此分步教程展示了如何使用 DotNetBrowser 在 C# 中生成 PDF 文件。
在 .NET 世界中,存在许多 PDF 库。但我们发现,使用集成浏览器生成 PDF 更为简单。由于 DotNetBrowser 可以在完全脱离屏幕的情况下工作,因此无论是在 Windows 还是 Linux 的服务器上,您都可以使用它。
算法很简单:
- 加载页面。
- 填充页面数据。
- 配置打印机。
- 将页面打印为 PDF。
步骤 1: 创建项目
对于我们的任务,我们不需要用户界面。因此,我们创建一个控制台应用程序。
打开终端或命令提示符,导航到所需的目录,并运行以下命令:
dotnet new console -o PdfGeneration
步骤 2: 集成 DotNetBrowser
将目录更改为 PdfGeneration 并从 NuGet 添加 DotNetBrowser 包:
# 对于 Windows 平台:
dotnet add package DotNetBrowser
# 对于其他平台:
dotnet add package DotNetBrowser.Linux-x64
dotnet add package DotNetBrowser.Linux-arm64
dotnet add package DotNetBrowser.macOS-x64
dotnet add package DotNetBrowser.macOS-arm64
之后, 获取您的免费许可证 以开始使用 DotNetBrowser。
发送中。。。
您的个人 DotNetBrowser 试用密钥和快速入门指南将在几分钟内发送至您的电子邮箱。
步骤 3: 加载页面
创建一个简单的控制台应用程序,以启动 DotNetBrowser 并加载带有模板的页面。
class Program
{
private static async Task Main()
{
var options = new EngineOptions.Builder
{
RenderingMode = RenderingMode.OffScreen,
LicenseKey = "您的许可证密钥"
}.Build();
using var engine = EngineFactory.Create(engineOptions);
using var browser = engine.CreateBrowser();
// 页面是项目中的一个资源。
var pageUrl = Path.GetFullPath("template.html");
await browser.Navigation.LoadUrl(pageUrl);
}
}
这是一个在常规浏览器中加载的普通页面。因此,你可以利用任何 JavaScript 库(如 plotly.js 或 D3.js)、WebGL、SVG 图形、或者 Chromium 中可用的其他任何技术。
步骤 4: 填充页面数据
要填充页面数据,请使用 DOM API 或执行任何 JavaScript 代码。我们将使用嵌入到页面中的几个 JavaScript 函数:
private static void FillInData(IBrowser browser)
{
var accountNumber = "123-4567";
var name = "李白";
var address = "1640 河滨大道";
var reportingPeriod = "1985 年 10 月 25 日至 11 月 25 日";
browser.MainFrame.ExecuteJavaScript(
$"setBillInfo('{accountNumber}', '{name}', '{address}', '{reportingPeriod}')"
);
var dayCost = 500; // 美元。
var dayUsage = 1.21; // 吉瓦特。
var nightCost = 312;
var nightUsage = 88;
browser.MainFrame.ExecuteJavaScript(
$"addCharge('Day Tariff', {dayUsage}, {dayCost});" +
$"addCharge('Night Tariff', {nightUsage}, {nightCost});"
);
}
步骤 5: 配置打印设置
指示浏览器自动打印,并配置打印参数:
private static TaskCompletionSource<string> ConfigurePrinting(IBrowser browser)
{
// 指示浏览器自动打印,而不是显示打印预览。
browser.RequestPrintHandler =
new Handler<RequestPrintParameters, RequestPrintResponse>(
p => RequestPrintResponse.Print()
);
TaskCompletionSource<string> whenCompleted = new();
// 当浏览器打印 HTML 页面时。
browser.PrintHtmlContentHandler =
new Handler<PrintHtmlContentParameters, PrintHtmlContentResponse>(
parameters =>
{
// 使用 PDF 打印机。
var printer = parameters.Printers.Pdf;
var job = printer.PrintJob;
// 为 PDF 文件生成随机名称。
var guid = Guid.NewGuid().ToString();
var path = Path.GetFullPath($"{guid}.pdf");
job.Settings.PdfFilePath = path;
// 去除边缘的空白区域。
job.Settings.PageMargins = PageMargins.None;
// 移除浏览器默认的页眉和页脚。
job.Settings.PrintingHeaderFooterEnabled = false;
job.PrintCompleted += (_, _) => whenCompleted.SetResult(path);
// 继续打印。
return PrintHtmlContentResponse.Print(printer);
});
return whenCompleted;
}
步骤 6: 生成 PDF 文件
整合以上步骤,开始打印并等待完成:
private static async Task Main()
{
var engineOptions = new EngineOptions.Builder
{
RenderingMode = RenderingMode.OffScreen,
LicenseKey = "您的许可证密钥"
}.Build();
using var engine = EngineFactory.Create(engineOptions);
using var browser = engine.CreateBrowser();
await browser.Navigation.LoadUrl(Path.GetFullPath("template.html"));
FillInData(browser);
var whenPrintCompleted = ConfigurePrinting(browser);
browser.MainFrame.Print();
var resultPath = await whenPrintCompleted.Task;
}
结果
运行程序:
dotnet run
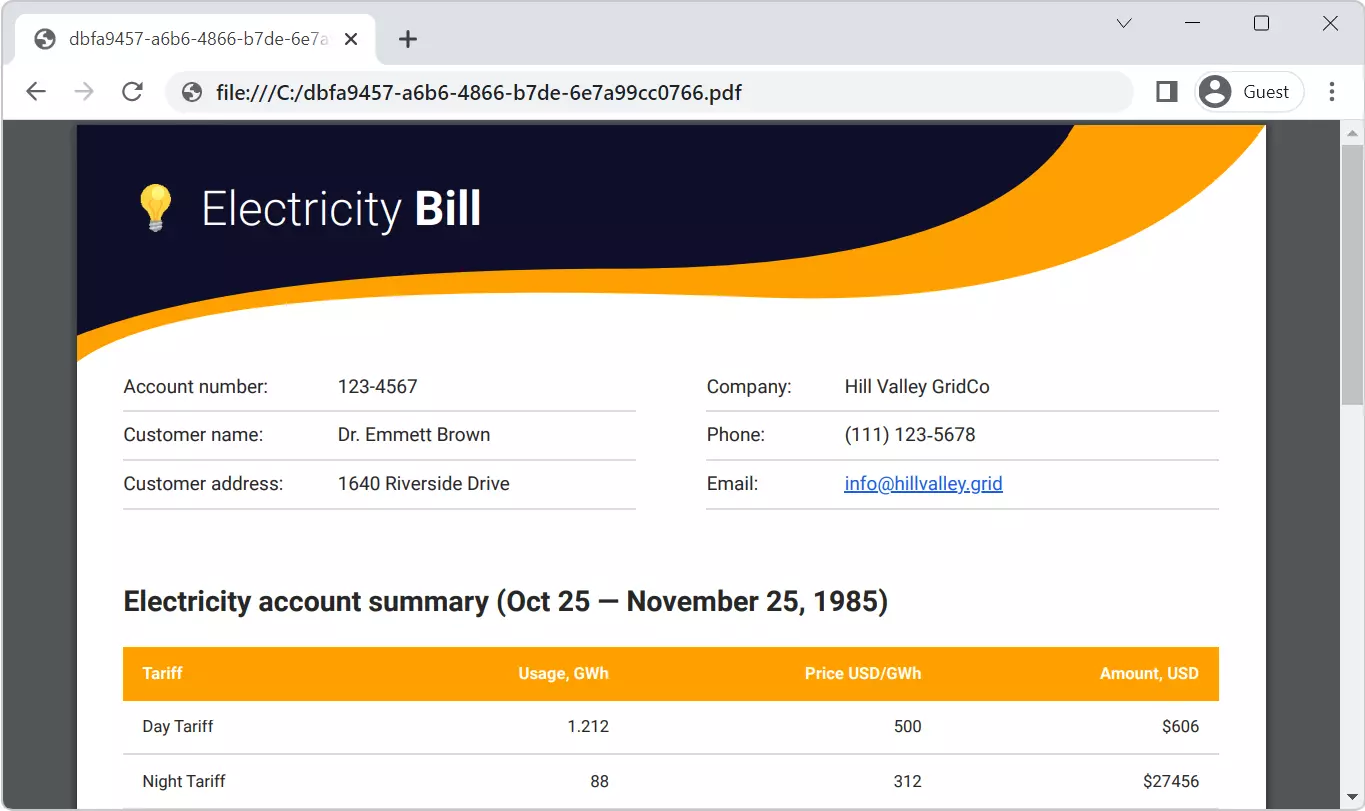
打开生成的 PDF 文件

C# 中由 DotNetBrowser 生成的 PDF 文件
源代码
您可以在我们的 GitHub 仓库中找到此应用程序的源代码。