教程展示了如何创建一个 Eclipse RCP 应用程序,并将 JxBrowser 库集成到其中。
前提条件
为完成本教程,您需要:
- Git
- Java 8 或更高版本
- 有效的 JxBrowser 许可证。可以是评估版或商业版。有关许可证的详细信息,请参阅许可指南。
- 适用于 RCP 和 RAP 开发者的 Eclipse IDE。
- 已创建的 Eclipse 工作空间。
获取代码
要查看在本教程中创建的完整 Eclipse RCP 项目,请查看我们的示例集:
$ git clone https://github.com/TeamDev-IP/JxBrowser-Examples
$ cd JxBrowser-Examples/tutorials/eclipse-rcp
添加许可证
要运行本教程,您需要设置许可证密钥。
创建 Eclipse RCP 应用程序
按照说明创建一个简单的 Eclipse RCP 应用程序。
创建 JxBrowser 插件
为了在 Eclipse RCP 应用程序中使用 JxBrowser,在本教程中我们将该库封装成一个 Eclipse 插件,以便其他插件可以使用。
要创建 JxBrowser 插件,请打开 Eclipse 并切换到您的工作空间。
在 File 菜单上点击 New,然后点击 Other…。
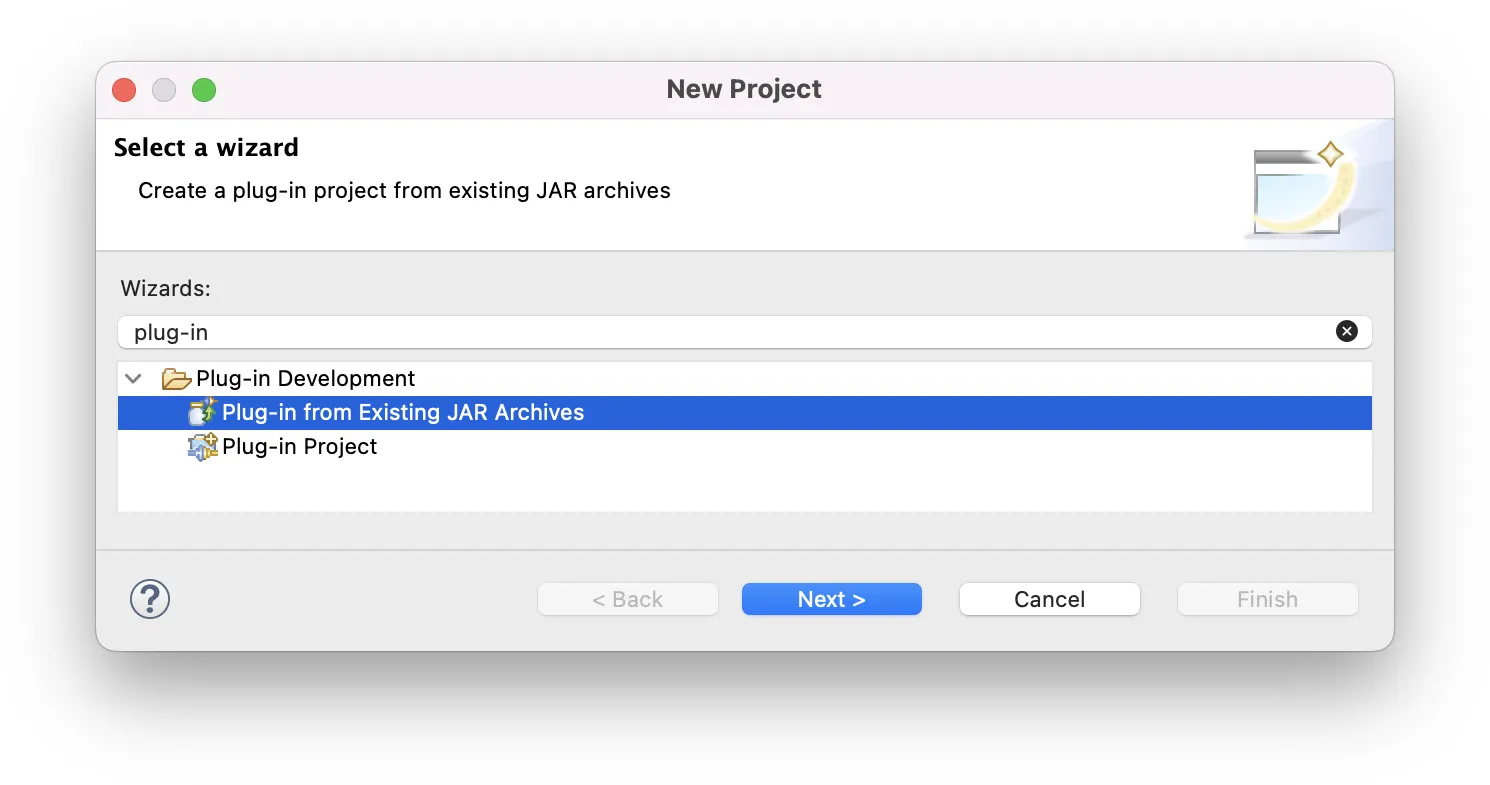
在打开的对话框中,在 **Plug-in Development(插件开发)**组中,选择 Plug-in from Existing JAR Archive(从现有的 JAR 归档文件创建插件),然后点击 Next 按钮。

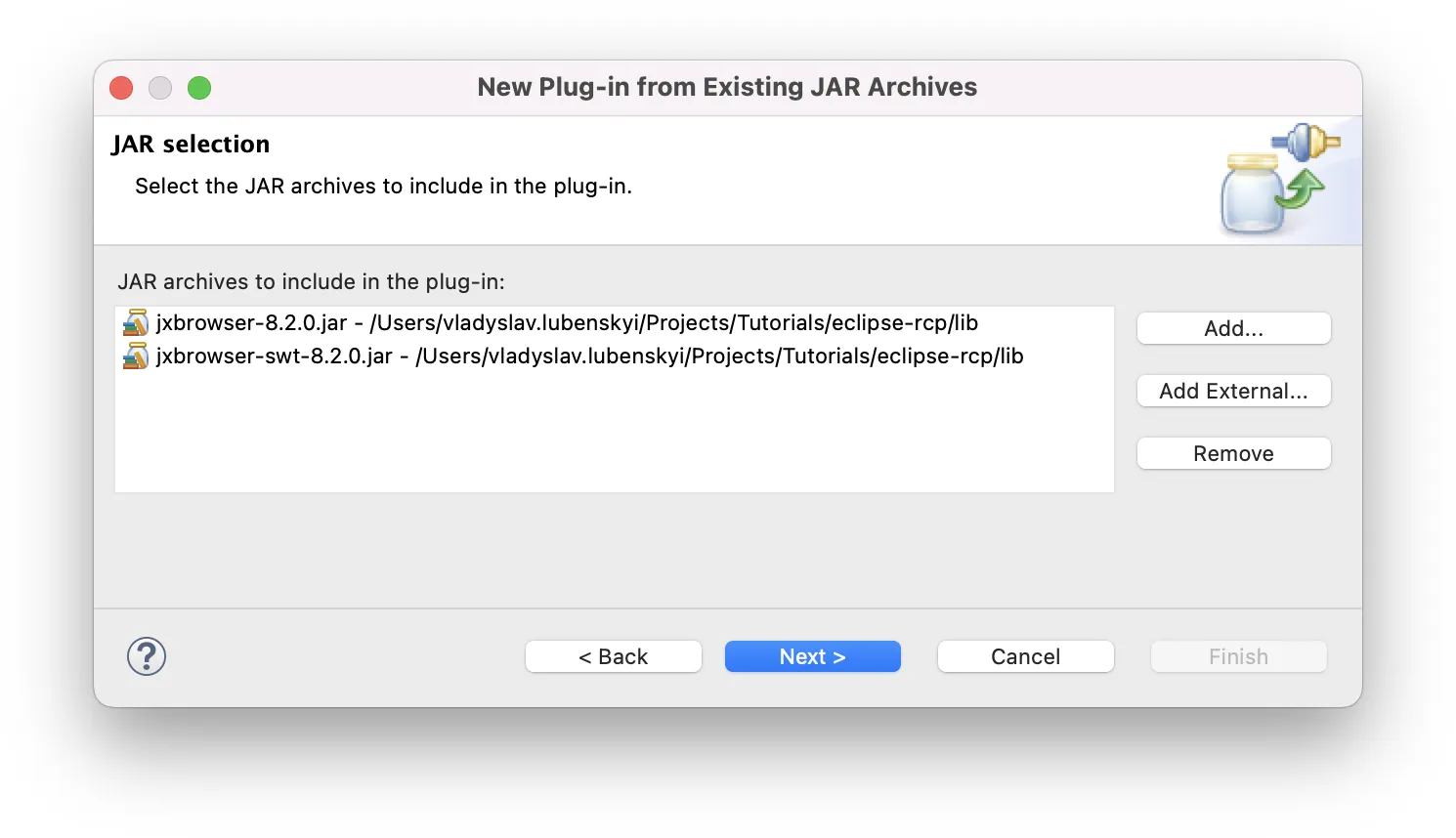
在打开的对话框中,点击 **Add External…(添加外部…)**以将 jxbrowser.jar 和 jxbrowser-swt.jar 文件作为外部 JAR 归档文件添加。

点击 Next 按钮。
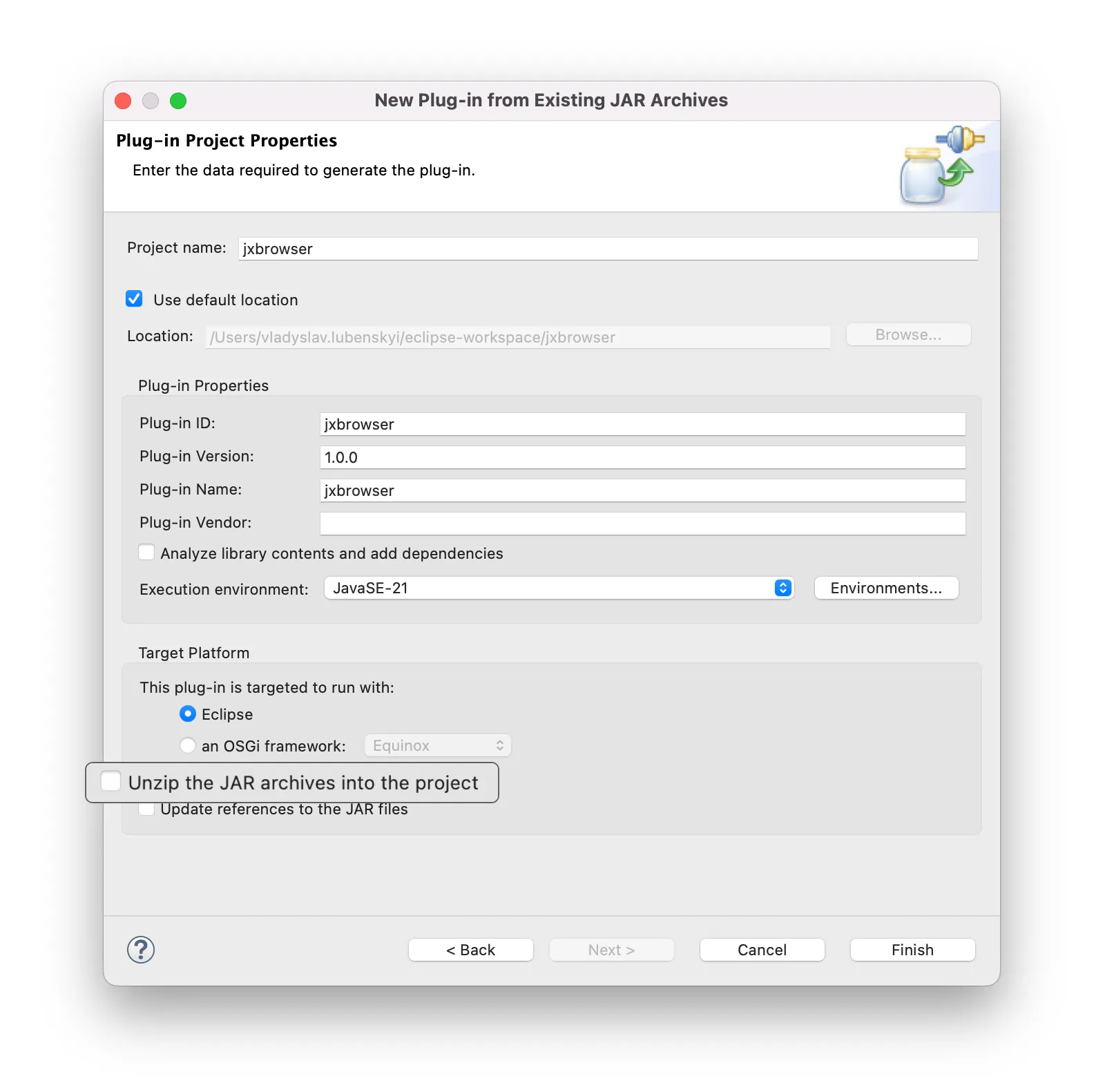
在打开的向导中,提供一个有效的项目名称、插件 ID、版本、名称和供应商。确保取消选中 **Unzip the JAR archives into the project(将 JAR 归档文件解压到项目中)**的复选框未选中。

点击 Finish 关闭向导。
打开新创建的 MANIFEST.MF文件,并通过向文件添加以下行来添加对 SWT 工具包的依赖:
Require-Bundle: org.eclipse.swt
创建特定于平台的 Fragment
在将 JxBrowser 的核心部分集成到 Eclipse RCP 环境中之后,是时候添加特定于平台的组件了。为此,我们将使用所谓的 fragments(片段)。
正如官方文档所述:
片段用于替换或扩展现有插件的功能。片段的常见用途是将特定于环境(操作系统、架构等)的代码放入片段中。
JxBrowser 提供了多个特定于平台的 JAR 文件。我们将为其中的一些 JAR 文件创建 fragment,如下所示。
在 File 菜单上,点击 New,然后点击 Other…。
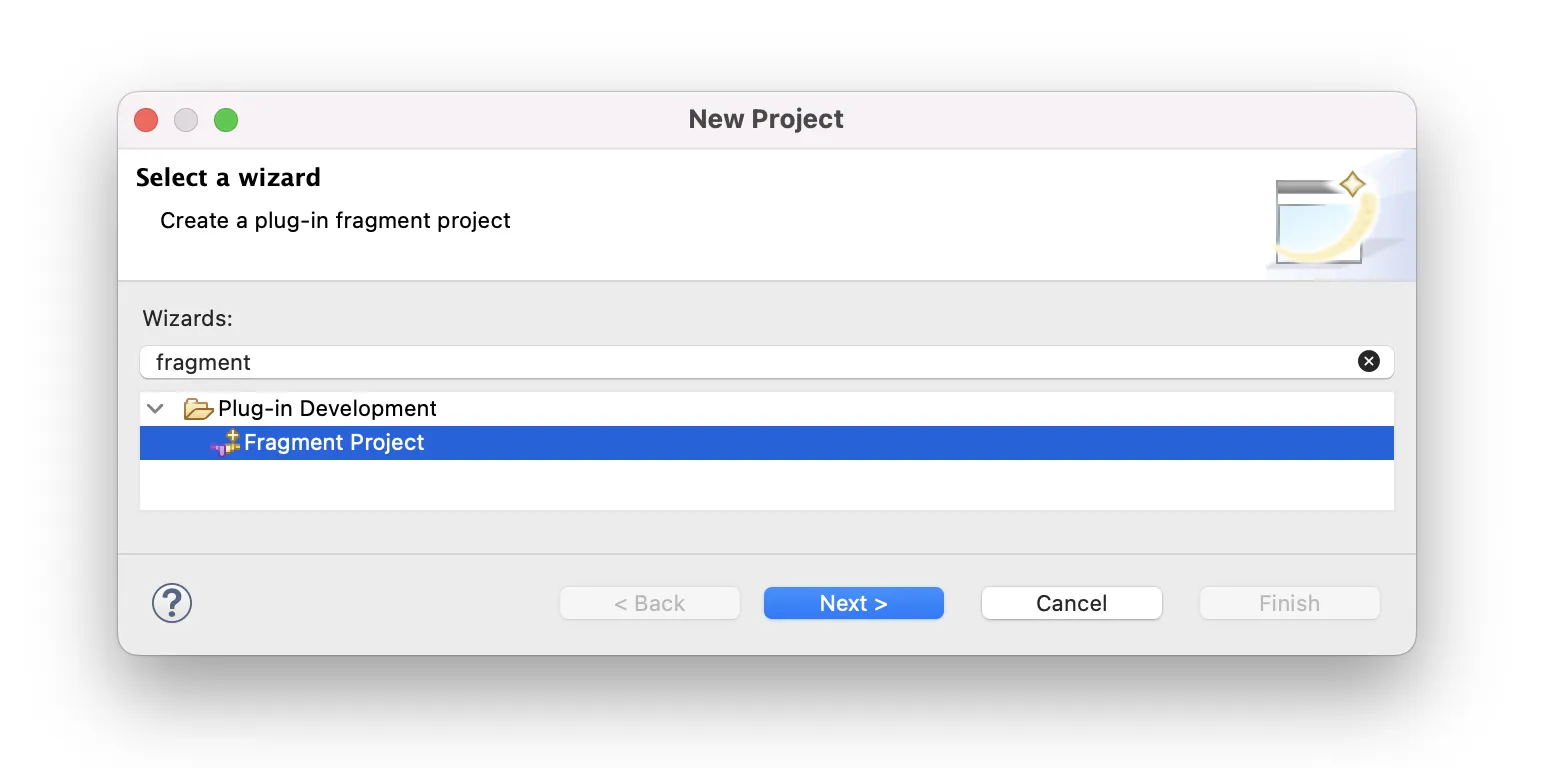
在打开的对话框中,在 Plug-in Development 组中,选择 **Fragment Project(片段项目)**并点击 Next 按钮。

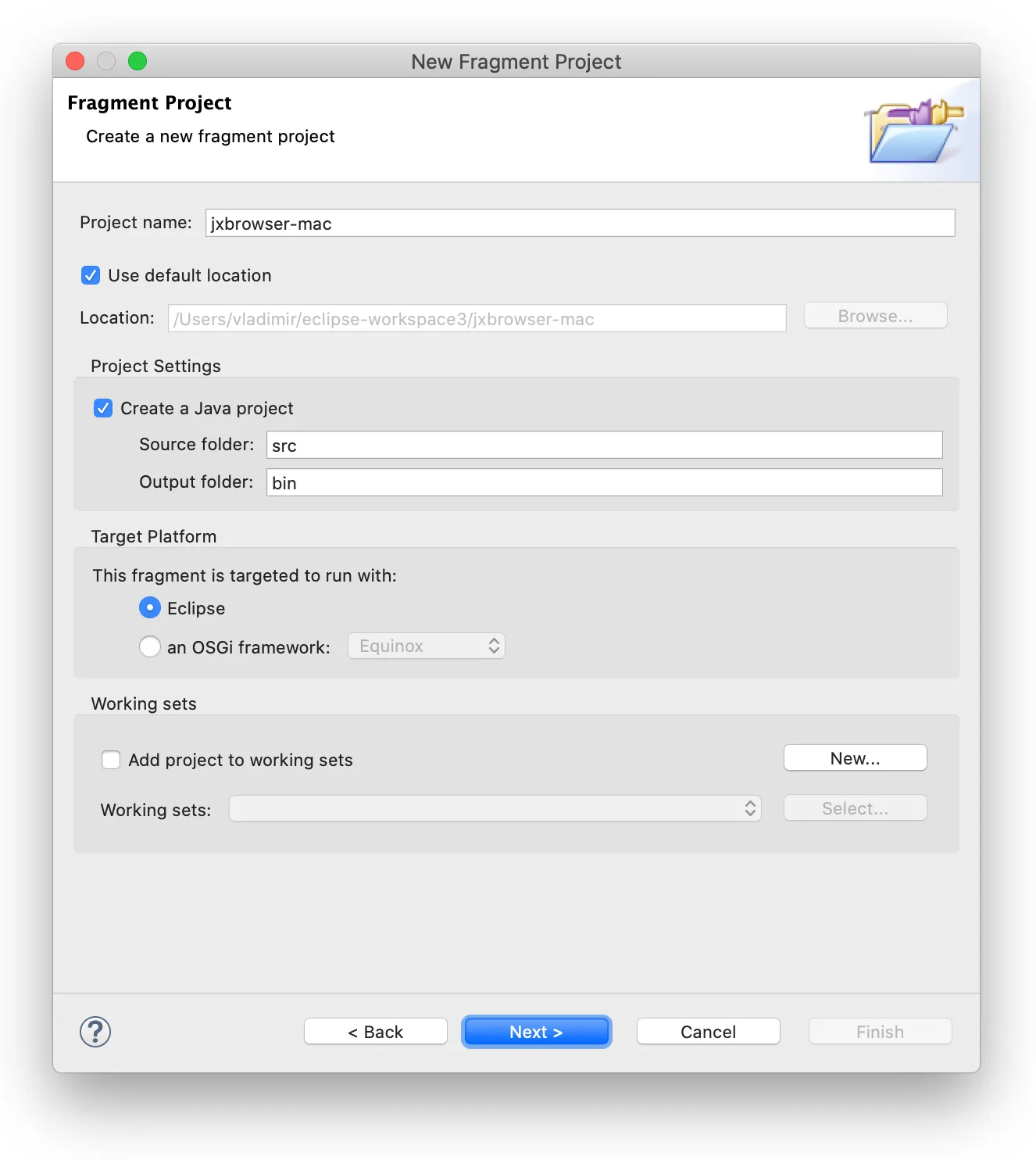
在打开的向导中,为特定平台的二进制文件提供一个有效的项目名称。在本教程中,我们将配置我们的 Eclipse RCP 以便在 macOS 上工作,因此我们只添加针对 macOS 平台的包含 Chromium 二进制文件的 JxBrowser JAR。

点击 Next 按钮。
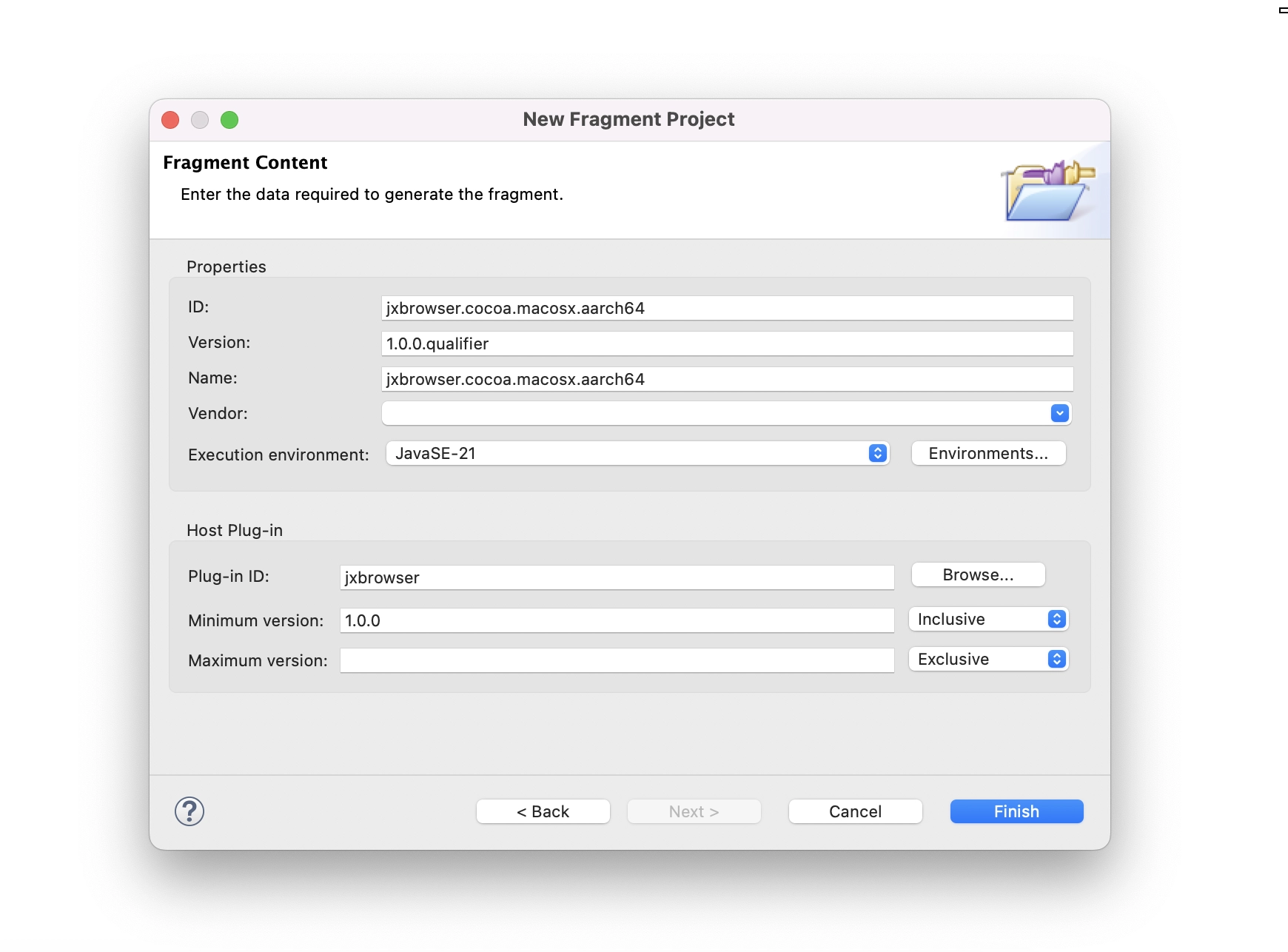
在打开的向导中,在 **Host Plug-in(宿主插件)**部分选择之前创建的插件。

点击 Finish 按钮。
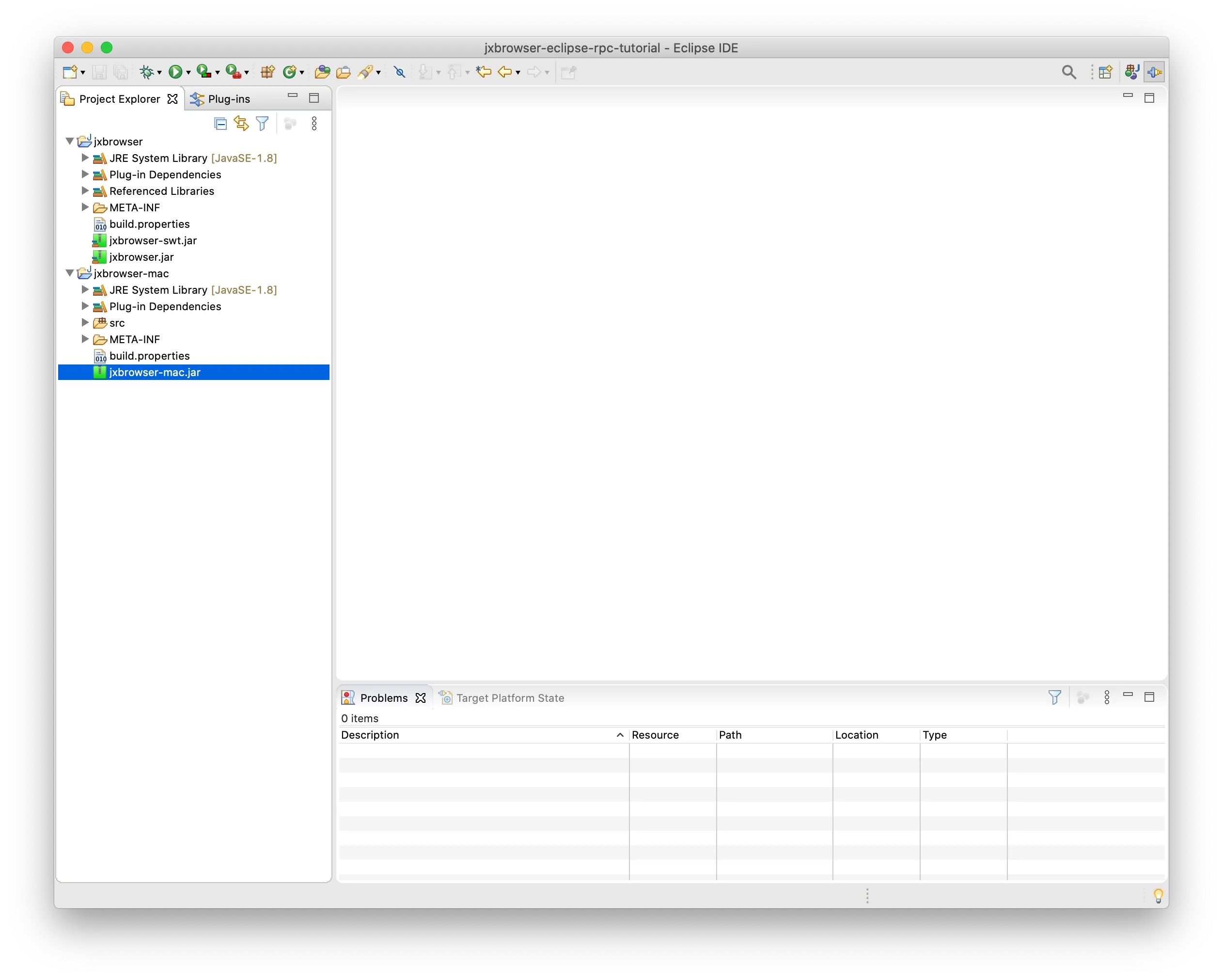
将所需的 JAR(例如 macOS 平台的 jxbrowser-mac.jar)复制到新创建的 fragment 的根目录。

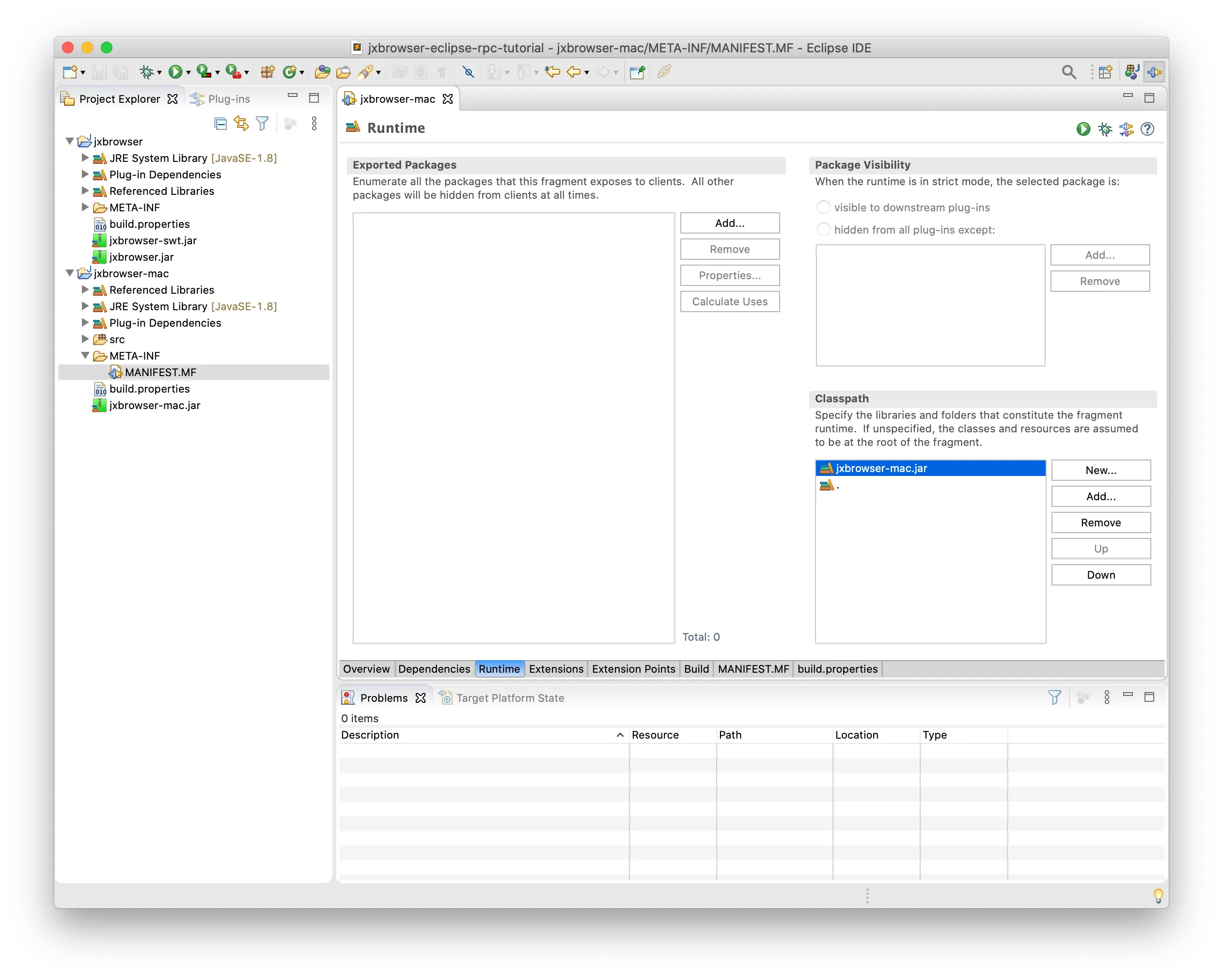
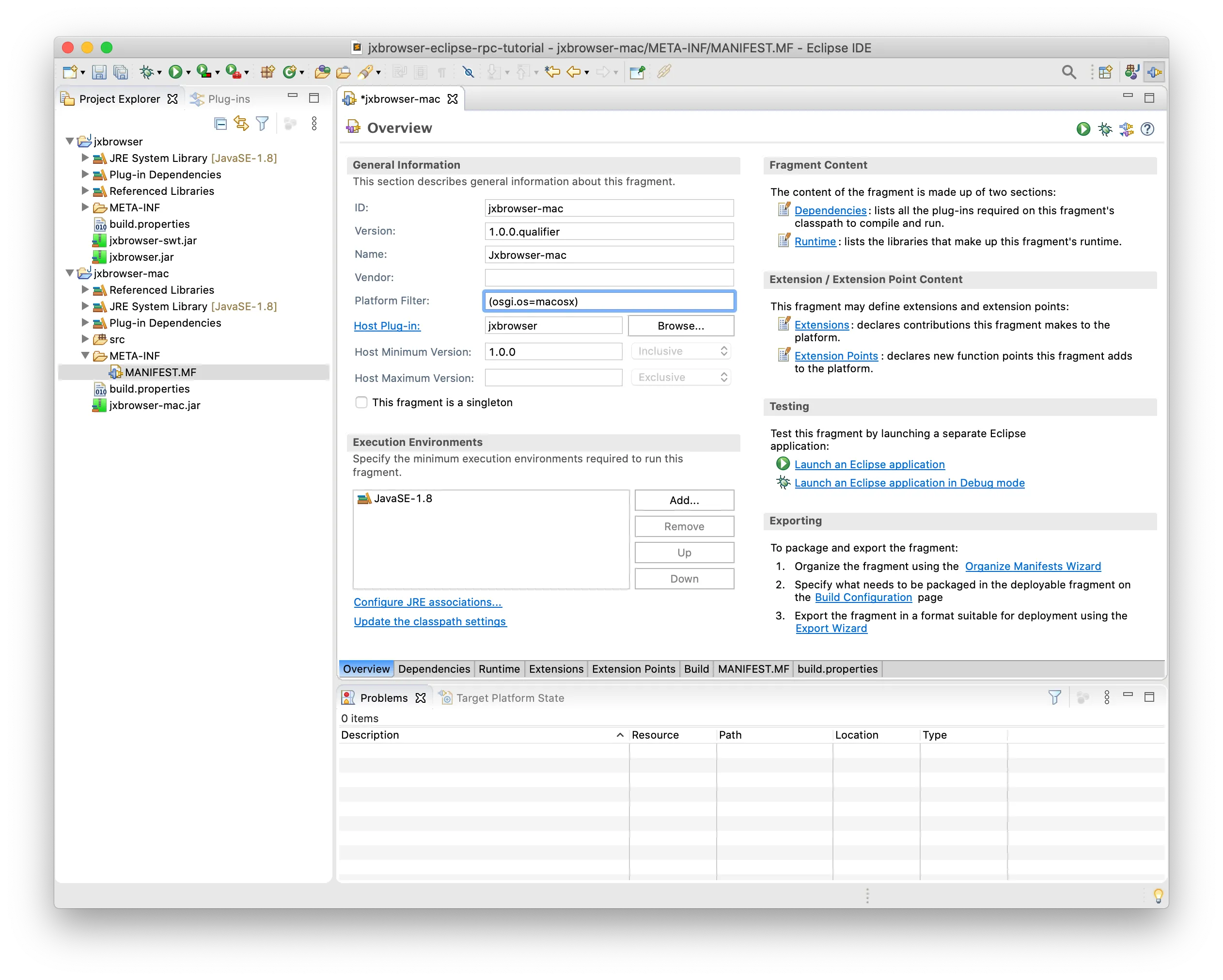
打开 MANIFEST.MF 文件。
在 Runtime 选项卡中,将 jxbrowser-mac.jar 文件添加到 classpath 中。

在 Overview 选项卡中,在 **Platform Filter(平台过滤器)**文本框中填入与您的操作系统匹配的表达式:
| 平台 | 平台过滤器 |
|---|---|
| Windows (32位) | (& (osgi.os=win32) (osgi.arch=x86)) |
| Windows (64位) | (& (osgi.os=win32) (osgi.arch=x86_64)) |
| Linux | (& (osgi.os=linux) (osgi.arch=x86_64)) |
| Linux (ARM) | (& (osgi.os=linux) (osgi.arch=arm)) |
| macOS | (osgi.os=macosx) |

将 JxBrowser 插件添加到 RCP 应用程序中
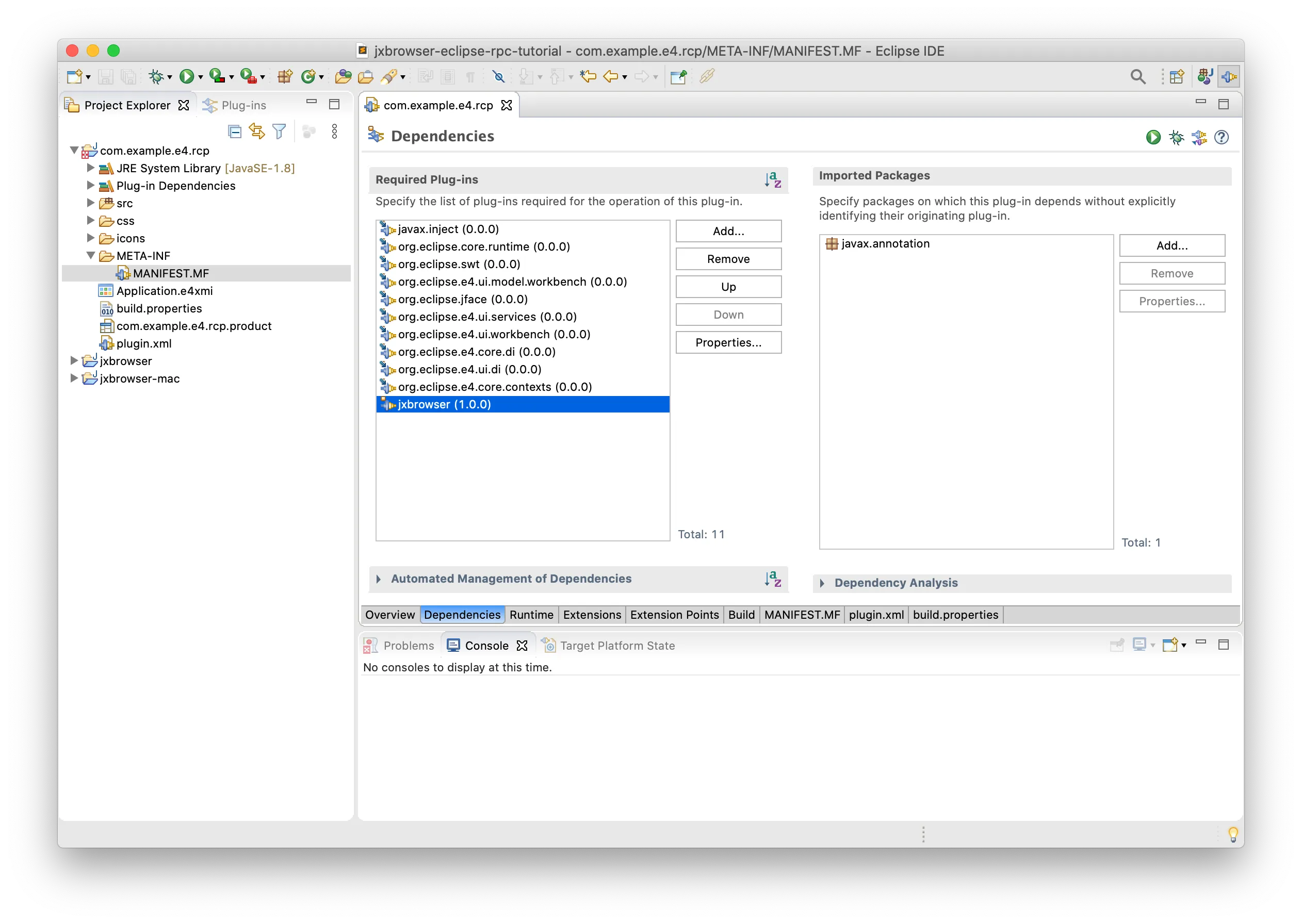
在 Eclipse RCP 项目中打开 MANIFEST.MF 文件。
在 **Dependencies(依赖项)**选项卡中,在 **Required Plug-ins(必需的插件)**部分,点击 Add… 按钮以添加 JxBrowser 插件。

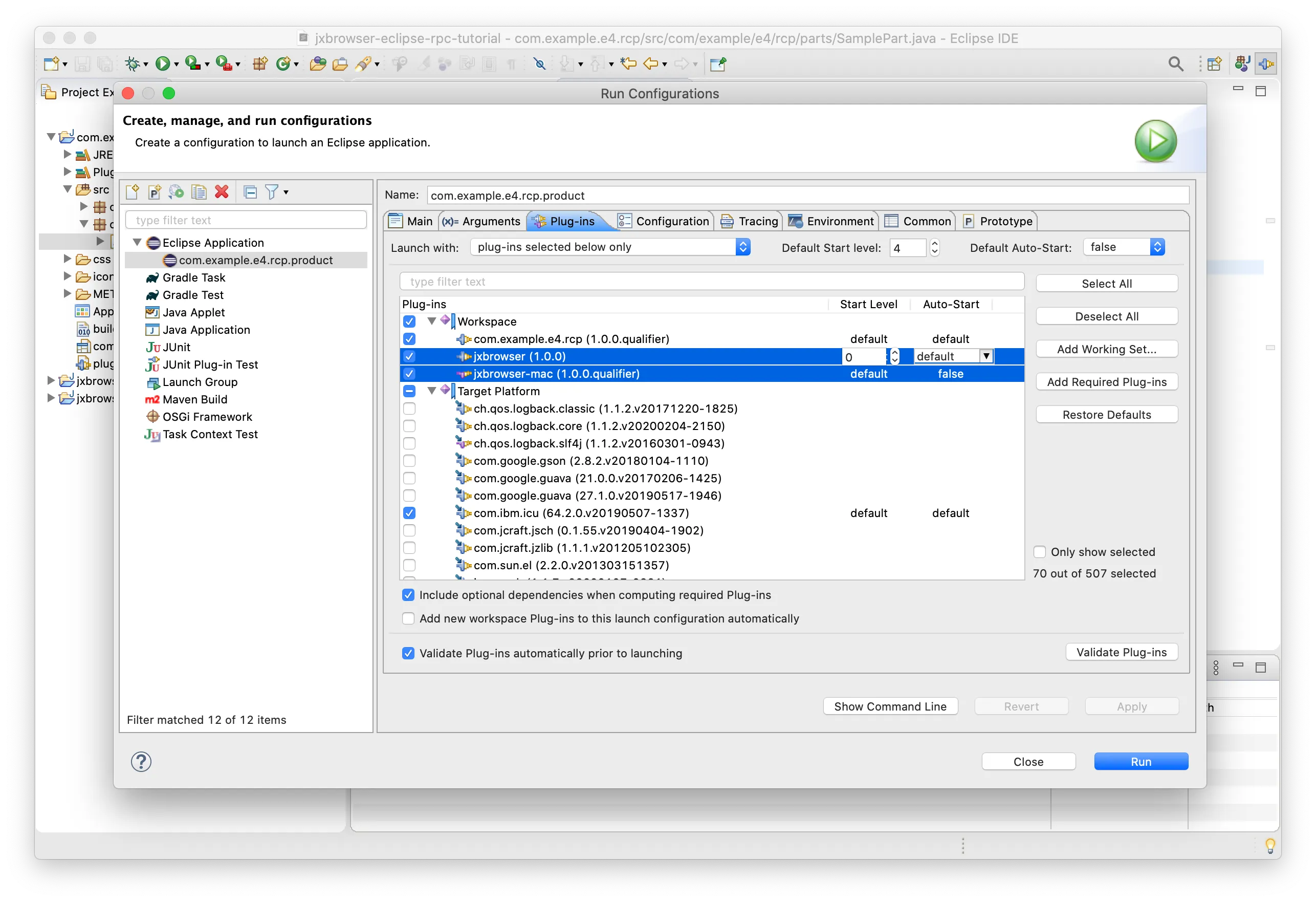
要打开 **Run Configurations(运行配置)**对话框,在 Eclipse RCP 应用程序配置中打开 Plug-ins 选项卡,并确保 JxBrowser 插件及其 fragment 已启用。

点击 Apply 按钮以保存对此配置的更改。
嵌入 SWT BrowserView
打开 com.example.e4.rcp.parts.SamplePart 类并将其内容替换为以下代码:
package com.example.e4.rcp.parts;
import static org.eclipse.swt.layout.GridData.FILL;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.view.swt.BrowserView;
import javax.annotation.PostConstruct;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class SamplePart {
@PostConstruct
public void createComposite(Composite parent) {
parent.setLayout(new GridLayout(1, false));
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.licenseKey("your_license_key")
.build());
Browser browser = engine.newBrowser();
Text addressBar = new Text(parent, SWT.SINGLE);
addressBar.setText("https://google.com");
addressBar.addListener(SWT.Traverse, event -> {
if (event.detail == SWT.TRAVERSE_RETURN) {
browser.navigation().loadUrl(addressBar.getText());
}
});
browser.navigation().loadUrl(addressBar.getText());
GridData textGrid = new GridData();
textGrid.horizontalAlignment = GridData.FILL;
addressBar.setLayoutData(textGrid);
BrowserView view = BrowserView.newInstance(parent, browser);
view.setLayoutData(new GridData(FILL, FILL, true, true));
}
}
将 your_license_key 替换为有效的许可证密钥。保存更改。
运行 Eclipse RCP 应用程序
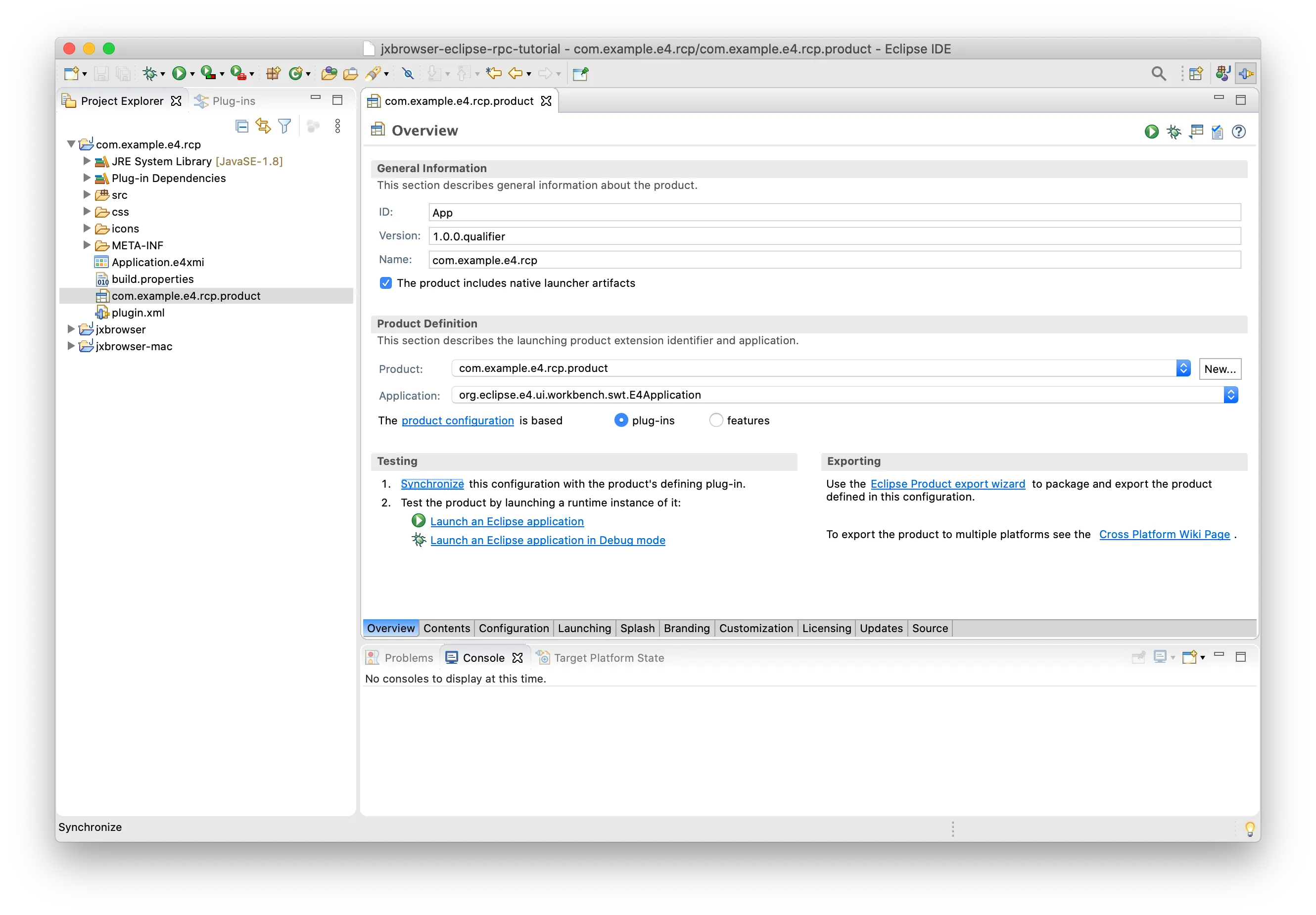
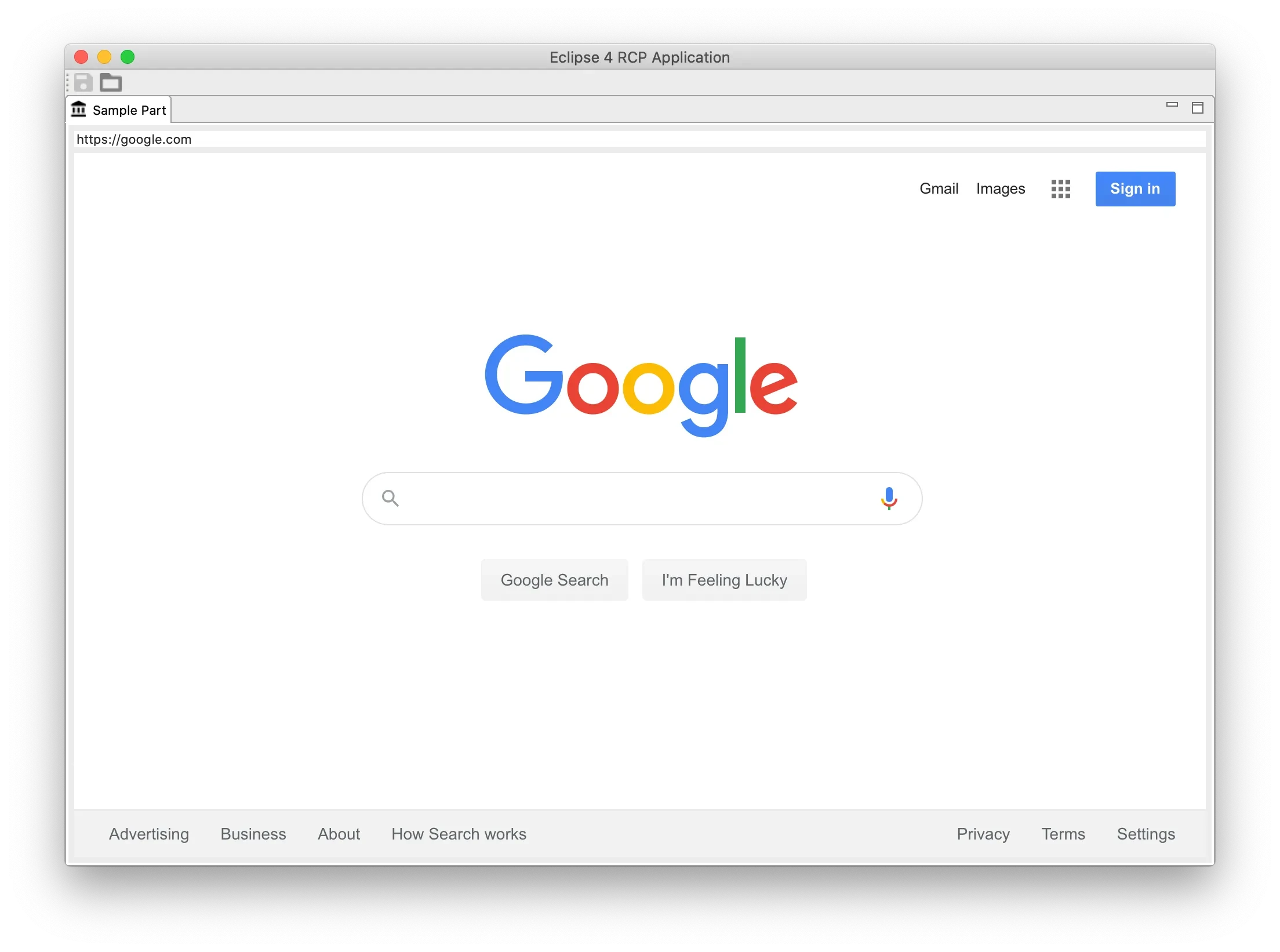
要运行集成了 JxBrowser SWT BrowserView 的 Eclipse RCP 应用程序,请打开 com.example.e4.rcp.product 文件,然后点击 **Launch an Eclipse application(启动 Eclipse 应用程序)**链接:

输出内容应如下所示:

总结
在本教程中,我们:
- 创建了一个 Eclipse RCP 应用程序。
- 创建并配置了 JxBrowser 插件。
- 为 macOS JxBrowser JAR 文件创建了一个特定于平台的 fragment。
- 将 JxBrowser 插件添加到了 Eclipse RCP 应用程序中。
- 将 SWT
BrowserView控件嵌入到了 Eclipse RCP 应用程序中以显示 Web 内容。