当寻找能够在 Java 中显示 HTML、执行 JavaScript 或使用 OAuth2 协议的解决方案时,我们通常会考虑一个功能完备的嵌入式浏览器。如果您决定使用 Chromium 内核, 那么您可以选择 JxBrowser 或 Java Chromium Embedded Framework(JCEF)来实现集成。
我们收集了最常见的对比要点,并为您整理了本指南。为了帮助您在这两个库之间做出选择,我们将对它们的架构、功能以及所需的集成工作量进行比较。
您是否在为 Eclipse/SWT 项目考虑使用 JCEF? 不要错过这篇对比文章:选择 JxBrowser 还是 SWT Browser。
概览
| 授权类型 | 开源 | 商业授权 |
| API 范围 | 47 个接口, 60 个类 | 373 个接口, 126 个类 |
| 支持的 UI 工具包 | Swing | Swing、JavaFX、SWT、Compose Desktop |
| 编程语言 | Java | Java, Kotlin |
| Java 进程内存隔离 | 不支持 | 支持 |
| 每年发布次数 | 无官方版本发布 | 18 次 |
| 技术支持 | 不提供 | 提供保密支持,含服务等级协议(SLA) |
JCEF 是一款开源且免费的工具,对于开源、低预算或学术项目来说,它可能是一个可行的解决方案。
但是,它仍然需要一定的维护成本。您的开发团队需要投入更多时间和专业知识来处理 JCEF 社区未涵盖的部分:
- 维护不同平台的构建基础设施。
- 定期构建和打包 JCEF 的新版本。
- 在 macOS 和 Windows 上对二进制文件进行公证和签名。
- 修复问题并实现新功能。
相比之下,JxBrowser 无需任何维护工作。您可以在五分钟内开始使用。该库提供了更多功能,并对所有 UI 工具包提供了原生支持。如果您缺少某个功能、发现了问题或有任何疑问,您可以随时寻求我们的帮助。
入门
JCEF 是 JxBrowser 的开源替代品。它基于 Chromium Embedded Framework(CEF),允许您将网页浏览器嵌入到 Java Swing 桌面应用程序中。
要开始使用 JCEF,您需要自行构建它。该过程包含三个步骤:
- 配置环境。
- 编译二进制文件和 Java 类。
- 将所有内容打包为 JAR 文件,并添加到您的应用程序中。
JxBrowser 是一款商业专有库。要开始使用 JxBrowser,只需将一个依赖项添加到您的 Gradle 或 Maven 应用程序中。或者,您也可以下载该库,并将 JxBrowser 添加到类路径中。
JxBrowser JAR 文件包含了所有必要的二进制文件,因此开发者无需执行任何额外操作。其中,macOS 的二进制文件已经过苹果公司的公证,Windows 的二进制文件也已经过签名。
内部结构
JxBrowser 和 JCEF 都是基于 Chromium 内核构建的。
JCEF 基于 CEF 构建,是一个知名的 C++ 框架,同时也为其他编程语言提供绑定支持。
JxBrowser 则采用内部自研解决方案来实现 Chromium 的集成。它不基于 CEF。自 2008 年以来,我们一直在开发该解决方案,同时也将其应用于 DotNetBrowser。
支持的 UI 工具包
JCEF 提供了一个 Swing 组件。如果您使用 JavaFX 或 SWT 开发应用程序,则需借助集成桥来实现连接。具体而言,JavaFX 可利用 SwingNode,而 SWT 则可通过 SWT_AWT 桥接器来实现。
JxBrowser 为所有主流 UI 工具包提供了原生组件,包括 JavaFX、Swing 和 SWT。您可以在我们的快速入门指南中了解如何使用任何工具包创建简单的应用程序。
我们的客户还将 JxBrowser 应用于 Eclipse RCP、IntelliJ IDEA 和 NetBeans 插件中。
桌面嵌入
编写一个简单的桌面应用程序,对于这两个库来说,所需的工作量是相似的。以下是一个简单的示例:
public static void main(String[] args) {
if (!CefApp.startup(args)) {
System.out.println("Startup initialization failed!");
return;
}
var offscreen = false;
var settings = new CefSettings();
settings.windowless_rendering_enabled = false;
var cefApp = CefApp.getInstance(settings);
var client = cefApp.createClient();
client.addMessageRouter(CefMessageRouter.create());
var url = "https://teamdev.com";
var transparent = false;
var browser = client.createBrowser(url, offscreen, transparent);
var frame = new JFrame("JCEF");
frame.add(browser.getUIComponent(), BorderLayout.CENTER);
frame.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
frame.setSize(1280, 900);
frame.setVisible(true);
}
public static void main(String[] args) {
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
var browser = engine.newBrowser();
browser.navigation().loadUrl("https://teamdev.com");
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var frame = new JFrame("JxBrowser");
frame.add(view, BorderLayout.CENTER);
frame.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
frame.setSize(1280, 900);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
engine.close();
}
});
});
}
无头模式嵌入
如果您的应用程序在没有 UI 的情况下运行,那么 JCEF 并不适合您。JCEF 需要一个可见的 Swing UI,否则浏览器将无法完全初始化。
而使用JxBrowser,您可以创建一个功能完备的浏览器,并真正实现离屏渲染。请看以下示例:
public static void main(String[] args) {
try (var engine = Engine.newInstance(OFF_SCREEN)) {
var browser = engine.newBrowser();
browser.resize(1280, 1024);
browser.navigation().loadUrlAndWait("https://teamdev.com");
// 浏览器已启动并运行。让我们截图并检查一下。
var bitmap = browser.bitmap();
var image = BitmapImage.toToolkit(bitmap);
try {
ImageIO.write(image, "PNG", new File("screenshot.png"));
} catch (IOException e) {
System.out.println("Failed to save an image. " + e.getMessage());
}
}
}
API 与功能
JCEF 提供了多种功能来管理 Chromium 网络、打印、下载处理等操作。

JCEF 和 JxBrowser 的 API 覆盖范围
使用 JxBrowser,您不仅可以做到与 JCEF 相同的事情,还能实现更多功能。在本节中,我们将展示 JxBrowser 提供而 JCEF 并不具备的功能。
JavaScript 和 Java 之间的交互
从 Java 执行 JavaScript 代码,也可以从 JavaScript 调用 Java 方法。并享受自动类型转换的便利。请查看以下示例,或参阅指南。
// 从 JavaScript 中获取对象。作为字符串。
String string = frame.executeJavaScript("'A string literal'");
// 作为数组。
JsArray array = frame.executeJavaScript("[0, 1, 2, 3, 4]");
// 或作为通用的 JavaScript 对象。
JsObject window = frame.executeJavaScript("window");
// 将任何 Java 对象传递给 JavaScript 环境。
window.putProperty("java", new MyJavaObject());
模拟用户输入
通过模拟用户交互来增强您的自动化测试和工具。请查看以下示例或参阅指南。
var rect = buttonElement.boundingClientRect();
var center = Point.of(rect.x() + rect.width() / 2, rect.y() + rect.height() / 2);
browser.dispatch(MousePressed.newBuilder(location)
.button(MouseButton.PRIMARY)
.build());
browser.dispatch(MouseReleased.newBuilder(location)
.button(MouseButton.PRIMARY)
.build());
操作 DOM
在操作 DOM 时,您可以通过一个易于理解的 Java API,充分利用浏览器的强大功能。请查看这个示例,或者阅读指南了解更多。
// 在 DOM 树中查找节点。通过标签名称查找。
List<Element> links = document.findElementsByTagName("a");
// 通过 CSS 选择器查找。
Optional<Element> logo = document.findElementByCssSelector("#logo");
// 甚至可以通过 JavaScript 查找。
FormElement form = document.frame().executeJavaScript("document.forms[0]");
// 访问属性。
links.forEach(link -> link.putAttribute("target", "blank"));
// 提交表单。
form.submit();
// 滚动到元素位置。
logo.ifPresent(l -> l.scrollIntoView(BOTTOM));
专有编解码器与 Widevine
像 H.264、HEVC 和 AAC 编解码器这样的专有技术默认是禁用的,但可以在运行时启用:
// 启用商业媒体编解码器。
var options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.enableProprietaryFeature(ProprietaryFeature.AAC)
.enableProprietaryFeature(ProprietaryFeature.HEVC)
.enableProprietaryFeature(ProprietaryFeature.H_264)
.build();
var engine = Engine.newInstance(options);
// 激活 Widevine。
var status = engine.widevine().activate().join();
专有编解码器和受 DRM 保护内容的使用方式,在媒体指南中有详细说明。
Chrome 扩展程序
您可以安装、更新并与几乎所有 Chrome 扩展程序交互,无论是来自 Chrome 应用商店,还是通过本地的 CRX 文件 安装。
扩展程序可以增强浏览器的功能,让用户体验更加高效、便捷。它们提供了一种经济高效的方式,使用户能够访问某些原本在桌面软件中难以实现或成本较高的功能。
欢迎查看我们的指南,了解如何在 JxBrowser 中安装和使用 Chrome 扩展程序。
在 JxBrowser 演示应用中从 Chrome 应用商店安装扩展。
还有更多功能
JxBrowser 还提供了许多独有的功能,例如:
- 管理 Chromium 配置文件;
- 管理密码;
- 自动填充网页表单;
- 打印预览对话框;
- 开箱即用的单点登录(SSO)支持;
- 在离屏渲染模式下支持
<datalist>HTML 标签; - 在离屏渲染模式下支持拖放操作;
- WebRTC 和屏幕共享;
- 以及更多功能。
架构
这两种库之间的主要架构差异在于它们的处理模型。JCEF 在 Java 进程内启动 Chromium,而 JxBrowser 则在一个独立的本地进程中启动 Chromium。
JCEF 的模型允许您更快地初始化 Chromium,但它有几大缺点:
Chromium 会消耗 Java 进程的内存和 CPU。
创建的 Chromium 实例越多,应用程序占用的资源就越多。
Chromium 中的任何崩溃都可能会导致 JVM 崩溃。
JVM 崩溃会终止 Java 应用程序,并可能导致用户数据丢失。
Java 进程容易受到 Chromium 安全漏洞的影响。

JCEF 架构
JxBrowser 在单独的进程中运行 Chromium,并通过进程间通信(IPC)与其进行通信。这样,Chromium 就不会影响 Java 进程的内存使用。
如果 Chromium 崩溃,Java 进程将继续运行。JxBrowser 甚至提供了 API 让您的应用程序能够在 Chromium 崩溃时获得通知。使您能够重新启动浏览器并恢复用户会话。

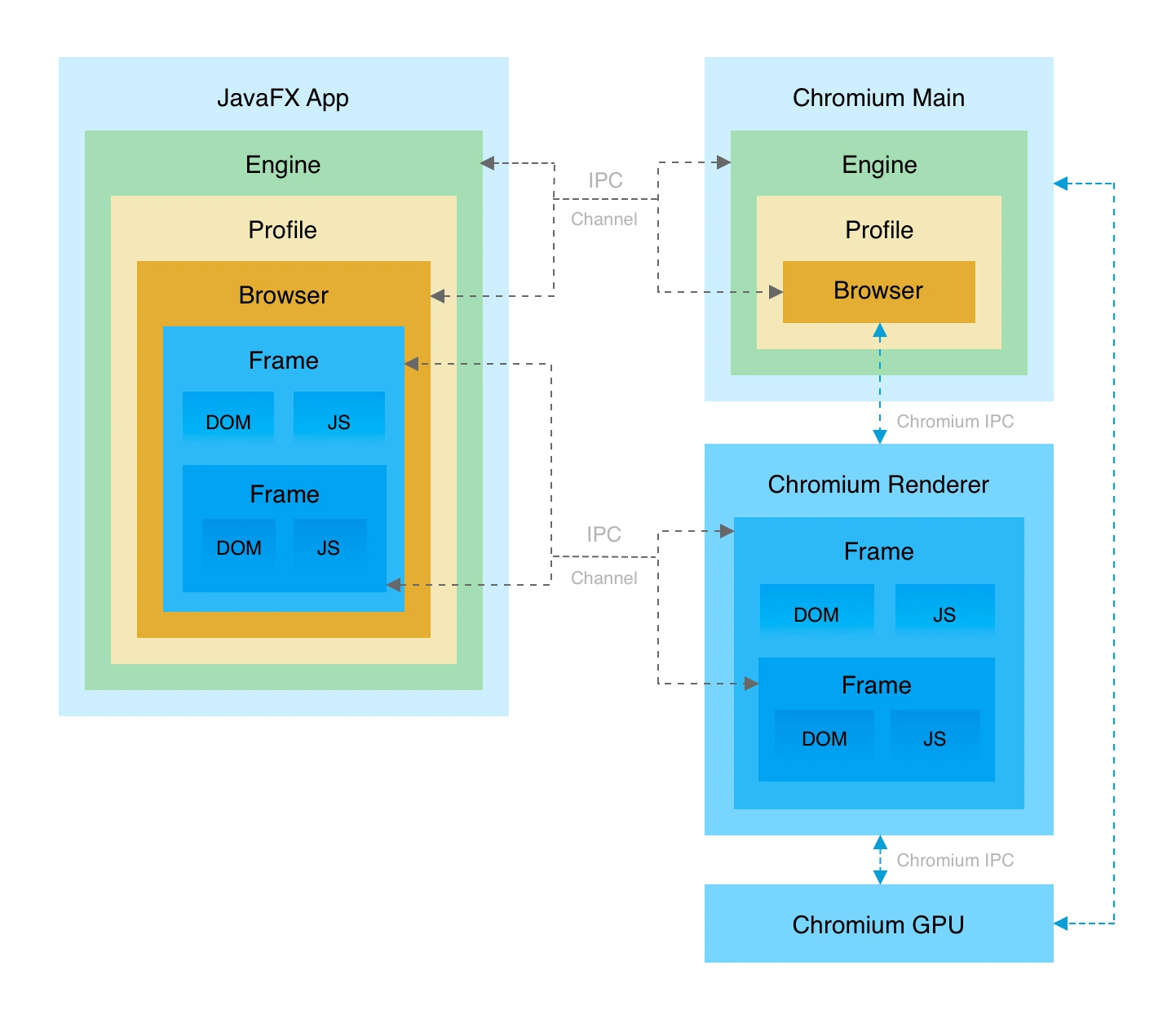
JxBrowser 架构
获取帮助
JCEF 是一个开源项目。如果您需要帮助,可以在论坛上提问或在 bug 跟踪器中创建问题。如果您希望添加某个功能,可以贡献自己的力量。
JxBrowser 是一款专为商业公司打造的商业产品。我们非常重视客户体验,并提供专业的支持服务。当您联系我们的技术支持团队时,您将直接与负责该产品开发的工程师进行沟通。
如果您发现了 bug,我们会迅速修复它,并尽快为您提供预览版本。如果缺少某个功能,我们会根据您的需求进行开发,并在后续版本中发布。
对于复杂场景和定制需求,我们可以提供高级服务。
更新与发布周期
JxBrowser 平均每年发布 15 到 20 个版本,并同步升级 Chromium。最新版本 JxBrowser 8.16.1 内置了 Chromium 144。
每个版本都包含修复和功能改进,详细内容请参见我们的版本发布说明。我们会在 Chromium 官方发布稳定版本后的 2–4 周内完成升级,以确保集成最新的安全补丁和漏洞修复。
相比之下,JCEF 没有明确的发布模型,开发者需要自行选择要使用的具体提交版本。
发送中。。。
您的个人 JxBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。