JxBrowser 7 的支持将于 2025 年 10 月终止,届时将不再提供 Chromium 更新和关键修复。
我们建议您升级至 JxBrowser 8,以享受新功能和改进带来的更多优势。
如果您有任何疑问或在升级过程中需要帮助,欢迎随时 。
用户数据 Profile
本指南描述了如何保存、更新和管理用户输入到 Web 表单中的数据,例如名字、地址、电子邮件等。
概述
Chromium 具有内置功能,可以记住用户输入到 Web 表单中的数据。当用户提交包含这些数据的 Web 表单时,库会询问是否将其保存到用户数据存储中。
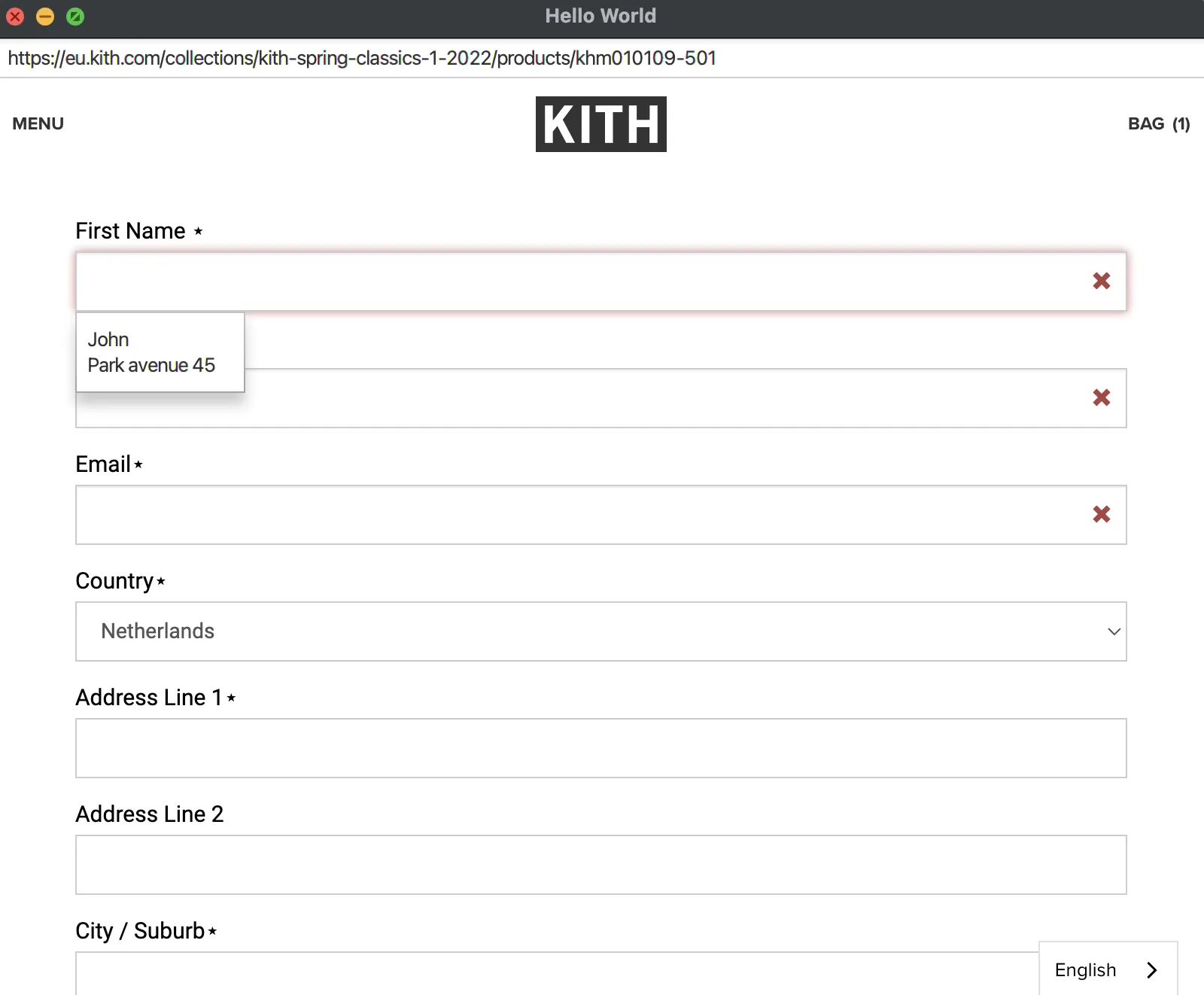
如果您选择保存,下次加载表单时,库会建议您自动填充这些数据。

在这种情况下,必须启用 Web 表单自动填充功能。
要访问和管理所有已保存的用户数据,请使用 UserDataProfiles:
Java
Kotlin
UserDataProfiles userDataProfiles = profile.userDataProfiles();
val userDataProfiles = profile.userDataProfiles()
保存用户数据
当用户提交包含城市、街道、邮政编码、电子邮件地址、电话号码等用户数据的表单时,库会通过 SaveUserDataProfileCallback 询问您是否要保存这些数据。在回调中,您将被提示保存或拒绝保存用户数据。例如:
Java
Kotlin
browser.set(SaveUserDataProfileCallback.class, (params, tell) -> tell.save());
browser.set(SaveUserDataProfileCallback::class.java,
SaveUserDataProfileCallback { params, tell -> tell.save() }
)
如果您选择保存,则这些用户数据将被添加到用户数据存储中。下次您向表单中输入相同的用户数据时,将不会调用该回调。
如果您选择拒绝保存用户数据,则它不会被添加到存储中,并且下次当您输入完全相同的用户数据时,将会再次调用该回调。
更新用户数据
当用户提交包含更新用户数据的 Web 表单时,库会通过 UpdateUserDataProfileCallback 询问您是否要在用户数据存储中更新这些数据。在此回调中,您将被提示更新或拒绝更新 UserDataProfiles 中的用户数据。例如:
Java
Kotlin
browser.set(UpdateUserDataProfileCallback.class, (params, tell) -> tell.update());
browser.set(UpdateUserDataProfileCallback::class.java,
UpdateUserDataProfileCallback { params, tell -> tell.update() }
)
管理用户数据
用户数据存储中的每条记录都由一个单独的 UserDataProfile 对象表示。它包含城市、州、街道、邮政编码、电子邮件地址、全名等。
要读取所有记录,请使用:
Java
Kotlin
userDataProfiles.all().forEach(userDataProfile -> {
String email = userDataProfile.email();
String city = userDataProfile.address().city();
});
userDataProfiles.all().forEach { userDataProfile ->
val email = userDataProfile.email()
val city = userDataProfile.address().city()
}
要从存储中删除任何记录,请使用:
Java
Kotlin
userDataProfiles.remove(userDataProfile);
userDataProfiles.remove(userDataProfile)
要清空整个用户数据存储,请使用:
Java
Kotlin
userDataProfiles.clear();
userDataProfiles.clear()