对话框
本指南展示了如何处理 JavaScript、打开/保存文件、颜色、客户端证书和其他对话框。
您可以使用本指南中描述的 JxBrowser API 以编程方式处理对话框。
对话框有不同的类型。当需要显示特定类型的对话框时,会调用相应的回调函数。如果没有注册回调函数,对话框将自动关闭,就像用户在对话框中点击了 Cancel 按钮一样。
在 BrowserView 实例化期间,给定的 Browser 实例将被配置为每种对话框的默认回调实现。默认实现使用相应的 UI 工具包功能来显示对话框。
JavaScript 对话框
Alert
当需要显示 JavaScript alert(警告)对话框时,会调用 AlertCallback 回调。这发生在调用 window.alert() JavaScript 函数时。
在此回调中,您可以获取对话框参数,如标题、消息和 “OK” 操作的本地化文本。当对话框关闭时,必须调用 tell.ok()。例如:
browser.set(AlertCallback.class, (params, tell) -> {
// 对话框标题。
String title = params.title();
// 对话框消息。
String message = params.message();
// "OK" 回调操作的本地化文本。
String okActionText = params.okActionText();
// 如果需要,创建并显示对话框。
...
// 对话框已关闭。
tell.ok();
});
browser.set(AlertCallback::class.java, AlertCallback { params, tell ->
// 对话框标题。
val title = params.title()
// 对话框消息。
val message = params.message()
// "OK" 回调操作的本地化文本。
val okActionText = params.okActionText()
// 如果需要,创建并显示对话框。
...
// 对话框已关闭。
tell.ok()
})
JavaScript 的执行将被阻塞,直到警告对话框被关闭。
Confirm
当需要显示 JavaScript confirm(确认)对话框时,会调用 ConfirmCallback 回调函数。这发生在调用 window.confirm() JavaScript 函数时。
在此回调中,您可以获取对话框参数,如标题、消息、“Yes” 和 “No” 操作的本地化文本。当对话框关闭时,必须调用 tell.ok() 或 tell.cancel()。例如:
browser.set(ConfirmCallback.class, (params, tell) -> {
// 对话框标题。
String title = params.title();
// 对话框消息。
String message = params.message();
// "OK" 操作的本地化文本。
String okActionText = params.okActionText();
// "Cancel" 操作的本地化文本。
String cancelActionText = params.cancelActionText();
...
// 已选择 "OK" 操作。
tell.ok();
});
browser.set(ConfirmCallback::class.java, ConfirmCallback { params, tell ->
// 对话框标题。
val title = params.title()
// 对话框消息。
val message = params.message()
// "OK" 操作的本地化文本。
val okActionText = params.okActionText()
// "Cancel" 操作的本地化文本。
val cancelActionText = params.cancelActionText()
...
// 已选择 "OK" 操作。
tell.ok()
})
JavaScript 的执行将被阻塞,直到确认对话框被关闭。
Prompt
当需要显示 JavaScript prompt(提示)对话框时,会调用 PromptCallback 回调函数。这发生在调用 window.prompt() JavaScript 函数时。
在此回调中,您可以获取对话框参数,如标题、消息、文本、“OK” 和 “Cancel” 操作的本地化文本。当对话框关闭时,必须调用 tell.ok(String) 或 tell.cancel()。例如:
browser.set(PromptCallback.class, (params, tell) -> {
// 对话框标题。
String title = params.title();
// 对话框消息。
String message = params.message();
// "OK" 操作的本地化文本。
String okActionText = params.okActionText();
// "Cancel" 操作的本地化文本。
String cancelActionText = params.cancelActionText();
...
// 文本已输入并选择了 "OK" 操作。
tell.ok("输入的文本");
});
browser.set(PromptCallback::class.java, PromptCallback { params, tell ->
// 对话框标题。
val title = params.title()
// 对话框消息。
val message = params.message()
// "OK" 操作的本地化文本。
val okActionText = params.okActionText()
// "Cancel" 操作的本地化文本。
val cancelActionText = params.cancelActionText()
...
// 文本已输入并选择了 "OK" 操作。
tell.ok("输入的文本")
})
JavaScript 的执行将被阻塞,直到提示对话框被关闭。
BeforeUnload
onbeforeunload 事件在网页即将被卸载时触发。此事件允许您在确认对话框中显示一条消息,以询问用户是否想要停留在当前页面或离开。
当需要显示确认对话框时,会调用 BeforeUnloadCallback 回调函数。在此回调中,您可以获取对话框参数,如标题、消息、“Stay” 和 “Leave” 操作的本地化文本。当对话框关闭时,必须调用 tell.stay() 或 tell.leave()。例如:
browser.set(BeforeUnloadCallback.class, (params, tell) -> {
// 对话框标题。
String title = params.title();
// 对话框消息。
String message = params.message();
// "Stay" 操作的本地化文本。
String stayActionText = params.stayActionText();
// "Leave" 操作的本地化文本。
String leaveActionText = params.leaveActionText();
...
// 已选择 "Stay" 操作。
tell.stay();
});
browser.set(BeforeUnloadCallback::class.java, BeforeUnloadCallback { params, tell ->
// 对话框标题。
val title = params.title()
// 对话框消息。
val message = params.message()
// "Stay" 操作的本地化文本。
val stayActionText = params.stayActionText()
// "Leave" 操作的本地化文本。
val leaveActionText = params.leaveActionText()
...
// 已选择 "Stay" 操作。
tell.stay()
})
当通过 Browser.close() 关闭 Browser 实例时,此回调函数将不会被调用。
如果您希望在关闭 Browser 时显示对话框,请使用以下方法关闭 Browser:
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build());
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build())
选择颜色
当需要选择一种颜色时,会调用 SelectColorCallback 回调函数。这发生在用户点击具有 color 类型的 input 元素时:
<input type="color" value="#ff0000">
在此回调中,您可以获取对话框参数,如默认颜色。当对话框关闭时,必须调用 tell.select(Color) 或 tell.cancel()。例如:
browser.set(SelectColorCallback.class, (params, tell) -> {
// 默认颜色。
Color defaultColor = params.defaultColor();
// 已选颜色。
Color selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build();
...
// 已选择此颜色。
tell.select(selectedColor);
});
browser.set(SelectColorCallback::class.java, SelectColorCallback { params, tell ->
// 默认颜色。
val defaultColor = params.defaultColor()
// 已选颜色。
val selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build()
...
// 已选择此颜色。
tell.select(selectedColor)
})
打开一个文件
当网页希望用户从其设备存储中选择一个文件时,会调用 OpenFileCallback 回调函数。这发生在用户点击具有 file 类型的 input 元素时:
<input type="file" accept="image/png, image/jpeg">
在此回调中,您可以获取对话框参数,如默认文件名、可接受的文件扩展名以及可接受的文件扩展名的说明。当对话框关闭时,必须调用 tell.open(Path) 或 tell.cancel()。例如:
browser.set(OpenFileCallback.class, (params, tell) -> {
// 默认文件名。
String defaultFileName = params.defaultFileName();
// 可接受的文件扩展名。
List<String> acceptableExtensions = params.acceptableExtensions();
...
// 应打开此文件。
tell.open(Paths.get("<path-to-selected-file>"));
});
browser.set(OpenFileCallback::class.java, OpenFileCallback { params, tell ->
// 默认文件名。
val defaultFileName = params.defaultFileName()
// 可接受的文件扩展名。
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
// 应打开此文件。
tell.open(Path("<path-to-selected-file>"))
})
打开多个文件
当网页希望用户从其设备存储中选择多个文件时,会调用 OpenFilesCallback 回调函数。这发生在用户点击带有 file 类型和 multiple 属性的输入元素时:
<input type="file" accept="image/png, image/jpeg" multiple>
在此回调中,您可以获取对话框参数,如默认文件名、可接受的文件扩展名以及可接受的文件扩展名的说明。当对话框关闭时,必须调用 tell.open(Path...) 或 tell.cancel() 。例如:
browser.set(OpenFilesCallback.class, (params, tell) -> {
// 可接受的文件扩展名。
List<String> acceptableExtensions = params.acceptableExtensions();
...
Path file1 = Paths.get("<path-to-selected-file1>");
Path file2 = Paths.get("<path-to-selected-file1>");
// 应打开这些文件。
tell.open(file1, file2);
});
browser.set(OpenFilesCallback::class.java, OpenFilesCallback { params, tell ->
// 可接受的文件扩展名。
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
val file1 = Path("<path-to-selected-file1>")
val file2 = Path("<path-to-selected-file1>")
// 应打开这些文件。
tell.open(file1, file2)
})
打开文件夹
当 Chromium 希望用户从他们的设备存储中选择一个文件夹时,会调用 OpenFolderCallback 回调函数。
如有必要,您可以创建并显示一个对话框,让用户可以选择文件夹。当对话框关闭时,必须调用 tell.open(Path) 或 tell.cancel()。例如:
browser.set(OpenFolderCallback.class, (params, tell) -> {
...
// 应打开此文件夹。
tell.open(Paths.get("<path-to-folder>"));
});
browser.set(OpenFolderCallback::class.java, OpenFolderCallback { params, tell ->
...
// 应打开此文件夹。
tell.open(Path("<path-to-folder>"))
})
另存为 PDF
当通过打印预览对话框将网页另存为 PDF 文档时,会调用 SaveAsPdfCallback 回调函数。
在此回调中,您可以获取对话框参数,如默认文件名。当对话框关闭时,必须调用 tell.save(Path) 或 tell.cancel()。例如:
browser.set(SaveAsPdfCallback.class, (params, tell) -> {
// 建议的文件名。
String suggestedFileName = params.suggestedFileName();
...
// 应保存此文件。
tell.save(Paths.get("<path-to-file>"));
});
browser.set(SaveAsPdfCallback::class.java, SaveAsPdfCallback { params, tell ->
// 建议的文件名。
val suggestedFileName = params.suggestedFileName()
...
// 应保存此文件。
tell.save(Path("<path-to-file>"))
})
选择客户端证书
当 Chromium 希望用户从可用证书列表中选择客户端 SSL 证书时,会调用 SelectClientCertificateCallback 回调函数。
在此回调中,您可以获取对话框参数,如对话框标题、消息、“Select” 和 “Cancel” 操作的本地化文本,以及可用的证书列表。
当对话框关闭时,必须调用 tell.select(int) 或 tell.cancel()。例如:
browser.set(SelectClientCertificateCallback.class, (params, tell) -> {
// 对话框标题。
String title = params.getTitle();
// 对话框消息。
String message = params.getMessage();
// "Select" 操作的本地化文本。
String selectActionText = params.getSelectActionText();
// "Cancel" 操作的本地化文本。
String cancelActionText = params.getCancelActionText();
// 可用的 SSL 证书列表。
List<Certificate> certificates = params.getCertificatesList();
// 列表中最后一个证书的索引。
int certificateIndex = certificates.size() - 1;
...
// 已选择列表中的最后一个证书。
tell.select(certificateIndex);
});
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell ->
// 对话框标题。
val title = params.getTitle()
// 对话框消息。
val message = params.getMessage()
// "Select" 操作的本地化文本。
val selectActionText = params.getSelectActionText()
// "Cancel" 操作的本地化文本。
val cancelActionText = params.getCancelActionText()
// 可用的 SSL 证书列表。
val certificates = params.getCertificatesList()
// 列表中最后一个证书的索引。
val certificateIndex = certificates.size - 1
...
// 已选择列表中的最后一个证书。
tell.select(certificateIndex)
}
)
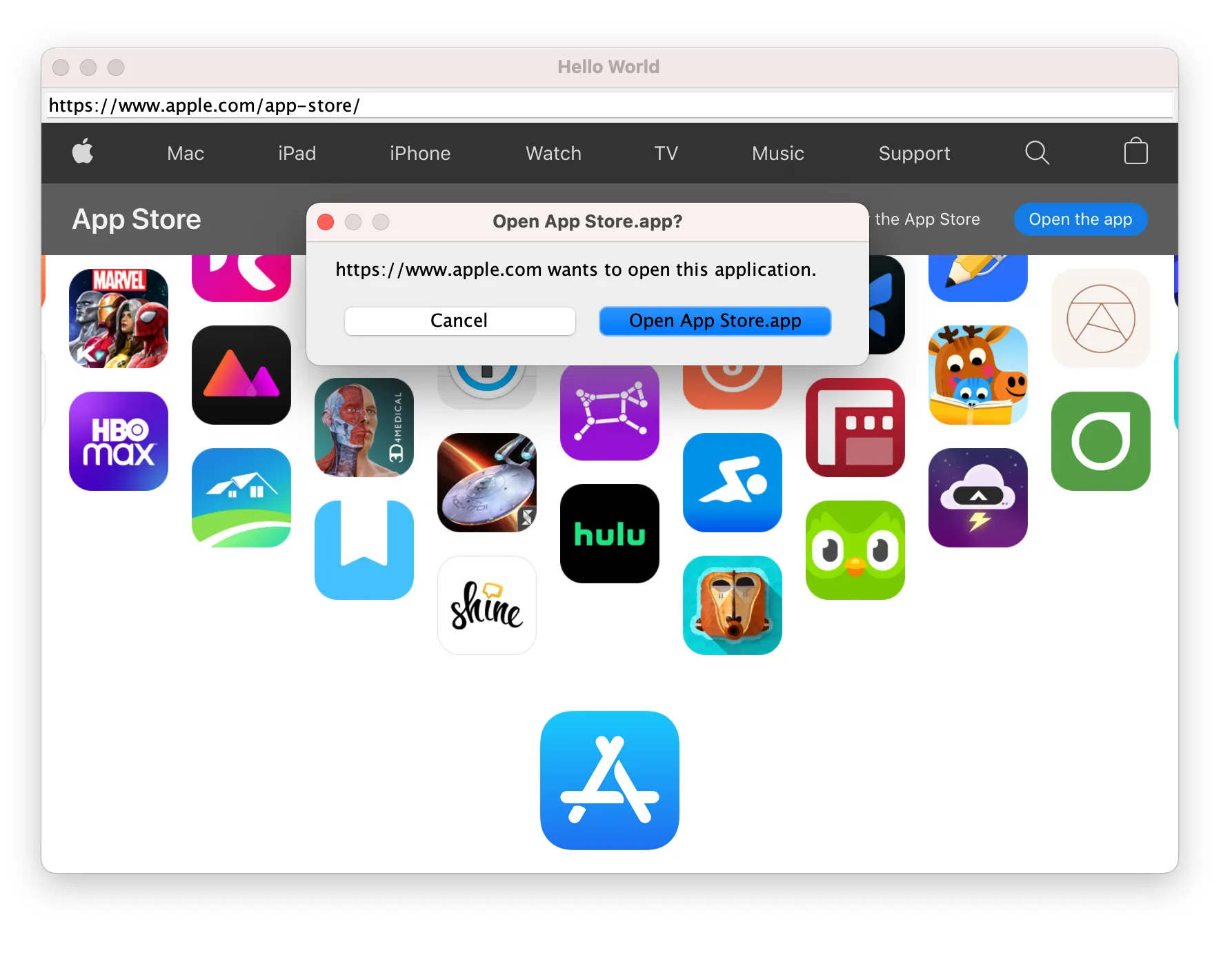
打开外部应用程序
当网页想要在关联的外部应用程序中打开一个链接时,会调用 OpenExternalAppCallback 回调函数。
在此回调中,您可以获取本地化对话框标题、消息、“Open” 和 “Cancel” 操作的文本。您可以向终端用户显示一个对话框,以决定是否可以打开链接,或以编程方式打开外部应用程序,如下例所示:
browser.set(OpenExternalAppCallback.class, (params, tell) -> tell.open());
browser.set(OpenExternalAppCallback::class.java,
OpenExternalAppCallback { params, tell -> tell.open() }
)
默认情况下,打开外部应用程序的请求将被取消。
如果您创建一个 BrowserView 控件并将其嵌入到您的 JavaFX、Swing、SWT 应用程序中,将会注册默认的特定于 UI 工具包的回调实现。终端用户将看到以下对话框: