Browser
本指南描述了如何创建,使用和关闭 Browser。
请考虑阅读架构指南以便更好地理解 JxBrowser 架构是如何设计的,它提供了哪些主要组件,以及它是如何工作的。
创建 Browser
要创建新的 Browser 实例,请使用 Profile.newBrowser() 方法。例如:
Browser browser = profile.newBrowser();
val browser = profile.newBrowser()
如果您使用 Engine.newBrowser() 则 Browser 将在默认 Profile 下创建。
Browser browser = engine.newBrowser();
val browser = engine.newBrowser()
此方法执行以下操作:
- 创建新的
Browser实例。 - 在其中加载
about:blank网页并等待网页加载完成。
关闭 Browser
Browser 实例在一个单独的本机进程中运行,该进程分配了内存和系统资源,这些资源需要在不再需要时被释放。因此,当不再需要 Browser 实例时,应该通过 Browser.close() 方法关闭它以释放所有分配的内存和系统资源。例如:
Browser browser = engine.newBrowser();
...
browser.close();
val browser = engine.newBrowser()
...
browser.close()
尝试使用已关闭的 Browser 实例将导致 IllegalStateException。
在以下情况下,Browser 实例会自动关闭:
- 当其
Engine关闭或意外崩溃时。 - 当
Browser是使用window.close()从 JavaScript 关闭的弹出窗口时。
要在 Browser 实例关闭时获得通知,请使用 BrowserClosed 事件。例如:
browser.on(BrowserClosed.class, event -> {});
browser.on(BrowserClosed::class.java) { event -> }
要检查 Browser 是否关闭,请使用 isClosed() 方法:
boolean closed = browser.isClosed();
val closed = browser.isClosed
Browser 大小
要更新 Browser 的大小,请使用 resize(int width, int height)。例如:
browser.resize(800, 600);
browser.resize(800, 600)
此方法通知 Chromium Browser 的大小已更改。Chromium 将更新加载网页的 DOM 布局并异步重绘其内容。因此,在方法返回后重新绘制网页可能需要一些时间。
用户代理
您可以覆盖默认的用户代理字符串并将 Browser 配置为使用自定义字符串。例如:
browser.userAgent("<user-agent>");
browser.userAgent("<user-agent>")
要获取当前用户代理字符串,请使用:
String userAgent = browser.userAgent();
val userAgent = browser.userAgent()
远程调试 URL
要获取在特定 Browser 实例中加载的网页的远程调试 URL,请使用以下方法:
browser.devTools().remoteDebuggingUrl().ifPresent(url -> {});
browser.devTools().remoteDebuggingUrl().ifPresent { url -> }
仅当 Engine 配置了远程调试端口时,此方法才会返回有效的 URL。
鼠标和键盘事件
JxBrowser 提供的功能允许您通过以下回调来拦截发送到网页之前的鼠标和键盘事件:
EnterMouseCallbackExitMouseCallbackMoveMouseCallbackMoveMouseWheelCallbackPressKeyCallbackPressMouseCallbackReleaseKeyCallbackReleaseMouseCallbackTypeKeyCallback
以下示例演示了如何抑制鼠标滚轮:
browser.set(MoveMouseWheelCallback.class, params -> Response.suppress());
browser.set(MoveMouseWheelCallback::class.java, MoveMouseWheelCallback { Response.suppress() })
您可以使用这些回调来获取有关鼠标和键盘事件的通知,以便在您的应用程序中实现快捷键。或者,您可以抑制默认的快捷键,如 Windows 和 Linux 上的 Ctrl+C。例如:
browser.set(PressKeyCallback.class, params -> {
KeyPressed event = params.event();
boolean keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C;
boolean controlDown = event.keyModifiers().isControlDown();
if (controlDown && keyCodeC) {
return PressKeyCallback.Response.suppress();
}
return PressKeyCallback.Response.proceed();
});
browser.set(PressKeyCallback::class.java, PressKeyCallback { params ->
val event = params.event()
val keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C
val controlDown = event.keyModifiers().isControlDown
if (controlDown && keyCodeC) {
PressKeyCallback.Response.suppress()
} else {
PressKeyCallback.Response.proceed()
}
})
调度键盘事件
您可以模拟输入 Browser 的焦点 DOM 元素。
char character = 'h';
KeyCode keyCode = KeyCode.KEY_CODE_H;
KeyPressed keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build();
KeyTyped keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build();
KeyReleased keyReleased = KeyReleased.newBuilder(keyCode)
.build();
browser.dispatch(keyPressed);
browser.dispatch(keyTyped);
browser.dispatch(keyReleased);
val character = 'h'
val keyCode = KeyCode.KEY_CODE_H
val keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build()
val keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build()
val keyReleased = KeyReleased.newBuilder(keyCode)
.build()
browser.dispatch(keyPressed)
browser.dispatch(keyTyped)
browser.dispatch(keyReleased)
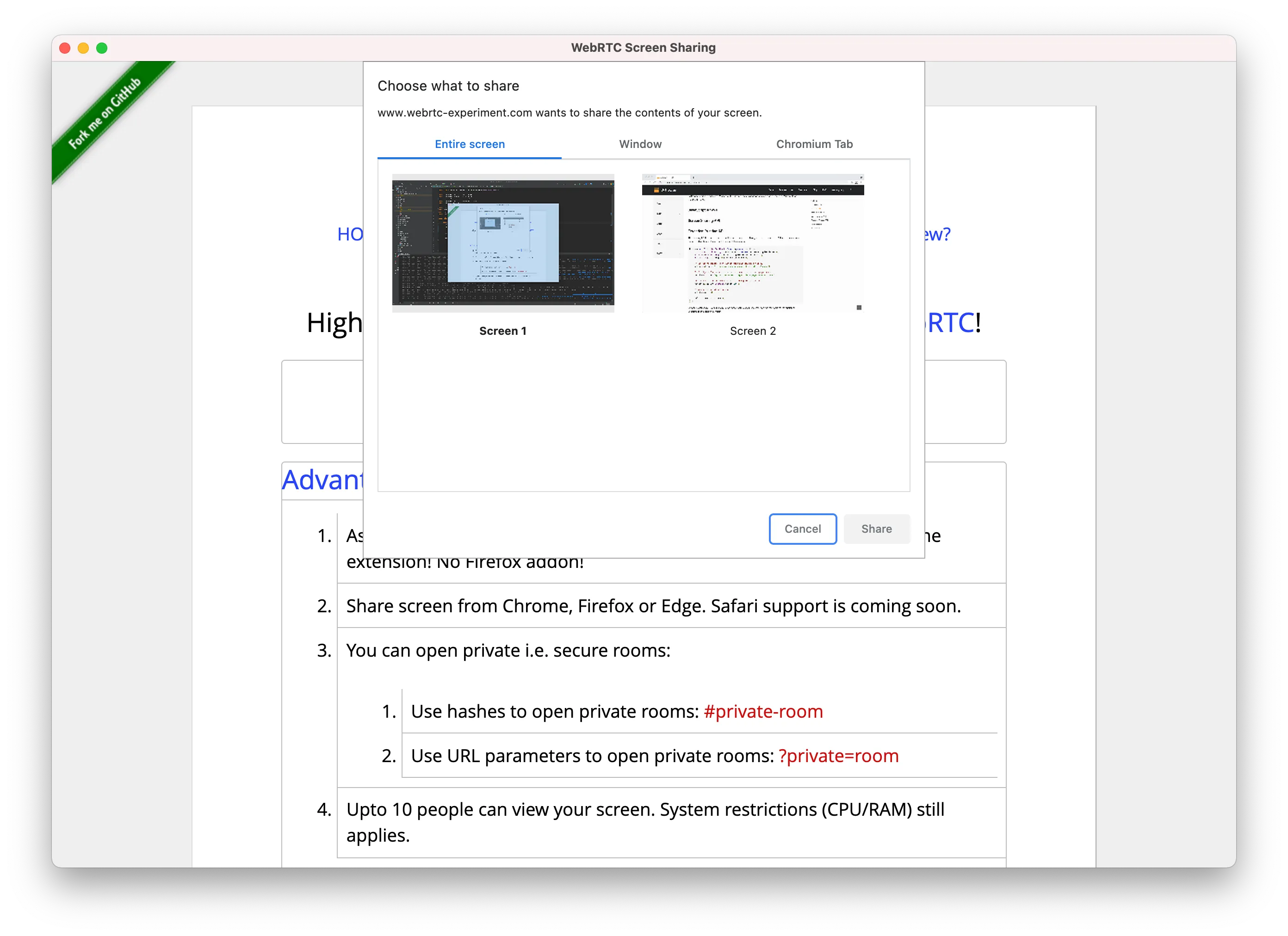
屏幕共享
一些网页可能想要启动一个屏幕共享会话。Chromium 内置了允许共享屏幕、应用程序窗口或网页的功能。在 7.20 版本中,库 API 得到了扩展,添加了允许以编程方式处理此类请求或仅显示标准的 Chromium 对话框供用户选择捕获源的功能。
要显示标准对话框,请使用以下方法:
browser.set(StartCaptureSessionCallback.class, (params, tell) ->
tell.showSelectSourceDialog());
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell -> tell.showSelectSourceDialog() }
)

如果您不想显示对话框并希望以编程方式处理请求,您始终可以以编程方式选择捕获源并启动会话:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// 告诉 Browser 实例使用给定的捕获源(第一个完整屏幕)
// 开始一个新的捕获会话。
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.set(StartCaptureSessionCallback::class.java,
StartCaptureSessionCallback { params, tell ->
val sources = params.sources()
val screen = sources.screens().first()
// 告诉 Browser 实例使用给定的捕获源(第一个完整屏幕)
// 开始一个新的捕获会话。
tell.selectSource(screen, AudioCaptureMode.CAPTURE)
}
)
要以编程方式停止会话,请使用 CaptureSessionStarted 事件。当启动新的捕获会话时,此事件将被触发。您可以随时获取捕获会话的引用并停止它。以下示例演示了如何在 5 秒钟内停止已启动的捕获会话:
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override
public void run() {
// 在 5 秒后停止捕获会话。
captureSession.stop();
}
}, 5000);
});
browser.on(CaptureSessionStarted::class.java) { event ->
val captureSession = event.capture()
Timer().schedule(5000) {
// 在 5 秒后停止捕获会话。
captureSession.stop()
}
}
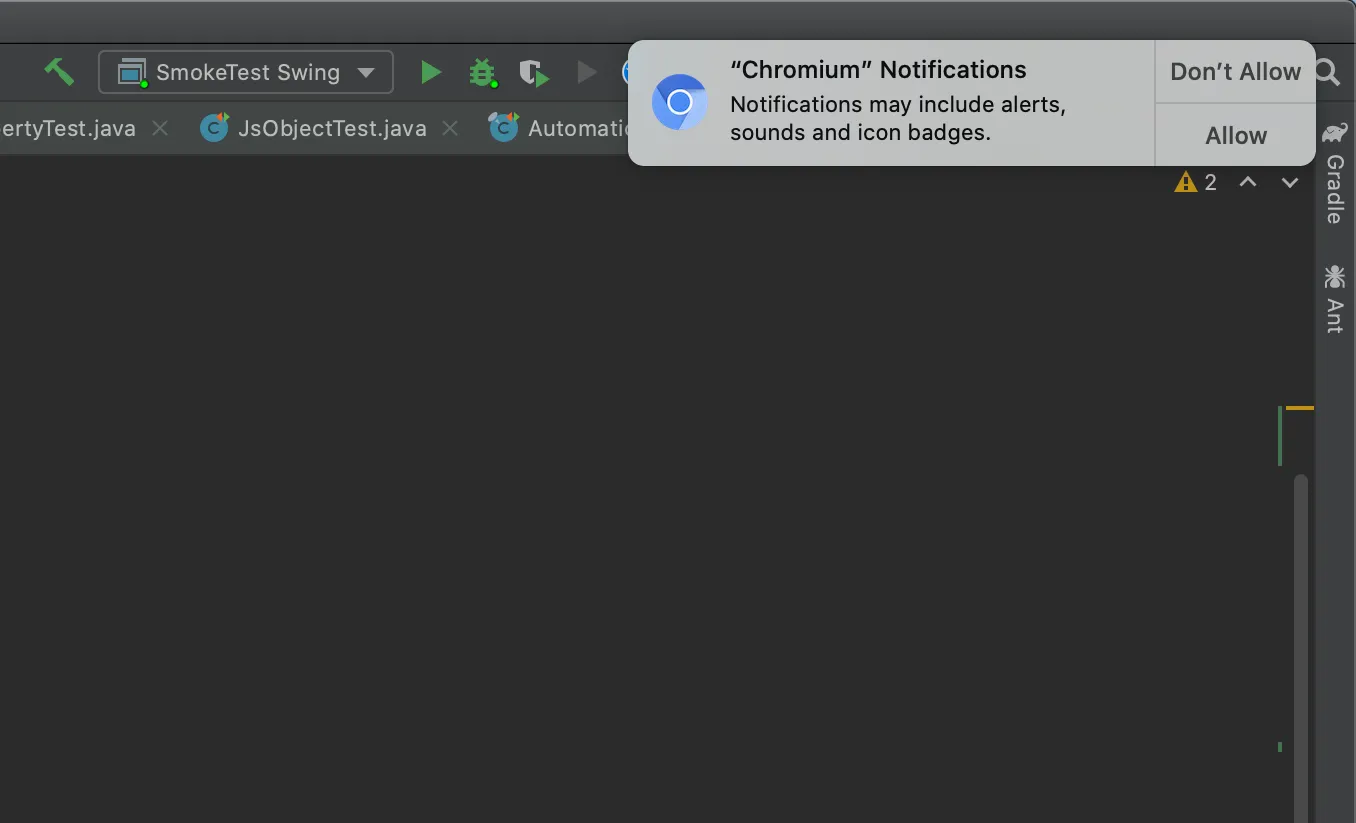
桌面通知
安全的 (HTTPS) 网页可以通过通知 API 向终端用户显示桌面通知。该 API 的设计旨在与跨不同平台的现有通知系统兼容。
如果网页不是安全的 (HTTPS),通知将无法工作。
要显示桌面通知,您必须授予相应的权限:
engine.permissions().set(RequestPermissionCallback.class, (params, tell) -> {
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant();
} else {
tell.deny();
}
});
engine.permissions().set(RequestPermissionCallback::class.java,
RequestPermissionCallback { params, tell ->
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant()
} else {
tell.deny()
}
}
)
一些平台需要额外的配置才能启用桌面通知。在 macOS 上,当 JxBrowser 首次启动时,将提示终端用户允许 Chromium 显示其通知。

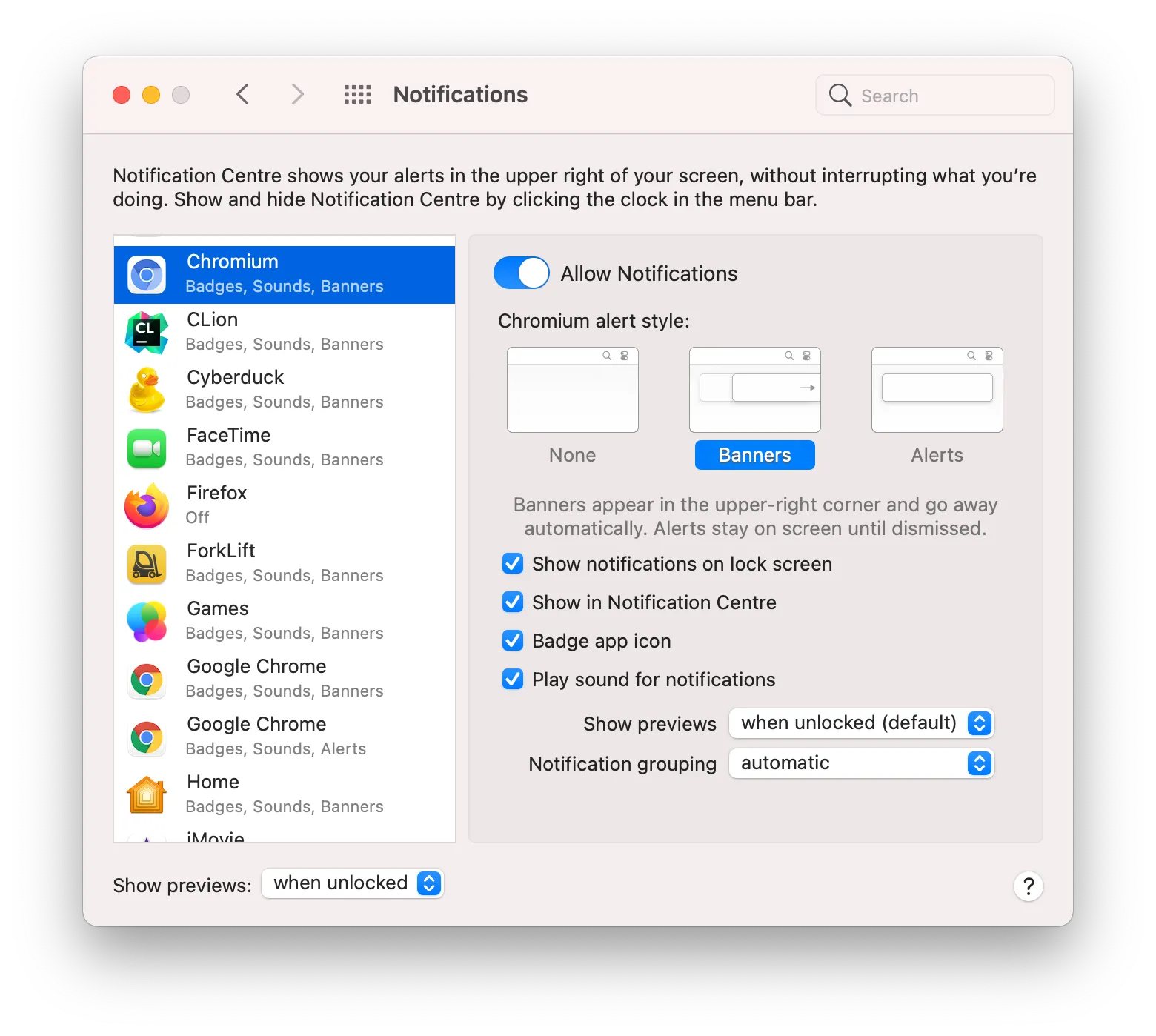
另外,终端用户可以在 macOS 系统偏好设置(System Preferences) -> 通知中心(Notification Centre) 中启用/禁用 Chromium 的通知:

禁用桌面通知
如果您的应用程序不需要显示通知,并希望避免在 macOS 上弹出授权提示,可以通过 --disable-features 启动参数完全禁用通知功能:
EngineOptions options = EngineOptions
.newBuilder(renderingMode)
.addSwitch("--disable-features=NativeNotifications")
.build();
Engine engine = Engine.newInstance(options);
DevTools
您可以在不配置远程调试端口的情况下以编程方式显示/隐藏 DevTools 窗口:
browser.devTools().show();
browser.devTools().show()
DevTools 将显示在一个单独的窗口中: