我们很高兴地宣布,JxBrowser 现在支持 Chrome 扩展程序啦!
您可以从 Chrome 应用商店或 CRX 文件中安装、更新并与几乎任何 Chrome 扩展程序进行交互。

JxBrowser 演示应用中的扩展程序。
为什么我需要扩展程序?
Chrome 扩展程序非常实用。它们不仅丰富了 Browser 的功能,还显著提升了用户的效率和舒适度。更重要的是,它们为用户提供了一个既经济又高效的方式,去访问那些在桌面软件中可能无法直接使用或实现起来不切实际的功能。
例如,许多第三方服务如 1Password、Okta 和 Salesforce 很难集成到桌面应用程序中,但它们提供了方便的 Chrome 扩展程序。
扩展程序还提供了诸如翻译、语法检查和校对等功能。使用 JxBrowser,您可以在 Java 桌面应用程序中享受这些功能,而无需额外费用。
如何安装扩展程序
在 JxBrowser 中安装 Chrome 扩展程序有两种方法:通过 CRX 文件或从 Chrome 应用商店安装。
要通过 CRX 文件安装扩展程序,您只需要 CRX 文件本身和一行代码:
var extension = profile.extensions().install(Paths.get("/path/to/extensions.crx"));
您可以将 CRX 文件与您的应用程序一起打包,并在应用程序首次启动时以编程方式安装它们。
从未知来源安装扩展程序时要谨慎,因为当从 CRX 文件安装扩展程序时,JxBrowser 不会验证扩展程序的来源。尽管 Chrome 应用商店会对公共扩展程序进行签名,Browser 可以验证其来源,但自定义的内部扩展程序无法验证。
另外,您也可以让终端用户直接从 Chrome 应用商店安装扩展程序。默认情况下,我们禁止以这种方式安装扩展程序。要允许用户从 Chrome 应用商店安装扩展程序,您需要显式允许这一行为:
extensions.set(InstallExtensionCallback.class, (params, tell) -> {
var name = params.extensionName();
var version = params.extensionVersion();
// 无法冻结版本!Chrome 应用商店始终安装最新可用版本。
if (name.equals("1Password") && version.equals("2.25.1")) {
tell.install();
} else {
tell.cancel();
}
});
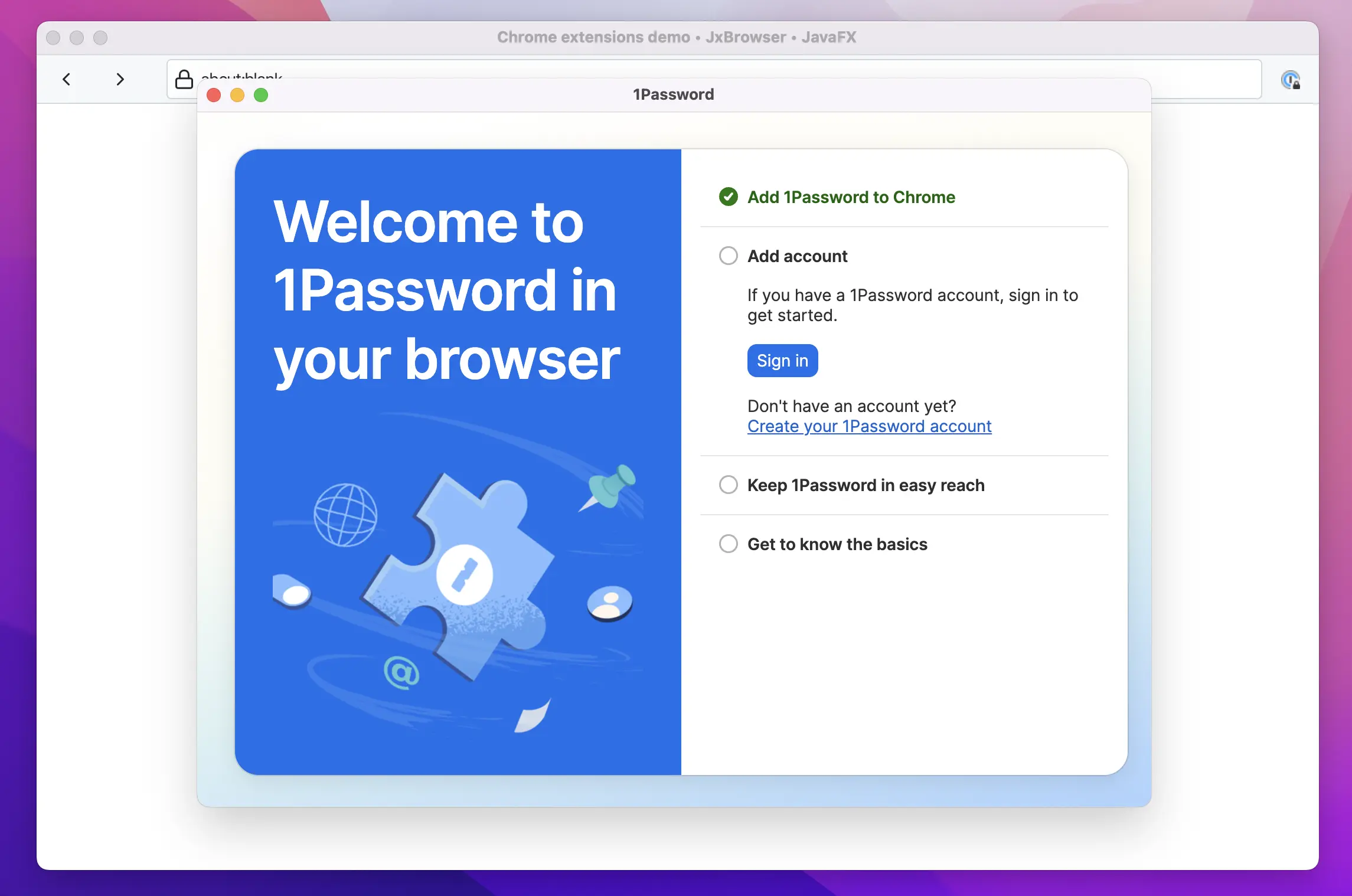
接着,终端用户可以在 Chrome 应用商店中找到该扩展程序,只需点击添加到 Chrome 即可。
在 JxBrowser 演示应用程序中从 Chrome 应用商店安装扩展程序。
如何与扩展程序交互
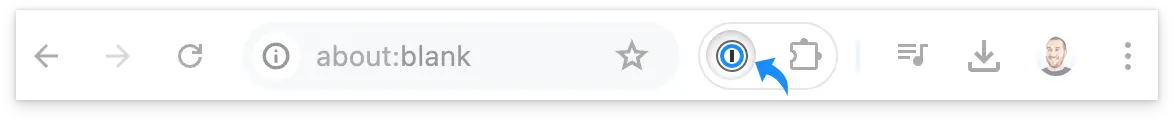
大多数扩展程序都会在 Google Chrome 工具栏中添加一个图标。此图标称为“扩展程序操作”,用户可以点击它。

Google Chrome 工具栏中的扩展程序操作。
JxBrowser 不显示 Chrome 工具栏,但允许您通过代码点击扩展程序操作。
extension.action(browser).ifPresent(ExtensionAction::click);
如果需要的话,还可以在用户界面中显示扩展程序操作。
extension.action(browser).ifPresent(action -> {
action.on(ExtensionActionUpdated.class, event -> {
var icon = action.icon();
var type = action.type();
var badge = action.badge();
var tooltip = action.tooltip();
var enabled = action.isEnabled();
// 显示操作图标。
});
});
当用户点击图标时,大多数扩展程序会打开一个小弹出窗口,即 “扩展程序操作弹出窗口”。默认情况下,JxBrowser 为每个弹出窗口打开一个新窗口,但您可以覆盖此行为:
browser.set(OpenExtensionActionPopupCallback.class, (params, tell) -> {
var extension = params.extension();
var popupBrowser = params.popupBrowser();
// 自动执行弹出 Browser 中的操作,或者仅显示它。
tell.proceed();
});
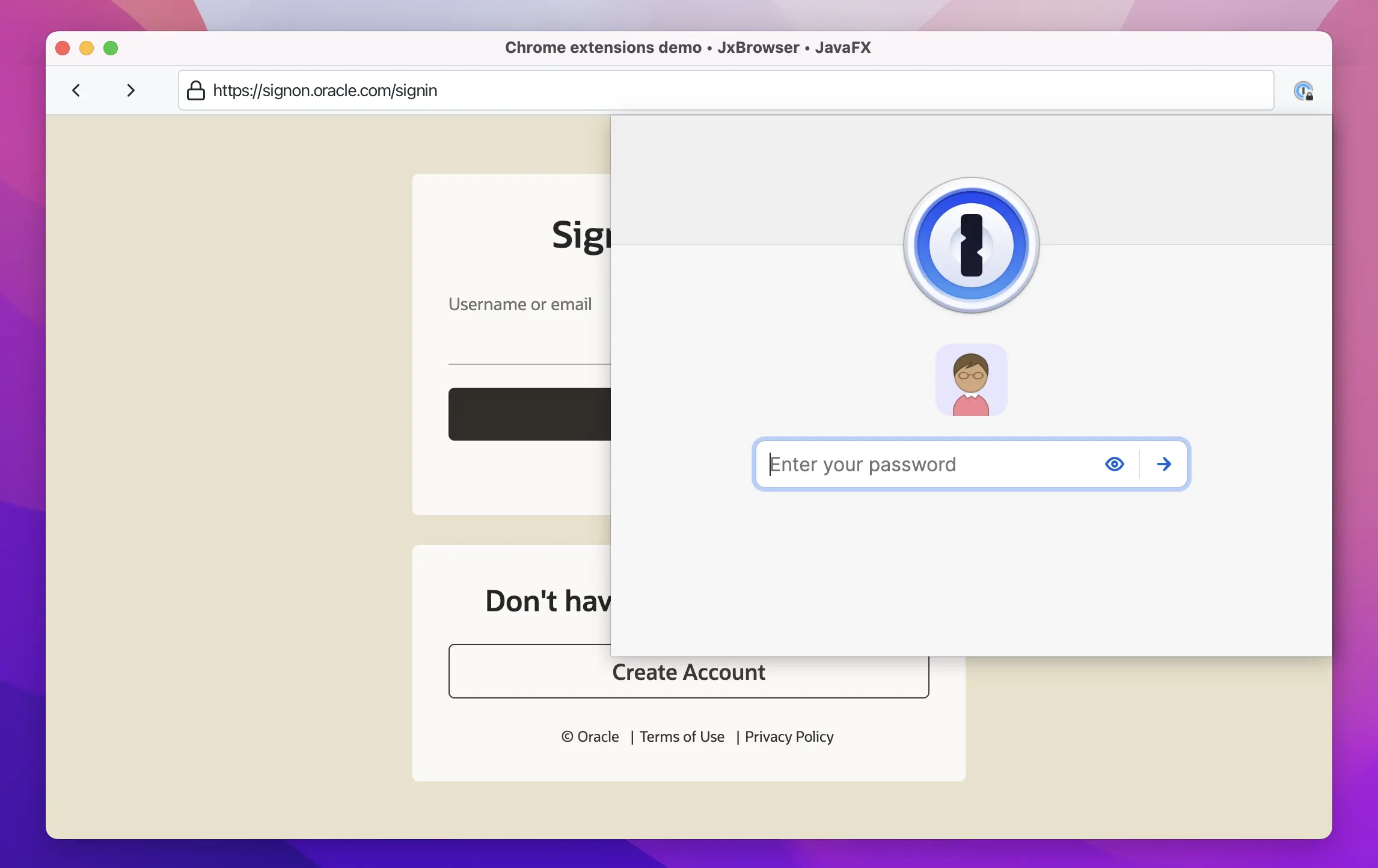
扩展程序可以创建包含任意 Web 内容的弹出窗口。例如,它们可以打开设置页面,或者将用户带到第三方网络服务进行授权。

扩展程序弹出窗口作为新窗口打开。
默认情况下,JxBrowser 会阻止扩展程序的弹出窗口,但您可以更改此行为:
// 注册此回调以控制扩展程序的弹出窗口。
extension.set(OpenExtensionPopupCallback.class, (params, tell) -> {
String url = params.url();
// 例如,不允许加载外部页面。
if (url.startsWith("chrome-extension://")) {
// 显示弹出窗口的 Browser。
} else {
// 否则,关闭它。
params.popupBrowser().close();
}
tell.proceed();
});
如果您想显示所有扩展程序弹出窗口,请使用 JxBrowser 提供的默认实现:
extension.set(OpenExtensionPopupCallback.class,
new DefaultOpenExtensionPopupCallback());
注意: JxBrowser 不支持 Chrome 扩展程序 API 的某些部分,主要是因为在嵌入式 Browser 的上下文中它们没有意义。
要查看最新的限制列表,请查阅文档中的 不支持的 API 列表。
我该如何尝试?
Extensions API 在 JxBrowser 8.0.0-eap.4 中已经 可用,并将成为即将发布的 JxBrowser 8.0.0 的一部分。
您可以在 官方文档中了解更多关于 Extensions API 的其他功能。
发送中。。。
您的个人 JxBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。