有很多桌面应用程序集成了 Web Browser 控件来显示现代 HTML 内容,并直接从应用程序与 Web 服务和 Web 应用程序通信:iTunes、Adobe Brackets、Evernote、Amazon Music、Steam Client 等。如果您使用 Java 技术开发类似类型的桌面应用程序,并且需要嵌入安全、快速、轻量的 Web Browser 控件,支持所有现代 Web 技术如 HTML5、CSS3、JavaScript、Flash 等,那么 JxBrowser 就是您所需要的。
借助 JxBrowser,您的 Java 桌面应用程序 GUI 可以用 HTML/CSS/JavaScript 构建。这意味着您实际上可以使用任何现代的 HTML5 UI 工具包来构建现代、用户友好的 Java 桌面应用程序界面。您不需要雇用 Swing/AWT/JavaFX 开发人员。您的 Java 应用程序的 GUI 可以由 HTML/CSS/JavaScript 开发人员构建。这大大降低了 Java 项目开发的成本。
以下简单的应用程序演示了如何创建一个 Java Swing 对话框,其 GUI 表示用 HTML/CSS/JavaScript 技术构建的网页。
首先,我们创建一个包含对话框内容的 HTML 文档。在下面的文档中,我们使用了最流行的 Bootstrap HTML UI 框架来构建对话框的 GUI:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>注册表单</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Roboto:300'
rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style>
body{
font:12px/15px Roboto, "Helvetica Neue", Helvetica, sans-serif;
}
select,
input,
.btn {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
#wrapper{
margin:0 auto;
}
.main-form {
width: 360px;
min-height: 360px;
background: #fff;
border-radius: 60px;
margin:0px auto 20px;
padding: 20px;
}
.form-logo {
font-size: 100px;
color: #708090;
}
</style>
</head>
<body>
<script>
function newAccount() {
var firstName = document.getElementById("firstname").value;
var lastName = document.getElementById("lastname").value;
var phone = document.getElementById("phone").value;
var email = document.getElementById("email").value;
AccountService.createAccount(firstName, lastName, phone, email);
}
</script>
<div id="wrapper">
<div class="main-form">
<form action="#" method="POST">
<fieldset>
<div class="text-center">
<span class="form-logo glyphicon glyphicon-user"></span>
</div>
<div class="form-body">
<h1 class="form-title text-center">New Account</h1>
<div class="form-group">
<input class="form-control" type="text" id="firstname"
name="firstname" placeholder="First Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="lastname"
name="surname" placeholder="Last Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="phone"
name="phone" placeholder="Phone">
</div>
<div class="form-group">
<input class="form-control" type="email" id="email"
name="email" placeholder="Email">
</div>
<div class="form-group text-center">
<button class="btn btn-default btn-lg" type="button"
onclick="newAccount();">New Account</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</body>
</html>
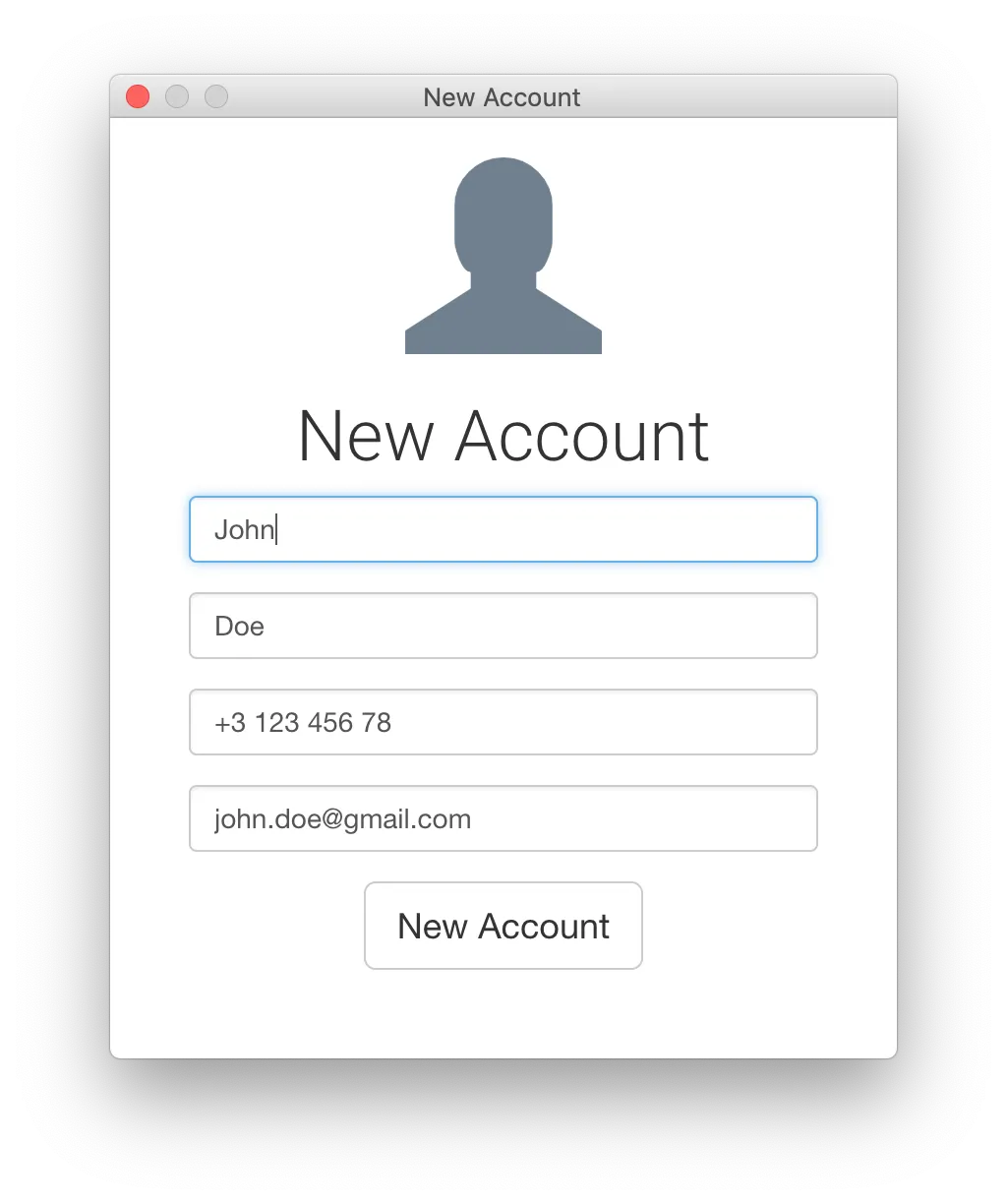
该对话框包含 First Name(名字)、Last Name(姓氏)、Phone(手机)、*Email(邮箱)*这些文本字段,以及 *New Account(新建账户)*按钮。在我们的 Java 应用程序中,我们需要显示一个包含此 HTML 内容的对话框,让用户填写所有文本字段并点击 New Account 按钮。在我们的 Java 代码中,我们需要在用户点击按钮时收到通知,读取文本字段的值以在我们的应用程序中创建一个新账户。以下 Java 示例演示了如何使用 JxBrowser 来实现这一功能:
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.js.JsAccessible;
import com.teamdev.jxbrowser.js.JsObject;
import com.teamdev.jxbrowser.navigation.event.FrameLoadFinished;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
/**
* 本示例演示了如何将使用 HTML/CSS/JavaScript 构建的 GUI 集成到 Java Swing 桌面应用程序中。
*/
public final class HelloWorld {
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
JButton newAccountButton = new JButton("New Account...");
newAccountButton.addActionListener(e -> createAccount());
JPanel contentPane = new JPanel();
contentPane.add(newAccountButton);
JFrame frame = new JFrame("HTML GUI Example");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(contentPane, BorderLayout.CENTER);
frame.setSize(300, 75);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
});
}
private static void createAccount() {
JDialog dialog = new JDialog();
dialog.setTitle("New Account");
dialog.setModal(true);
// 创建并初始化 Engine
EngineOptions options = EngineOptions.newBuilder(
RenderingMode.HARDWARE_ACCELERATED).build();
Engine engine = Engine.newInstance(options);
// 创建 Browser
Browser browser = engine.newBrowser();
browser.navigation().on(FrameLoadFinished.class, event -> {
JsObject window = event.frame().executeJavaScript("window");
if (window != null) {
// 将 Java 对象注入到 JavaScript 中
AccountService accountService = new AccountService();
accountService.dialog = dialog;
window.putProperty("AccountService", accountService);
}
});
// 加载包含 HTML/CSS/JavaScript GUI 的 HTML 文件
browser.navigation().loadUrl("file:///Users/me/dialog.html");
dialog.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// 关闭 Engine 实例
engine.close();
// 关闭对话框
dialog.setVisible(false);
dialog.dispose();
}
});
dialog.setDefaultCloseOperation(WindowConstants.DO_NOTHING_ON_CLOSE);
// 将 BrowserView Swing 组件嵌入到对话框中。
dialog.add(BrowserView.newInstance(browser), BorderLayout.CENTER);
dialog.setSize(400, 500);
dialog.setResizable(false);
dialog.setVisible(true);
}
public static final class AccountService {
JDialog dialog;
@JsAccessible
public void createAccount(String firstName, String lastName,
String phone, String email) {
Account account = new Account();
account.firstName = firstName;
account.lastName = lastName;
account.phone = phone;
account.email = email;
SwingUtilities.invokeLater(() -> {
dialog.dispose();
JOptionPane.showMessageDialog(null,
"Created Account: " + account);
});
}
}
public static final class Account {
String firstName;
String lastName;
String phone;
String email;
@Override
public String toString() {
return "Account {" +
"firstName='" + firstName + '\'' +
", lastName='" + lastName + '\'' +
", phone='" + phone + '\'' +
", email='" + email + '\'' +
'}';
}
}
}
现在,您可以运行这个 Java 应用程序并点击 New Account 按钮:

填写打开对话框中的所有文本字段,并点击 New Account 按钮:

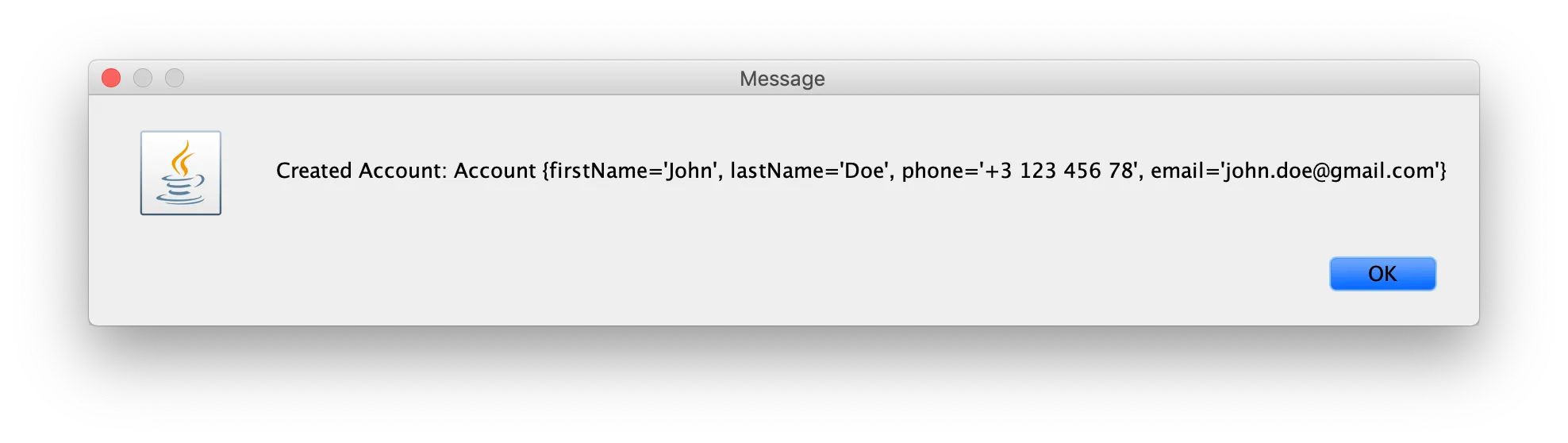
一旦您点击 New Account 按钮,Java 应用程序将收到点击通知,并从对话框中读取新账户信息:

通过使用这种技术和 JxBrowser 库,您可以在 Java 跨桌面应用程序中构建和显示任何 HTML/CSS/JavaScript GUI。