世界上存在许多老旧的企业软件系统,有些系统的年龄甚至与今天维护它们的开发者一样年长。遗留系统就像是一个“持续不断的麻烦制造机”:开发者退休、硬件故障、与现代需求不兼容,以及每天可能出现的各种意外情况,让人头疼不已。
许多遗留系统诞生于互联网时代之前。当时,桌面应用占据主导地位,而 Web 应用才刚刚崭露头角。然而时至今日,那时的桌面应用已然成为了负担。
在本文中,我们将探讨桌面应用的现代化问题。特别是如何将它们转型为混合应用——即桌面与 Web 的结合。
现代化挑战
将几十年前编写的系统进行现代化改造是一项艰巨的任务。下面列举了您可能需要处理的一些情况:
- 大型机 — 重达一公吨的计算机;
- 古老的编程语言——可能是 COBOL;
- 单体架构 — 因为当时还没有发明微服务;
- 过时的用户体验 — 是职业倦怠的潜在原因。
我们专长于提升现代化用户体验。我们采取的方法是将 Web 技术集成到旧桌面应用中,实现其混合化升级。
混合应用
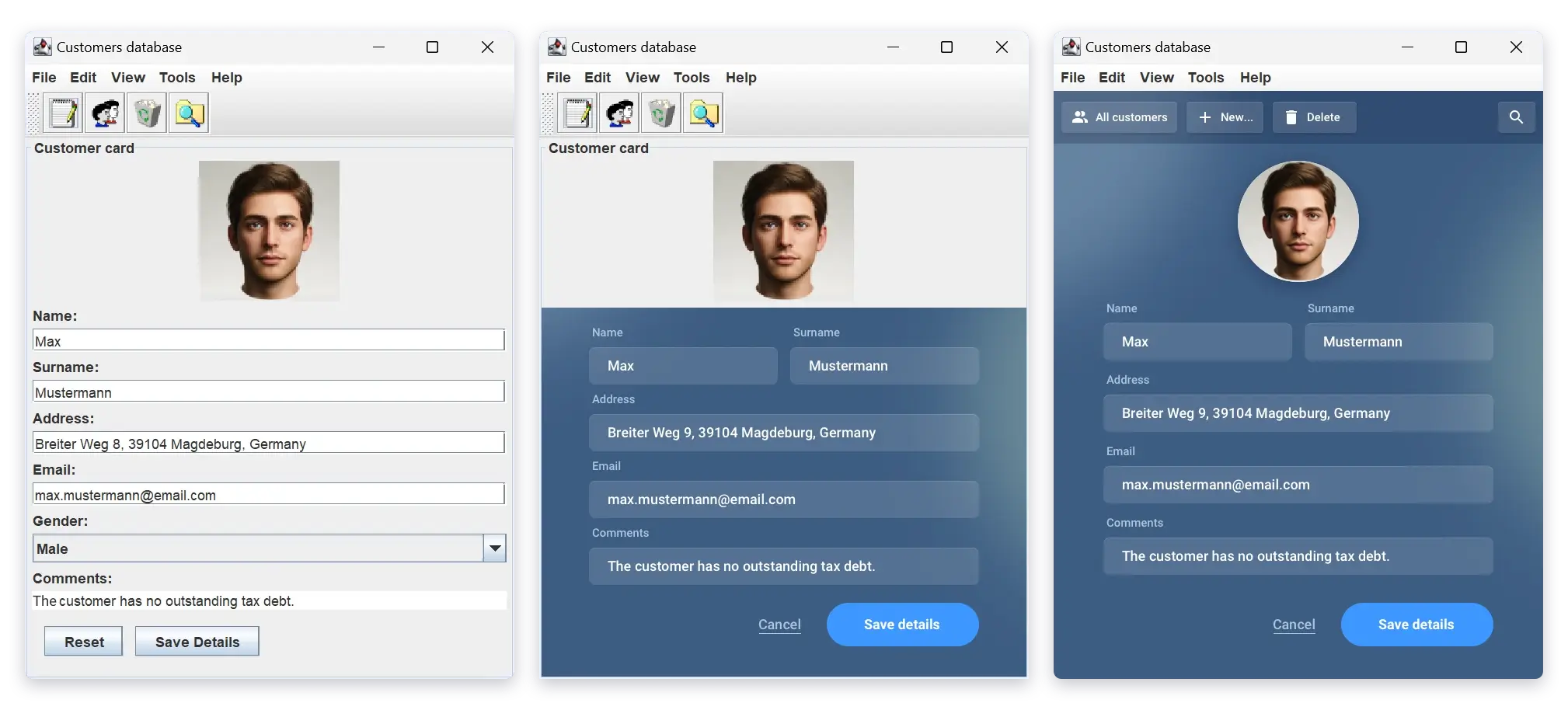
我们通过用 HTML、CSS 和 JavaScript 创建的新界面元素替换旧的界面元素来制作混合应用。没有必要一次性替换所有内容;与之相反,我们可以在较长时间内逐步改造用户体验。
如果您的表单设计还停留在 Windows 95 时代,没关系。现在可以用本月最流行的 JavaScript 库实现一个全新的表单来替换它。

Swing 应用在现代化改造的不同阶段。
为了实现这一点,您需要一种能够嵌入到 Java 桌面界面中,展示 Web 界面,并在两者之间传递数据的技术。幸运的是,这样的技术已经存在,它就是 “Embedded Browser(嵌入式浏览器)”,并且有多种选择可供挑选:
内置嵌入式浏览器。
类似 JavaFX 和 SWT 这样的工具包都带有内置的 Browser 组件。它们足够应对简单的用例。
欲了解更多信息,请阅读 JavaFX WebView 的详细分析。
Chromium Embedded Framework(CEF)。
它是一个成熟的开源解决方案,但可能需要一些自定义的设置或调整。
欲了解更多信息,请阅读关于何时选择 JCEF。
JxBrowser。
这是一款基于 Chromium 的高级嵌入式浏览器。作为一款知名的解决方案,它不仅功能丰富,技术支持完善,而且非常易于上手。
利用 JxBrowser 构建混合应用
JxBrowser 是一个基于 Chromium 的嵌入式浏览器,它开箱即用,支持 Swing、JavaFX 和 SWT。接下来,我们就来探讨一下使用 JxBrowser 构建混合应用的基础知识。
将 JxBrowser 添加到项目中
将 JxBrowser 添加到项目中很简单:
plugins {
...
id("com.teamdev.jxbrowser") version "2.0.0"
}
jxbrowser {
version = "8.15.0"
}
dependencies {
implementation(jxbrowser.swing) // 或者 jxbrowser.swt, jxbrowser.javafx。
implementation(jxbrowser.currentPlatform)
}
如果您不使用 Gradle,请查看 Maven 快速入门指南。
将 JxBrowser 添加到 UI
您可以像添加其他 UI 组件一样将 JxBrowser 添加到您的应用中。以下代码片段展示了在 Swing 中所需的最小化代码。对于 JavaFX 和 SWT 也是一样简单。
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
browser.navigation().loadUrl("https://localhost/table.html");
BrowserView view = BrowserView.newInstance(browser);
JFrame frame = new JFrame("我的混合应用");
frame.add(view);
您可以在 JxBrowser 嵌入指南中了解更多信息。
Java 与 JavaScript 之间的通信
您的应用使用 Java,但 Web 部分使用 JavaScript。为了协同工作,它们需要相互通信。使用 JxBrowser,这很简单:
@JsAccessible
class TableController {
public void filterBy(String column, String order) {
...
}
}
...
browser.mainFrame().ifPresent(frame -> {
JsObject window = frame.executeJavaScript("window");
window.putProperty("tableController", new TableController());
});
在 JavaScript 中,只需调用此对象:
tableController.filterBy("price", "desc");
您可以阅读关于从 JavaScript 调用 Java 和反向调用的指南了解更多信息。
了解更多
欲了解更多关于 JxBrowser 的功能,欢迎访问我们丰富的指南集,或直接向我们提问。
总结
在本文中,我们重点讨论了用户体验的现代化。探讨了解决这一问题的标准方法 — 混合应用。在这种方法中,原始界面元素与利用 Web 技术创建的新界面元素并存。
我们讨论了使 Java 中的混合应用成为可能的嵌入式浏览器。
我们介绍了可用的选项,并强调了使用 JxBrowser 的简便性。
发送中。。。
您的个人 JxBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。