Unity 是一款功能非常极其强大的游戏引擎,它允许开发者将各种媒体内容集成到他们的项目中。然而,它缺少一个最令人兴奋的功能——即将网页内容(如 HTML、CSS 和 JavaScript)直接渲染到 3D 场景中的纹理上的能力。这项技术为 Unity 项目中的动态交互元素创造了更多可能性,例如游戏内浏览器、菜单、聊天室、内部维基或实时数据显示等。
要在项目中实现这一功能,需要将网页视图集成到 Unity 中。DotNetBrowser 是一个独立的 .NET 库,用于加载和渲染网页,并且支持.NET Standard 2.0,因此可以集成到 Unity 中。
在本文中,我们将介绍如何使用 DotNetBrowser 在 Unity3D 中将网页内容渲染为纹理。
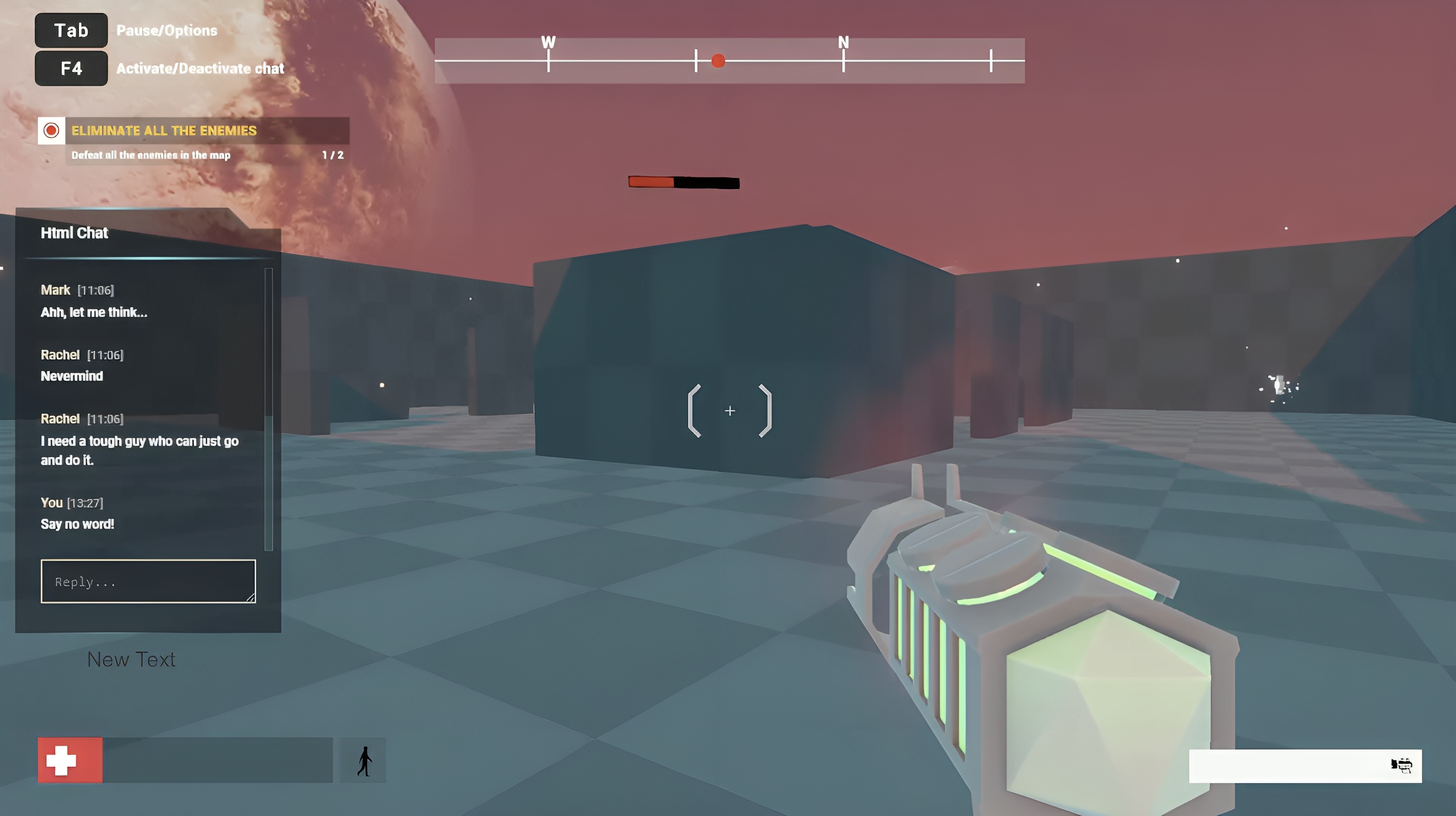
基于 FPS Microgame 模板的项目中的 HTML 聊天功能和游戏菜单。
设置 Unity 项目
首先,确保您的 Unity 环境已设置完毕并可以使用。打开 Unity Hub,并为 Windows、macOS 或 Linux 创建一个新的 3D 项目。
安装 DotNetBrowser
要将 DotNetBrowser 的依赖项作为包安装,请按照以下步骤操作:
在 Unity 编辑器顶部菜单中,点击 “Window → Package Manager ” 菜单项以打开包管理器。
在 Package Manager 中,点击左上角的 “+” 按钮,然后选择 “Install package from git URL…” 菜单项。
粘贴下面给出的包 URL,然后点击 “Install” 按钮。
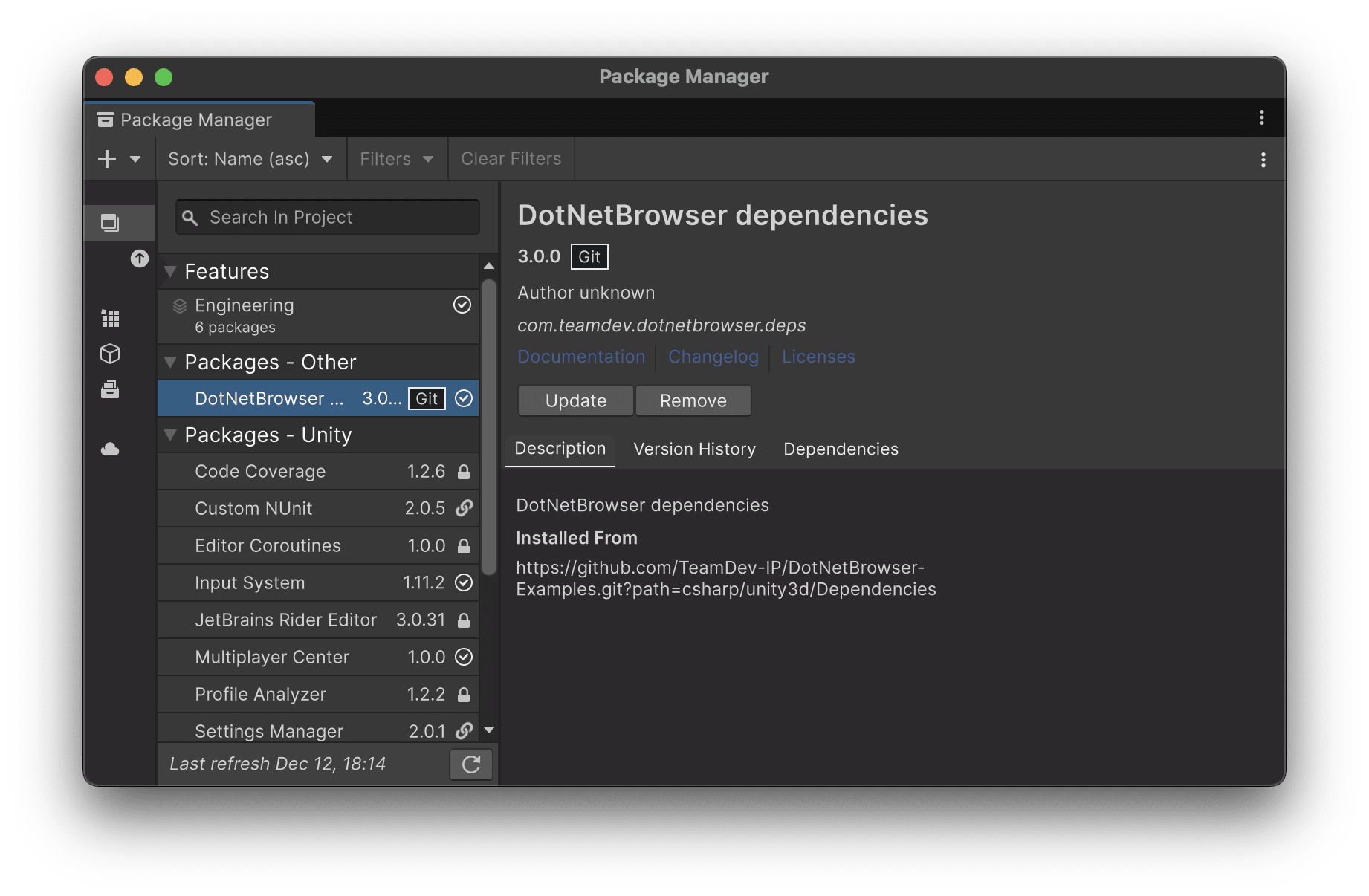
https://github.com/TeamDev-IP/DotNetBrowser-Examples.git?path=csharp/unity3d/Dependencies等待软件包安装完成,并恢复 DotNetBrowser 的依赖项。已安装的软件包应如下图所示:

已安装 DotNetBrowser 依赖项软件包的程序包管理器。
关闭该 Package Manager。至此,该步骤已完成。
创建用于显示网页纹理的材质
在将网页内容渲染到 3D 对象上之前,你需要创建一种材质,它能将网页作为纹理显示出来。
- 创建一个新材质:
- 在 “Assets” 文件夹中右键单击,选择 “Create → Material”,并将其命名为类似 “WebTextureMaterial” 的名称。
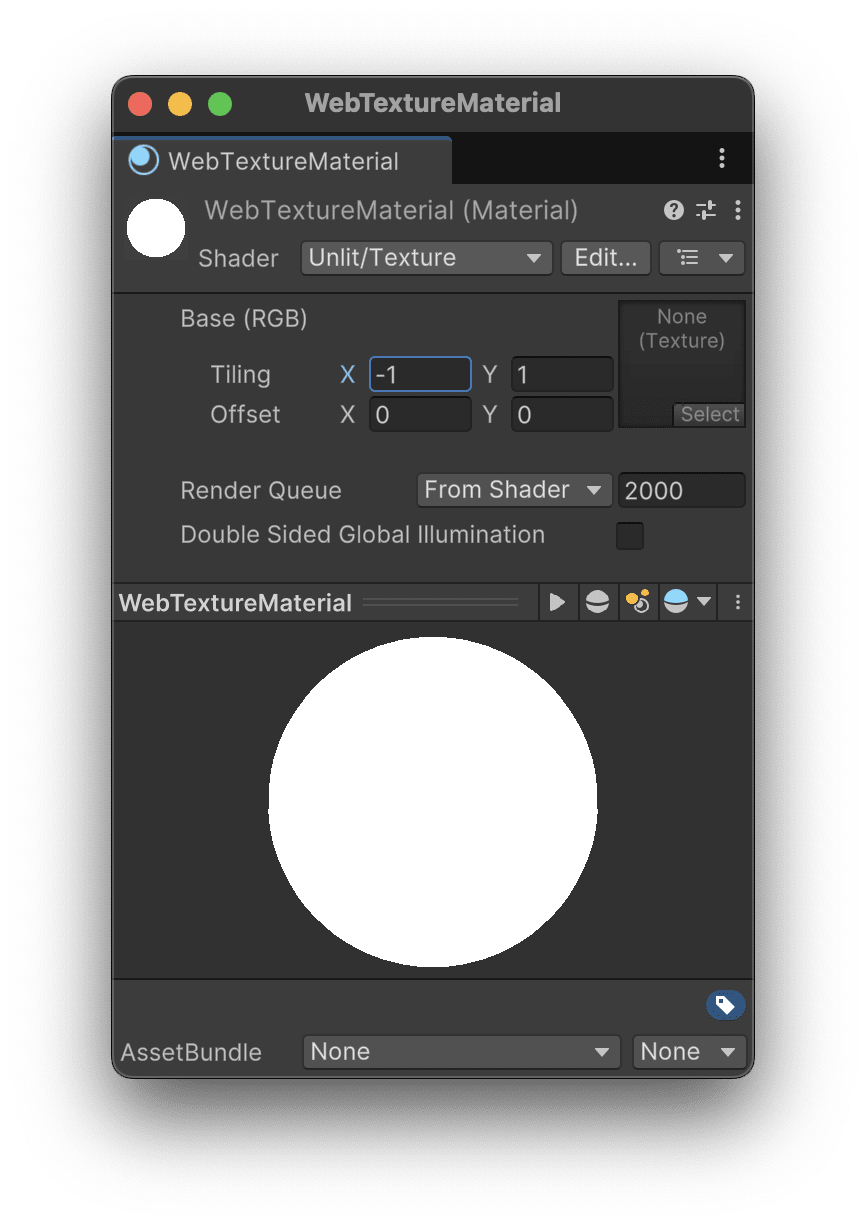
- 为材质设置一个带纹理的着色器。选择 “Unlit/Texture” 着色器即可满足我们的需求。
- 将 “Tiling X” 设置为 -1。这是必要的,因为 Chromium 会以 X 轴反转的方式发送像素数据。

设置 "Tiling X" 为 -1 的 WebTextureMaterial。
- 创建一个平面:
- 向场景中添加一个平面。您可以通过顶部菜单选择 “GameObject → 3D Object → Plane” 来完成此操作。
- 将平面对准场景中的主相机。
- 将该材质拖到平面上。此材质将显示网页内容。
将网页内容渲染为纹理
现在,您需要将网页或 HTML 内容渲染为可应用于材质的纹理。
- 创建脚本来处理网页内容。创建一个新的 C# 脚本(右键单击 “Assets → Create → Empty C# Script”,并将其命名为
BrowserScript)。 - 编写代码来加载和渲染网页内容。以下是初始化 DotNetBrowser 以在纹理上渲染网页的示例脚本:
using DotNetBrowser.Browser;
using DotNetBrowser.Browser.Widgets.Handlers;
using DotNetBrowser.Engine;
using DotNetBrowser.Geometry;
using DotNetBrowser.Handlers;
using DotNetBrowser.Ui;
using UnityEngine;
using Color = DotNetBrowser.Ui.Color;
namespace Assets.Scripts
{
public class BrowserScript : MonoBehaviour
{
private Texture2D texture;
// 要渲染的 URL。
public string DefaultUrl = "https://html5test.teamdev.com";
// 浏览器的默认宽度。
public uint Width = 1024;
// 浏览器的默认高度。
public uint Height = 768;
// 浏览器网页最新渲染的位图数据。
public Bitmap Bitmap { get; private set; }
// 此脚本控制的 IBrowser 实例。
public IBrowser Browser { get; private set; }
// 此脚本控制的 IEngine 实例。
public IEngine Engine { get; private set; }
public void Awake()
{
// 初始化 DotNetBrowser 引擎。
EngineOptions engineOptions = new EngineOptions.Builder
{
LicenseKey = "your_license_key",
RenderingMode = RenderingMode.OffScreen
}.Build();
Engine = EngineFactory.Create(engineOptions);
// 创建一个浏览器实例。
Browser = Engine.CreateBrowser();
// 设置浏览器大小和透明度。
Browser.Size = new Size(Width, Height);
Browser.Settings.TransparentBackgroundEnabled = true;
Browser.Settings.DefaultBackgroundColor =
new Color(0, 0, 0, 0);
// 配置浏览器内容的渲染,并保存渲染后的图像。
var provider = (IOffScreenRenderProvider)Browser;
provider.PaintHandler = new Handler<PaintParameters>(p =>
Bitmap = p.View);
provider.Show();
}
public void OnDestroy() => Engine?.Dispose();
public void Update()
{
if (Bitmap == null) return;
int newWidth = (int)Bitmap.Size.Width;
int newHeight = (int)Bitmap.Size.Height;
if (texture == null || texture.width != newWidth
|| texture.height != newHeight)
{
texture = new Texture2D(newWidth, newHeight,
TextureFormat.BGRA32, true);
var render = gameObject.GetComponent<MeshRenderer>();
render.material.mainTexture = texture;
}
texture.SetPixelData((byte[])Bitmap.Pixels, 0);
texture.Apply(true);
}
public void Start()
{
Browser.Navigation.LoadUrl(DefaultUrl);
}
}
}
接下来,在 EngineOptions.Builder 中指定正确的许可证密钥。您可以获取免费的 30 天试用许可证。填写以下表单,您将即刻收到一封包含许可证密钥的电子邮件。
发送中。。。
您的个人 DotNetBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。
分配脚本并测试
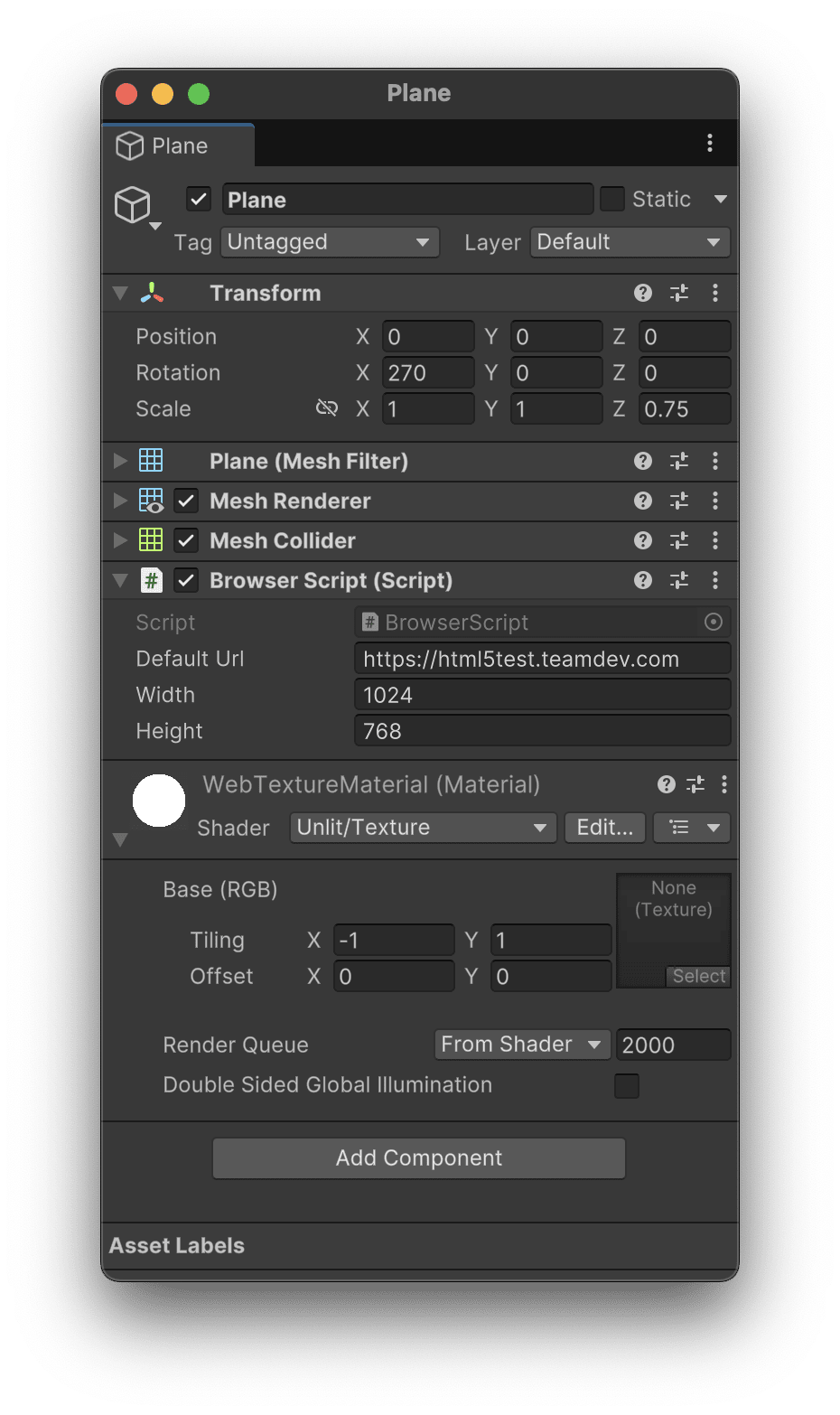
将脚本附加到您之前创建的平面上。有了脚本和材质后,您的平面检查器面板应如下所示:

平面检查器面板。
在 Unity 中播放场景。现在,网页内容应该已经渲染到您应用于平面的材质上了。如果您操作无误,则应该会看到以下内容:

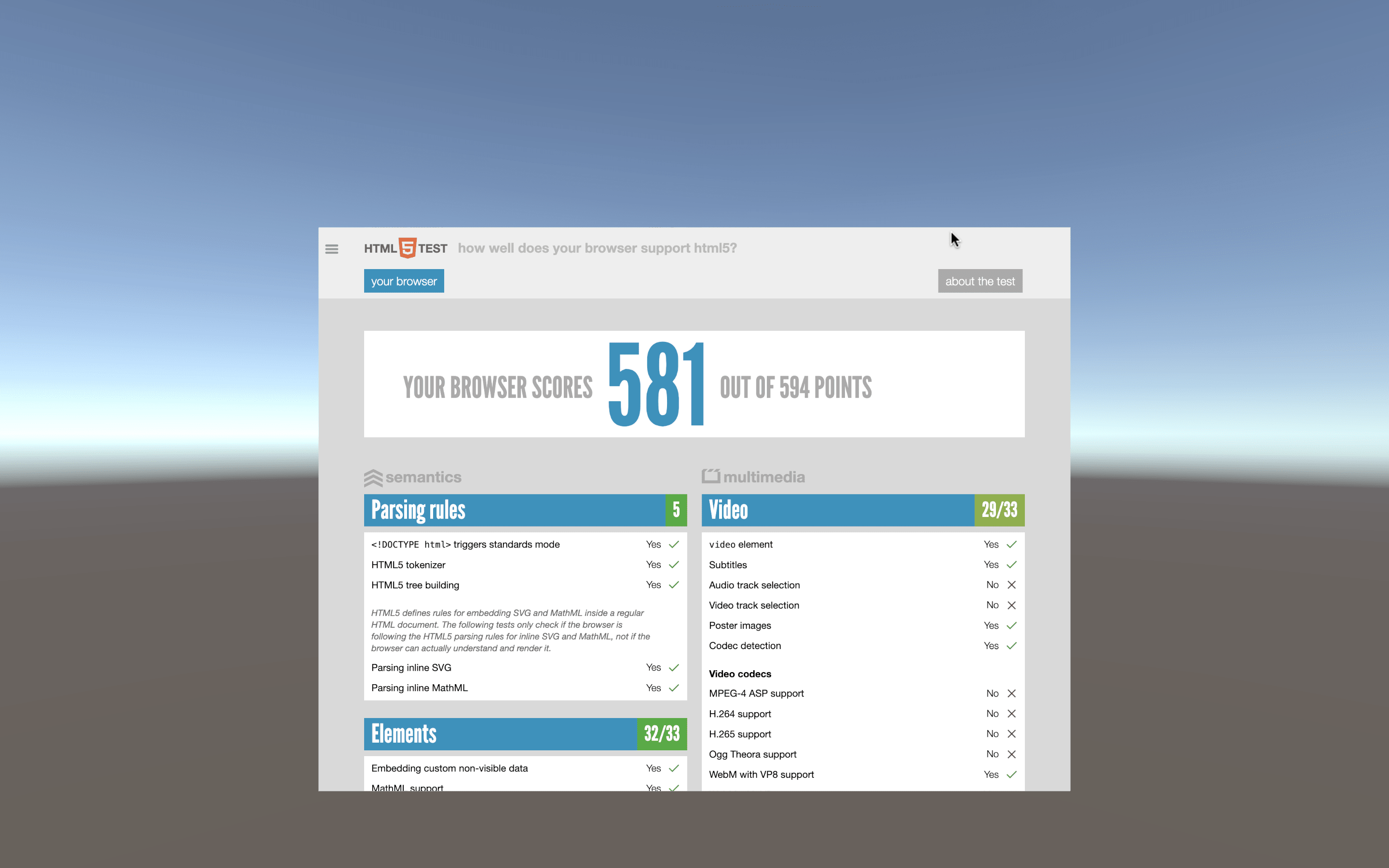
在 Unity 中的平面上渲染的网页内容。
让网页内容具有交互性
您可以进一步为网页内容添加交互性。例如,您可以让用户通过鼠标或触摸屏与网页进行交互。
您可能需要捕获用户点击、鼠标移动或触摸事件,以将它们传递给网页内容进行交互。
在 Unity 中,捕获鼠标点击最简单的方法是将 OnMouseDown() 和 OnMouseUp() 方法添加到 BrowserScript:
// 获取当前鼠标在浏览器坐标中的位置。
private Point GetMousePoint()
{
// 确保主相机存在于场景中。
if (Camera.main != null)
{
// 从相机的位置通过屏幕上鼠标当前位置创建一条射线。
var ray = Camera.main.ScreenPointToRay(Input.mousePosition);
// 执行射线检测,以检测场景中对象的碰撞。
if (Physics.Raycast(ray, out RaycastHit hit))
{
// 计算浏览器空间中的坐标。
// 由于 "Tiling X" 为 -1,因此需要反转 X 坐标。
int x = (int)(Width * (1 - hit.textureCoord.x));
int y = (int)(Height * hit.textureCoord.y);
return new Point(x, y);
}
}
// 如果无法计算有效的点(例如,没有相机或没有射线检测命中),则返回 null。
return null;
}
// 当用户按下鼠标按钮并位于碰撞器上方时会调用 OnMouseDown。
public void OnMouseDown()
{
var location = GetMousePoint();
if (location == null) return;
var args = new MousePressedEventArgs
{
Location = location,
// OnMouseDown 仅用于左键点击。
Button = MouseButton.Left,
ClickCount = 1
};
Browser.Mouse.Pressed.Raise(args);
}
public void OnMouseUp()
{
var location = GetMousePoint();
if (location == null) return;
var args = new MouseReleasedEventArgs
{
Location = location,
Button = MouseButton.Left,
ClickCount = 1
};
Browser.Mouse.Released.Raise(args);
}
Unity 提供了许多用于捕获用户输入的选项,DotNetBrowser 拥有将键盘、触摸和鼠标事件传递给浏览器所需的所有 API。您可以查阅有关模拟输入的文档。您还可以查看 DotNetBrowser 在 Unity3D 中的完整示例,其中实现了基本焦点行为、鼠标和键盘交互。
优化性能
在 Unity 中渲网页内容可能会消耗大量资源。为了优化性能:
- 避免渲染不必要的大尺寸浏览器图像:浏览器的大小也就是纹理的大小,大尺寸纹理会影响整体性能。
- 优化网页内容:确保您渲染的网页已针对快速加载和最低资源使用进行了优化。
- 调整帧率:通过避免不必要的纹理更新来限制浏览器渲染的帧率或刷新率。例如,如果 DotNetBrowser 未更新位图,,则无需更新纹理像素。
结论
在 Unity3D 中将网页内容渲染为纹理,可以实现游戏内置浏览器、交互式网页仪表盘,甚至实时流媒体内容。通过使用像 DotNetBrowser 这样的库,您可以相对轻松地将网页内容直接集成到 Unity 项目中。按照这些步骤,您可以开始尝试不同的网页内容,将其与 Unity 相结合,为交互式 3D 应用程序打开新的可能性。
本指南为您在 Unity 中将网页内容显示为纹理提供了坚实的基础。无论您是在开发虚拟现实项目、游戏,还是交互式应用程序,这些技术都能显著提升用户体验。