所有桌面工具包都提供文本编辑控件,范围从最基础的到更高级的选项。但富文本编辑呢?是否有控件允许用户格式化文本并添加图片?有没有可以在 Java 应用程序中使用的 WYSIWYG 编辑器?
在本文中,我们将探讨如何使用 JxBrowser 和 Quill.js 将现代富文本编辑器嵌入 Java 桌面应用程序中来解决这一问题。
Java 内置的 WYSIWYG 编辑器
Swing 和 JavaFX 内置的编辑器功能有限,无法提供文本格式化、样式调整和多媒体支持等高级功能。此外,它们在处理大数据量或复杂文本结构时的性能也较为薄弱。SWT 甚至不提供富文本编辑器。
Java 的第三方 WYSIWYG 编辑器
在 Swing 中
在 Swing 中,目前有两个可用的文本编辑器:JRichTextEditor 和 TinyMCE。JRichTextEditor 已经九年未更新,其 GitHub 上的最后一次提交也是在那个时候,文档也已经过时。而 TinyMCE 则是一个商业付费编辑器,默认基于云端。对于寻求免费替代方案的开发者来说,Quill 或类似的解决方案可能是一个可行的选择,它们提供了对数据的完全控制,而无需依赖外部服务器。
在 JavaFX 中
JavaFX 提供了两种富文本编辑器选项:RichTextFX 和 RichTextArea,它们都是现代且仍在积极维护的。虽然这些工具功能强大,可以用于构建富文本编辑器,但需要开发者投入大量的自定义开发工作才能使其正常运行。
在 SWT 中
SWT 依赖于操作系统提供的 UI 小部件,并且它没有内置的富文本编辑器,因为操作系统不提供此类小部件。Nebula RichText 是一个替代方案,但它本质上是一个嵌入 CKEditor 的浏览器组件,而不是独立的编辑器。
尽管 Nebula RichText 是一种解决方案,但它使用的是内置浏览器组件,可能不适用于专业级的使用场景。一个更灵活且功能更强大的选择是使用 JxBrowser,它允许您在 SWT 应用程序中嵌入浏览器,从而实现与任何基于 Web 的 WYSIWYG 编辑器的流畅集成。阅读有关选择适用于 SWT 和 Eclipse 应用程序的浏览器的更多信息。
通过 JxBrowser 实现的编辑器
JxBrowser 使现代 Web 编辑器的集成成为可能,克服了内置编辑器的限制。在以下情况下,建议选择 JxBrowser:
- 内置编辑器功能不够强大。
- 需要自定义 WYSIWYG 编辑器的外观和行为。
- 您有一个跨平台应用程序。
- 您想要避免对第三方云的依赖。
JxBrowser 允许嵌入 Web 应用程序,从而实现 Quill 等工具的高效集成,提供强大的文本编辑功能、全面的自定义选项,并兼容 Swing、JavaFX 和 SWT。这种组合可在所有主流操作系统上运行,确保一致的用户体验。

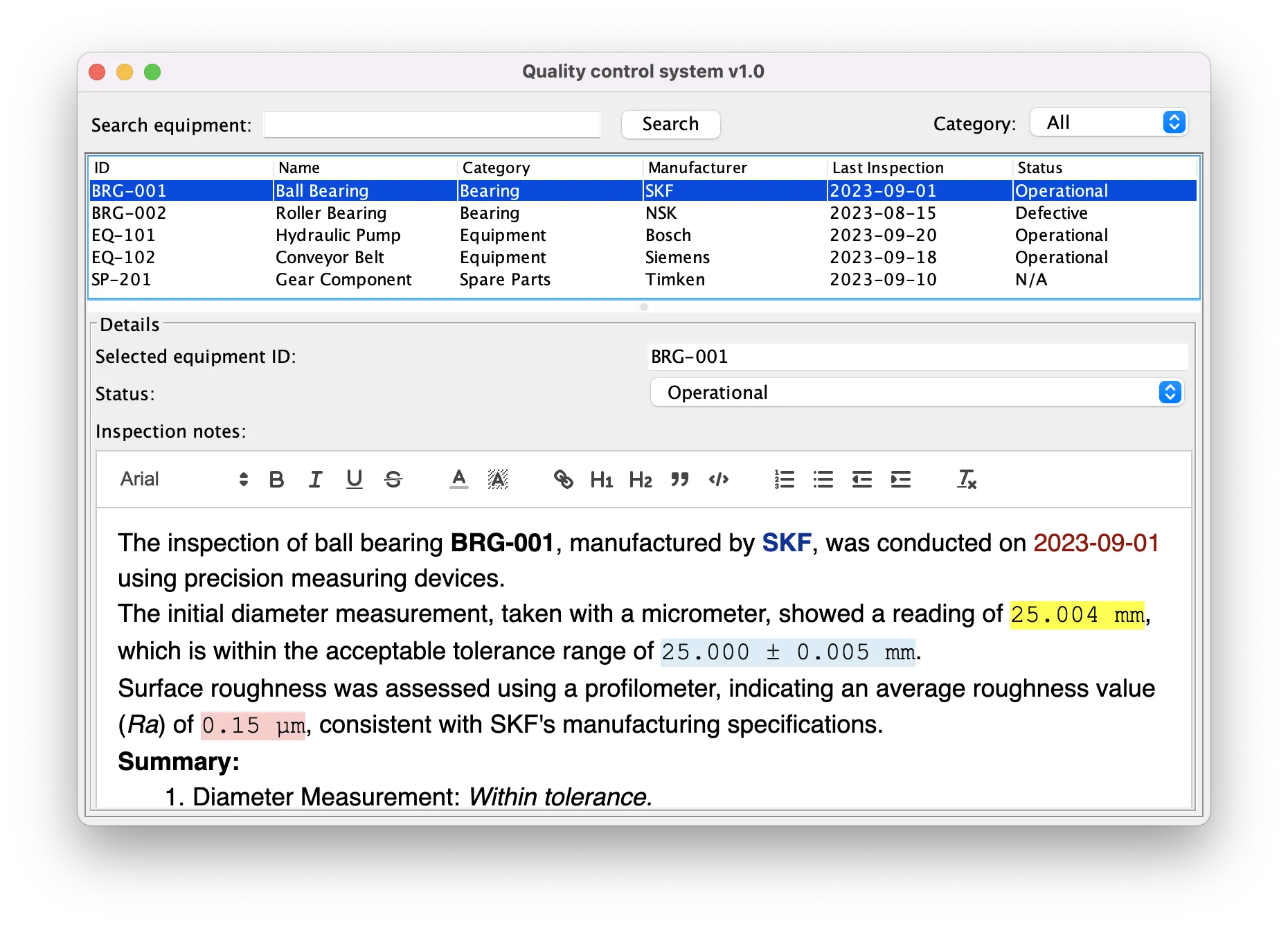
JxBrowser 中加载了带有 WYSIWYG 编辑器的 Java 应用程序。
将 JxBrowser 添加到项目中
在这篇博文中,我们将把 JxBrowser 添加到 Gradle 项目中。如果您使用的是其他构建系统,可以使用我们的 Maven 组件,将 JAR 文件添加到类路径,或者创建独立的 Eclipse 插件。
要将 JxBrowser 添加到项目中,需要应用 JxBrowser 插件并添加必要的依赖项:
plugins {
id("com.teamdev.jxbrowser") version "2.0.0"
}
jxbrowser {
version = "8.16.1"
}
dependencies {
// 添加 JxBrowser 与 Swing 集成的依赖项。
//
// 另外,还有:jxbrowser.swt, jxbrowser.javafx, jxbrowser.compose。
implementation(jxbrowser.swing)
// 添加当前平台所需的 Chromium 二进制文件的依赖项。
implementation(jxbrowser.currentPlatform)
}
将富文本编辑器添加到 Java 应用程序
在推荐的方法中,实际的文本编辑器是网页上的一个 JavaScript 小部件。让我们创建这个页面:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 确保使用该库的最新版本。 -->
<script src="https://cdn.jsdelivr.net/npm/quill@2.0.3/dist/quill.js"></script>
<link href="https://cdn.jsdelivr.net/npm/quill@2.0.3/dist/quill.snow.css" rel="stylesheet" />
</head>
<body>
<div id="editor"></div>
<script>
window.quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</body>
</html>
之后,我们可以将页面连同 JavaScript 和 CSS 资源一起复制到项目的资源中。
接下来,让我们创建浏览器并显示编辑器:
private void addTextEditor(JPanel container) {
var engine = Engine.newInstance(OFF_SCREEN);
var browser = engine.newBrowser();
var url = this.getClass().getClassLoader().getResource("editor.html");
browser.navigation().loadUrl(url.toString());
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
container.add(view);
});
}
访问格式化文本
要从 Quill 中读取文本,请执行以下简单的 JavaScript 代码:
String getFormattedText(Browser browser) {
var frame = browser.mainFrame();
if (frame.isPresent()) {
return frame.get().executeJavaScript("quill.getSemanticHTML()");
} else {
throw new IllegalStateException("Couldn't obtain the text");
}
}
将内容添加回页面也需要一段简单的 JavaScript 代码:
void setText(Browser browser, String text) {
browser.mainFrame().ifPresent(frame -> {
frame.executeJavaScript("quill.setText(\"%s\")".formatted(text));
});
}
实用建议
上面的示例演示了将 JxBrowser 作为富文本编辑器宿主的一个非常简单的案例。对于生产环境中的应用程序,请考虑以下建议:
- 重新使用
Engine启动和停止 engine 意味着启动和关闭主 Chromium 进程,这个过程非常消耗资源。为了避免这种开销,我们建议只创建一次 engine 实例,并在整个应用中重复使用。 - 利用 profiles 实现隔离。在多用户环境中,数据必须保持隔离,而 profiles 是实现这一目标的工具。为每个隔离上下文创建一个新的
Profile。
class Application {
private static Engine engine;
public static void main(String[] args) {
if (engine == null) {
// 仅创建一次浏览器 engine。
engine = Engine.newInstance(OFF_SCREEN);
}
// 为每个用户创建一个独立的 profile。
var bobProfile = engine.profiles().newIncognitoProfile("Bob");
var browserOne = bobProfile.newBrowser();
var browserTwo = bobProfile.newBrowser();
var aliceProfile = engine.profiles().newIncognitoProfile("Alice");
var browserThree = aliceProfile.newBrowser();
var browserFour = aliceProfile.newBrowser();
...
}
}
结论
在本文中,我们展示了如何使用 JxBrowser 和 Quill.js 将现代 HTML 富文本编辑器集成到 Java 桌面应用程序中。这种方法克服了 Swing、JavaFX 和 SWT 中内置编辑器的限制,提供了高级的功能和对文本编辑的完全控制。
发送中。。。
您的个人 JxBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。